こんにちは、西山です。
気が付くと3ヶ月ぶりのブログ更新(汗)
皆さん、おいかがお過ごしですか...
さて、先日(10月10日)、私が主宰させていただいているMovable Typeユーザーグループ MT蝦夷の主催で「MTがもっと使いやすくなるセミナー 〜管理画面のカスタマイズでここまで便利になるTips大公開スペシャル」が開催されました。
というわけで、開催レポートです!
(ブログ書くまでがMTCafe!)

セミナーの概要はこちら → http://peatix.com/event/112453/view
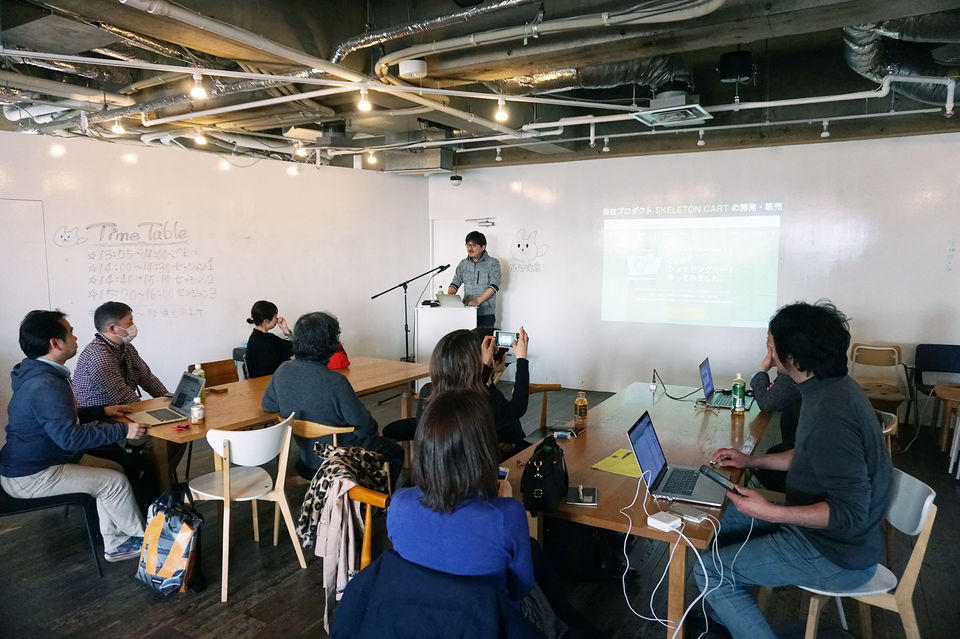
当日は3連休初日であるにもかかわらず、26名の方にご参加いただきました!
前半の3セッションは、シックス・アパート 長内さん、KDDIウェブコミュニケーションズ(CPI) 山田さん、アライアンス・ポート(3rdfocus) 山辺さんにご登壇いただき、各社さんのサービスや製品をご紹介いただきました。
シックス・アパートの長内さんからは、Movable Type 6.2の最新情報や開発メーカーだから話せるMT管理画面カスタマイズの基本を、CPIの山田さんからは9月29日に機能強化されたCPIのお話とMovable Typeがレンタルサーバー ACE01でサブスクリプション利用(月額定額)できるメリットなどについてご紹介いただき、アライアンス・ポートの山辺さんからは、3rdfocusというサービスで提供されているMT Cloud Starter Kit(MTAppjQueryやFreeLayoutCustomFieldがパッケージになった製品)の中身や利用方法をご紹介いただきました。
この3つの内容って、あまり札幌のセミナーなどで聞ける話ではないと思っていて、今回のイベントに合わせて依頼した甲斐があったと思いました!
個人的にも満足度の高いセッションとなりました。
そして後半は、このセミナーのメインテーマでもある「管理画面カスタマイズ」に的を絞ったセッションです。
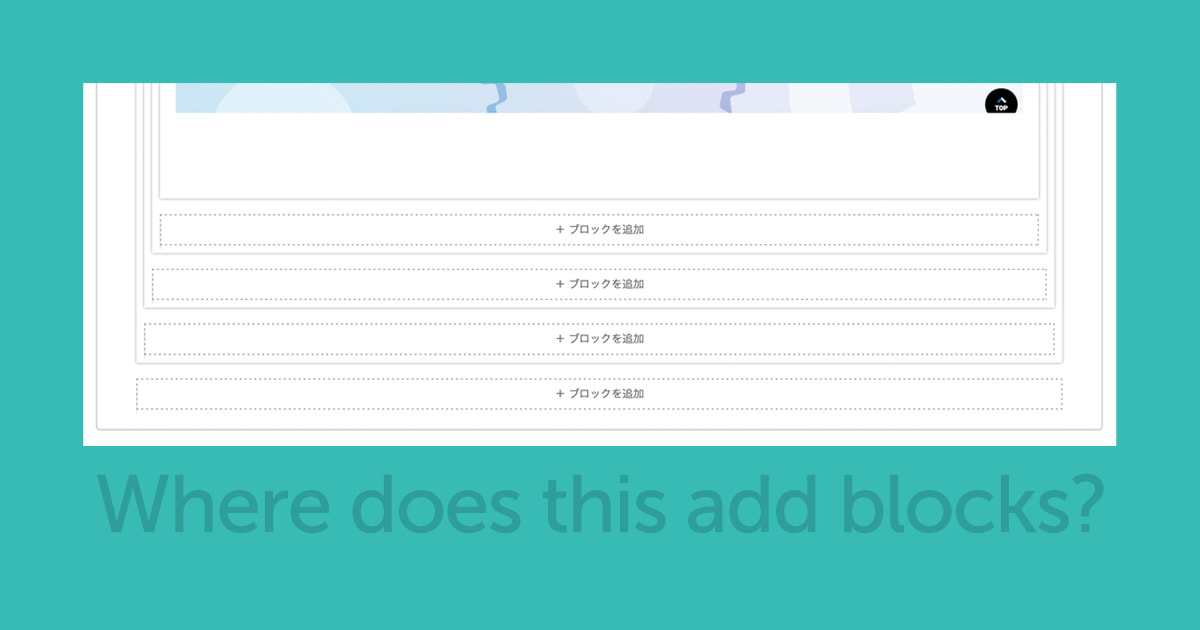
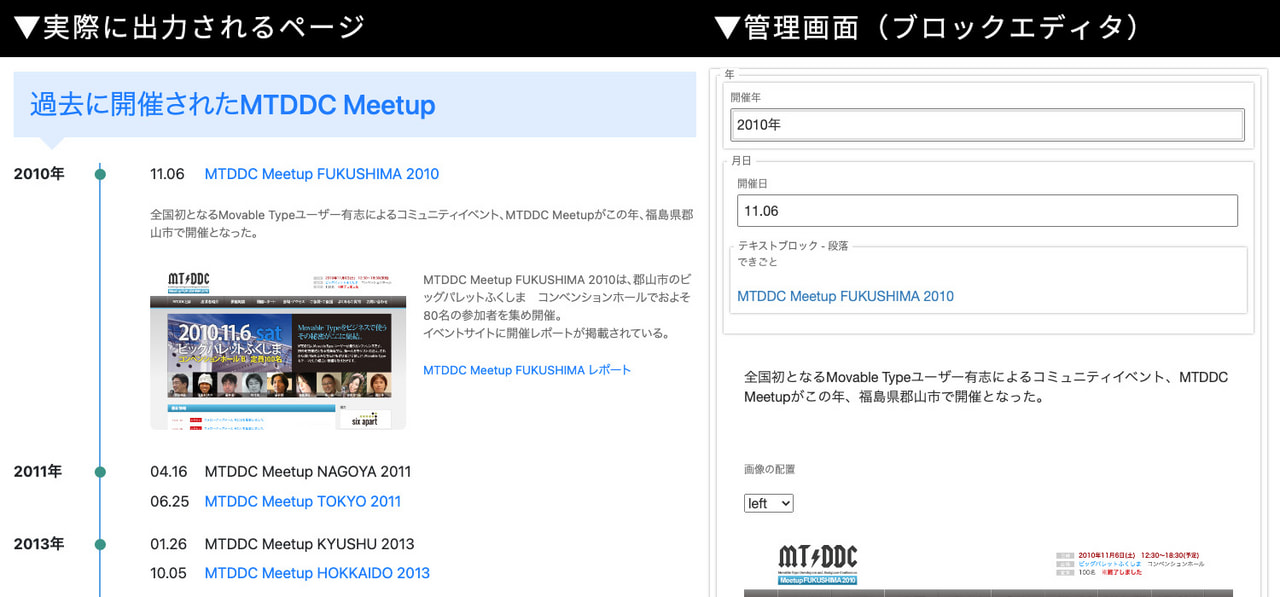
FreeLayoutCustomFieldプラグインで�カスタムフィールドを超強化
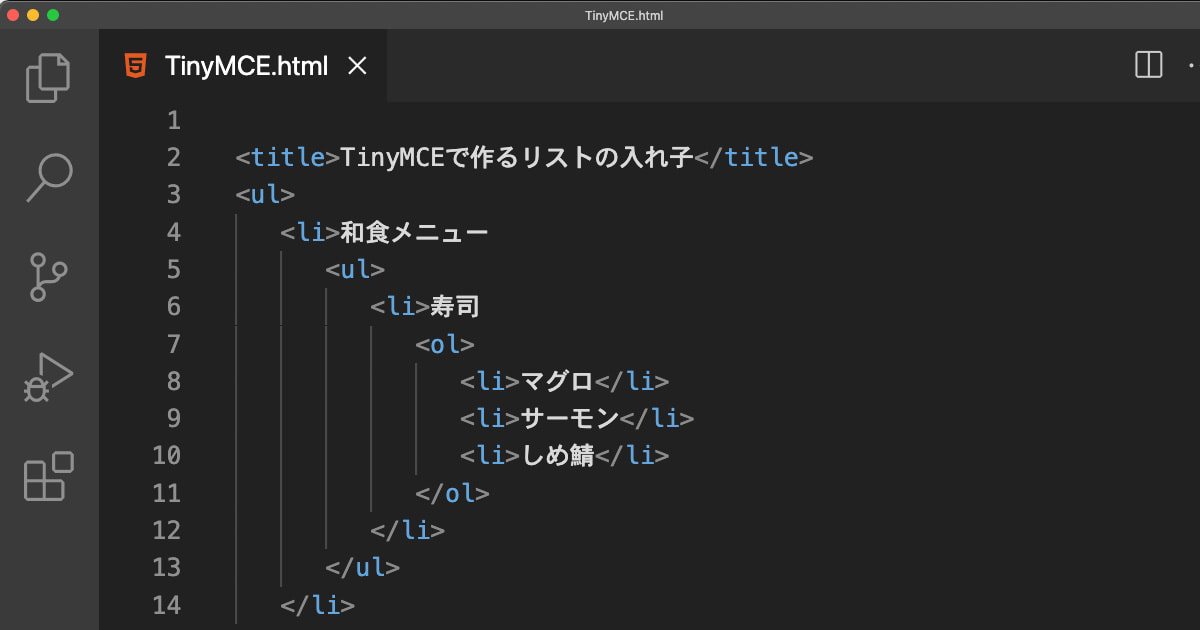
Movable Typeのプラグインを少しでも触ったことがある方なら、もちろんそのお名前を知っているであろう藤本 壱さんから、管理画面を強力カスタマイズできるプラグインFreeLayoutCustomFieldの機能面や、どんな時にどのようなカタチで利用できるかといった、具体的な事例をもとにご紹介いただきました。
例によってネタに使っていただきました(上記写真参考)が...今回は具体例としてすごく分かりやすかったと思うので、なんとも不思議な感覚です(笑)
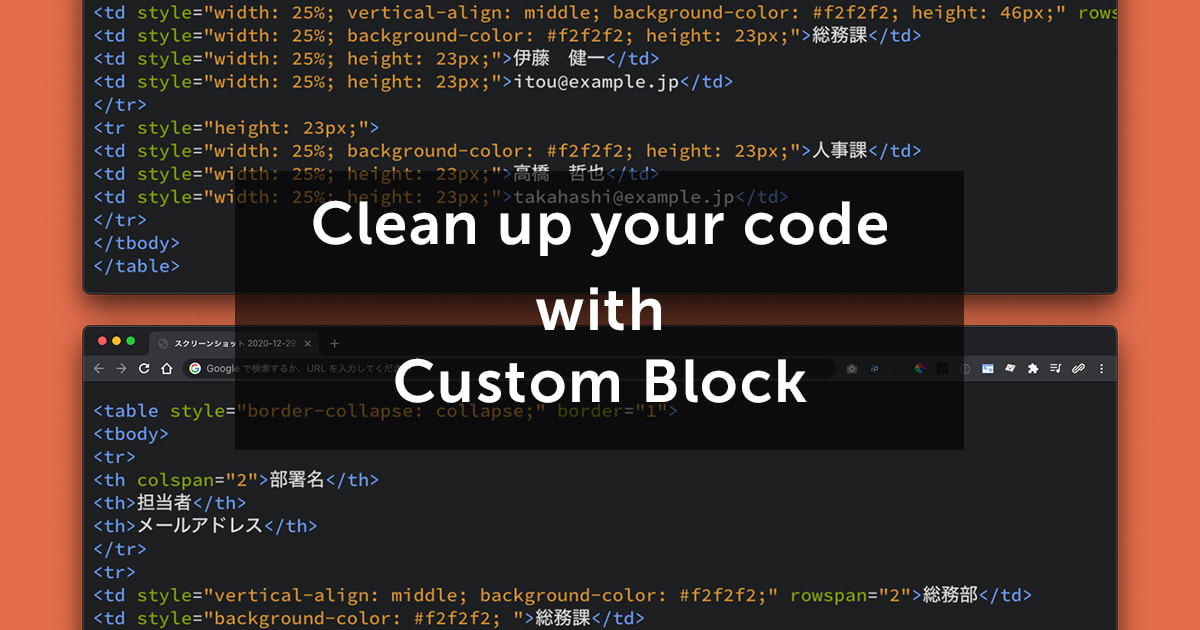
運用ファーストなCMSサイト構築 〜運用と制作を楽にする MTAppjQuery〜
昨年のMovable Type プラデミー賞で大賞を受賞したMTAppjQuery、開発のbit partさんから「どんなシーンでどんな利用ができるか」とすごく分かりやすく紹介していただきました。
逆引き形式で紹介していただいたので、「こんな時はこの機能を」と具体的にイメージできて、大変良かったです!
参加者の方からは「今、こんな案件で困っていたのだけど、MTAppjQueryを使えば上手く解消できると解った」などの声を聞くことができ、さっそく役立ててもらえそうで良かったです。
---
本編終了後、私を含む3名がLTを行い、最後にはMT東京より「MTDDC Meetup TOKYO 2015」のイベント案内がありました。
4時間以上の長丁場にもかかわらず、参加者の方々は最後まで楽しんでいただけたようで大変良かったです!
MT蝦夷懇親会
そしてセミナーの後には、セミナー参加者の方々を中心に19名が集まり、MT蝦夷懇親会を開催しました。
登壇者の方々を囲みつつMovable Typeの導入やプラグインの利用に関する話をされていたり、同じ札幌の同業者として意見交換があったりとこちらも大変盛り上がりました。

写真は2次会の会場で食べたお刺身の盛り合わせです。
MT蝦夷では今後もセミナーなどのイベントを開催していきます。
最新情報はFacebookページか、Twitterのアカウントをフォローしてゲットしてくださいね。
MT蝦夷Facebook公式ページ:https://www.facebook.com/mtezo.net
MT蝦夷公式Twitterアカウント:https://twitter.com/mt_ezo
登壇者の皆さん、参加者の皆さん、改めてありがとうございました!
では、次回のMT蝦夷イベントでお会いしましょう!






























































































 から「サファリで開く」という方法が取れるのですが、上記の状態ではそれもできませんでした。
から「サファリで開く」という方法が取れるのですが、上記の状態ではそれもできませんでした。