これでもう記事URLが重複することはない!?MovableType.netのアーカイブマッピング機能を発見
category: MovableType.net |
文字数:2763 |
読む目安:5分以上
category: MovableType.net | 文字数:2763 | 読む目安:5分以上

ども、どもども。
ジャクスタポジション 西山です。
この記事は、Movable Type Advent Calendar 2024の15日目の記事です。
今回、これで3つ目の投稿となります(1人でたくさん書いてすみません汗)
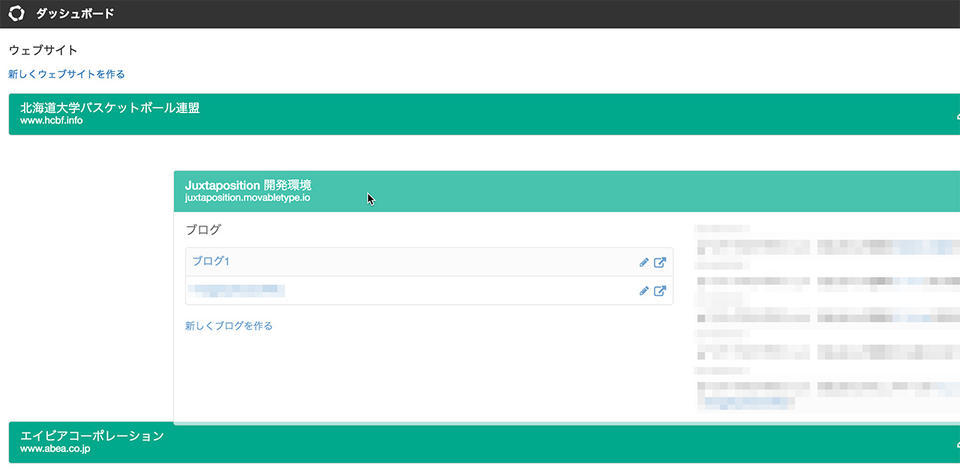
今日はMovableType.netのアーカイブマッピングで気がついたことがあったので、それを書いていこうと思います。
(知らなかったのが私だけだったら恥ずかしいけれど、知らなかったんだもの!笑)
続きを読む:
これでもう記事URLが重複することはない!?MovableType.netのアーカイブマッピング機能を発見