MT6.2とImageUploadUtilityProの複数画像アップロード機能比較
この記事はMovable Type Advent Calendar 2015の5日目の記事です。
今年は何を書こうかなーと悩んでいたのですが、なかなか良いテーマが見つからず...。
気が付くと前日になっていました(汗)...と、そんな時、あるお問い合わせが。
Movable Type 6.2の複数画像アップロード機能と、ImageUploadUtility Proの同機能で、どのような違いがあるのですか?
MT6.2がリリースされてからたびたびお問い合わせをいただくので、今回はこちらをテーマにしたいと思います。
MT6の複数画像アップロード機能との違い
標準のものとは以下の点が異なります。
- 画像をアップロードするタイミング
- 画像の並び替え
- 代替テキストの挿入
- 画像ごとの細かい設定
- エディタに挿入されるHTMLソース
- 画像をエディタに直接ドロップ(※追記)
- MT6.2.2の「アップロード先のカスタム」でキャンセル可能(※さらに追記)
これ以外にも細かい違いや、独自の機能(透かし画像の合成やPDFの画像化など)はありますが、今回はこの5つ6つ7つでご案内します。
1. 画像をアップロードするタイミング
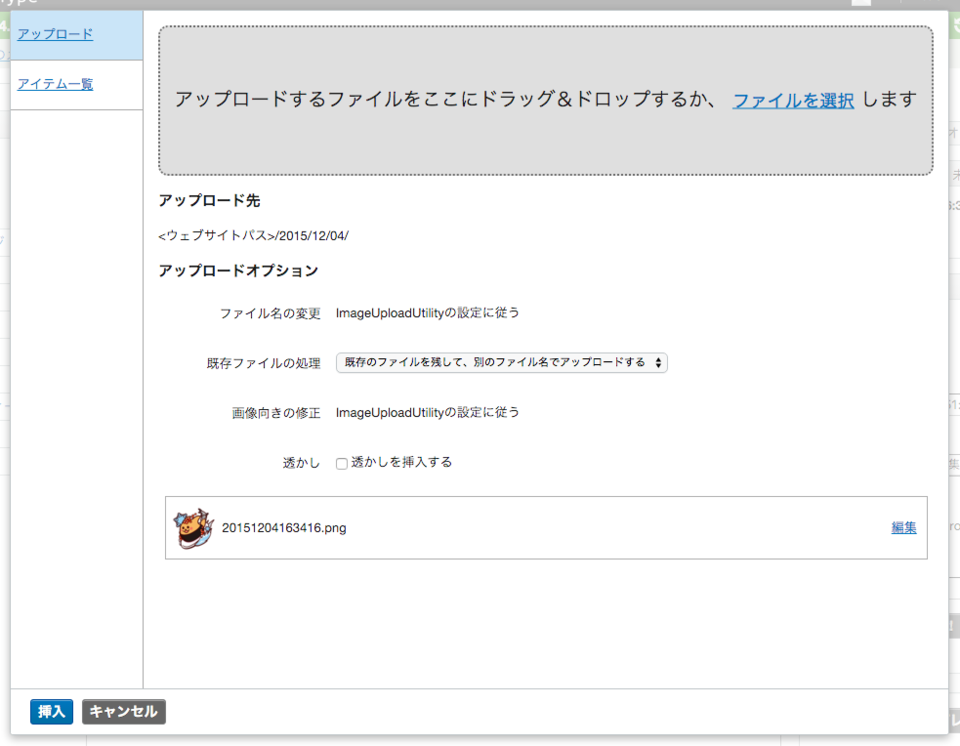
標準機能の画像アップローダーは、上図の「アップロードするファイルをここにドラッグ&ドロップするか、ファイルを選択します」の部分に画像をドロップした時点でアップロードされます。
なので、アップロード先を変更する場合は画像をドロップする前にセレクトメニューから変更しておかなければなりません。(ドロップした後に変更してももともとの選択値にアップロードされます)
また、画像を間違ってドロップしてしまった場合にキャンセルして処理をやめても、画像そのものはアイテムとして登録されたままになります。(アイテムの一覧から削除できます)
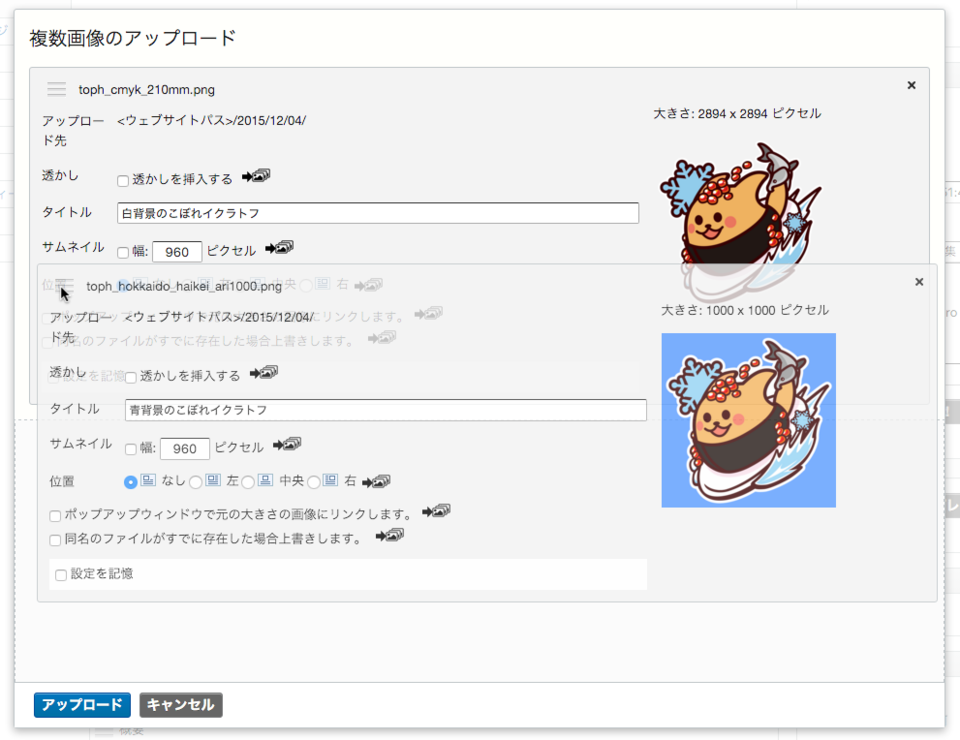
本プラグインの場合、ドロップしてダイアログが開いた段階ではアップロードされておらず、各種設定を行って「アップロード」をクリックした時にアップロードが始まります。
そのため、画像選択のミスなどがあっても、アイテムとして登録されてしまうのを防ぐことができますし、ドロップした後でアップロード先を選択することも可能です。(MT側の設定によります)
2. 画像の並び替え
MT標準の画像アップローダーでは、そのダイアログ内で画像の順序を変えることができません。順序を変更する場合は、ブログ記事を書き込むエディタ上で変更する必要があります。
本プラグインではアップロード前のダイアログ内で順序を変更することができます。
また、このダイアログ内で任意の画像だけをアップロードキャンセルすることもできます。
(右側のボタンでアップロードをキャンセルできます)
3. 代替テキストの挿入
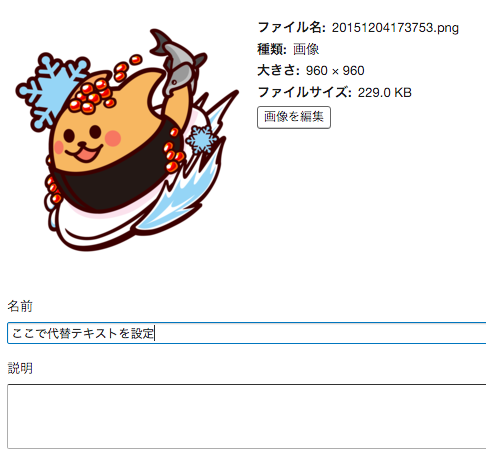
MT標準の画像アップローダーでは、画像をアップロードした後に画像右側に表示される「編集」をクリックして、別画面で代替テキスト(alt属性)を入力できます。
本プラグインで代替テキストを入力する場合は、画像アップロードと同じ画面内にある「タイトル」に代替テキストを入力できます。
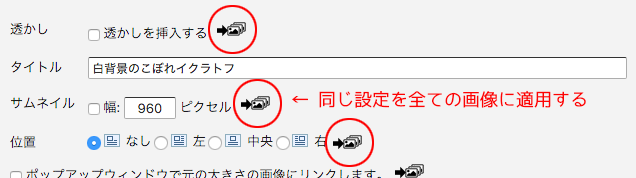
4. 画像ごとの細かい設定
MT標準の画像アップロードダイアログでは、画像をドロップして登録した後、次画面の「挿入オプション」で各種設定を行えます。
本プラグインでは、画像アップロード前のダイアログで各種設定が行えるほか、アップロードする画像全てに同じ設定を適用することもできます。
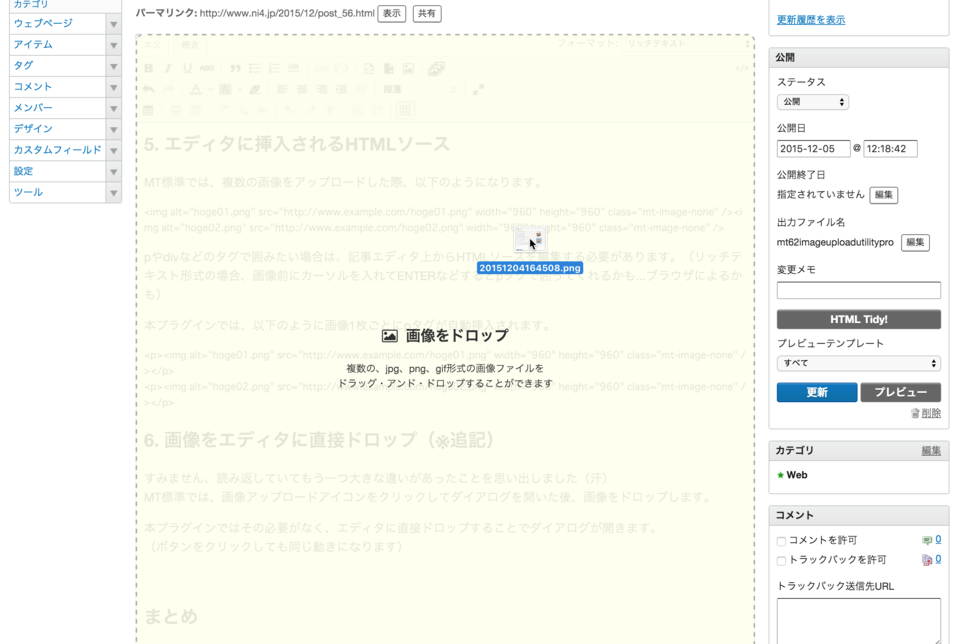
5. エディタに挿入されるHTMLソース
MT標準では、複数の画像をアップロードした際、以下のようになります。
<img alt="hoge01.png" src="http://www.example.com/hoge01.png" width="960" height="960" class="mt-image-none" /><img alt="hoge02.png" src="http://www.example.com/hoge02.png" width="960" height="960" class="mt-image-none" />pやdivなどのタグで囲みたい場合は、記事エディタ上からHTMLソースを編集する必要があります。(リッチテキスト形式の場合、画像前にカーソルを入れてENTERなどするとpタグで囲ってくれるかも...ブラウザによるかも)
本プラグインでは、以下のように画像1枚ごとにpタグが自動挿入されます。
<p><img alt="hoge01.png" src="http://www.example.com/hoge01.png" width="960" height="960" class="mt-image-none" /></p> <p><img alt="hoge02.png" src="http://www.example.com/hoge02.png" width="960" height="960" class="mt-image-none" /></p>
6. 画像をエディタに直接ドロップ(※追記)
すみません、読み返していてもう一つ大きな違いがあったことを思い出しました(汗)
MT標準では、画像アップロードアイコンをクリックしてダイアログを開いた後、画像をドロップします。
本プラグインではその必要がなく、エディタに直接ドロップすることでダイアログが開きます。
(ボタンをクリックしても同じ動きになります)
7. MT6.2.2のアップロード先のカスタムでキャンセル可能
さらに追記です。
2015年12月11日リリースのversion2.12で、標準MT6.2.2に実装されている「アップロード先のカスタム」に完全対応しました。
さらに、標準では「カスタム」を選択後、それをキャンセルできませんが、本プラグインではそれも可能になっています。
まとめ
大きなポイントだけにはなりますが、MT標準の複数画像アップロード機能と、ImageUploadUtility Proの違いをご案内しました。
利用者のスキルレベルや利用用途によって、標準アップローダーの機能で十分に足りる場合と、本プラグインを利用した方がよい場合とに別れるとは思いますが、このような違いがあることをご参考いただければと思います。
ImageUploadUtility (Pro)のその他機能詳細については、以下をご覧ください。
透かし画像の挿入やPDFの画像化など、他にも便利な機能がありますよ!