Macのローカルサーバー構築手順【SSL/バーチャルホスト編】

ども、どもども。
前回・前々回と、MAMPを利用したローカル環境の構築と、利用するPHPバージョンの変更を実施してきました。
続けてこの記事では、ローカル環境へのhttpsアクセスの設定と、SSL証明書の導入、そしてバーチャルホストを利用した複数環境の作成を進めていきたいと思います。
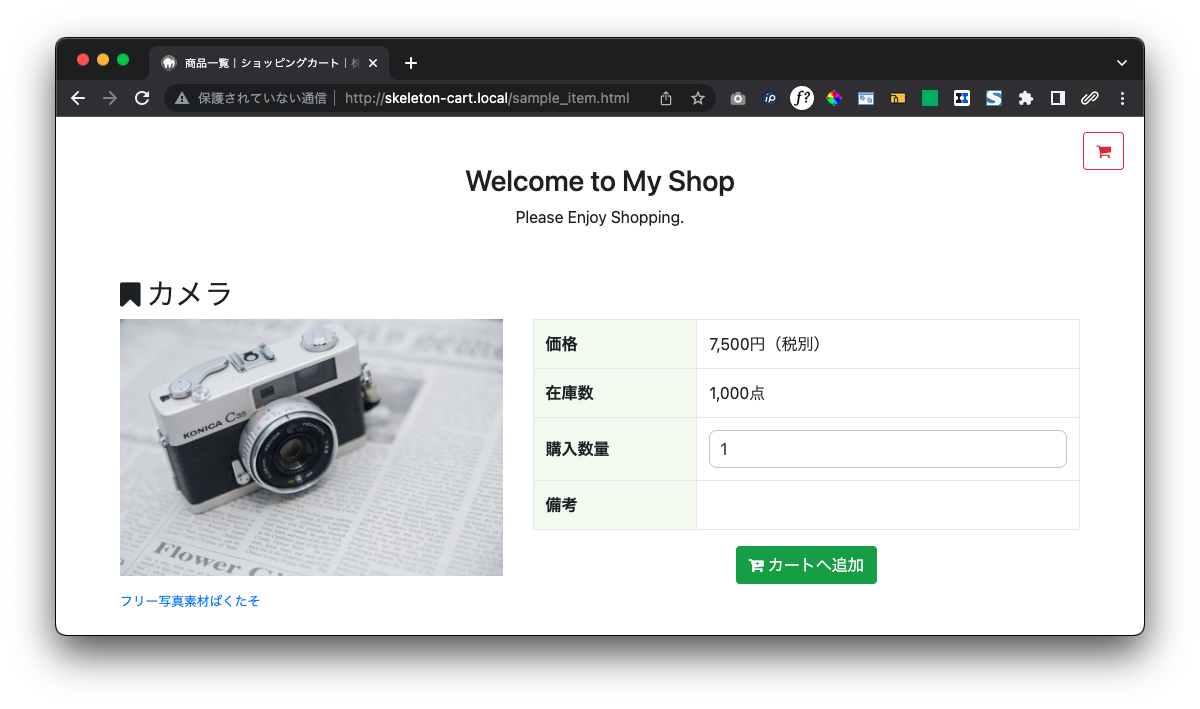
ローカル環境ではSSL証明書はなくとも良いかもしれませんが、ブラウザに警告(Chromeだと「保護されていない通信」)が表示され続けるのは落ち着かないので、SSL証明書を導入してみることにしました。
また、私のようにウェブサイト構築の仕事をしていると、ウェブサイト毎に開発環境が用意されていたほうが、なにかと便利だと思うので、今回はバーチャルホストの設定までやってみることにしました。
参考になるウェブサイトや記事はたくさんありますが、ここも自身の備忘録として、まとめておこうと思います。
ローカル開発環境にSSL証明書を設定する
ローカル環境でhttps通信(httpsでのアクセス)を行う場合、いわゆるオレオレ証明書(自己署名証明書)を用意することで、それ自体は可能になるのですが、ブラウザに「保護されていない通信」などと表示されてしまいます。

これはインストールした証明書が、認証局(CA:Certification Authority)による証明を受けていないため、暗号化はできているけれど、証明書そのものは何の信用も無いことを意味しているようです。
今回は、以下の記事を参考に、ローカル認証局の証明書も自動で発行・インストールできる mkcert というツールを利用して、https通信とSSL証明書の導入を進めることにしました。
ここでもまた、Homebrewが登場しますね。
ほんとにこのツールを使う機会が増えてきました。
めちゃくちゃ助かります。
なお、上記手順の途中、mkcert -install というコマンドが出てきますが、これを実行した際、
The local CA is now installed in the system trust store! ⚡️とメッセージが表示されます。
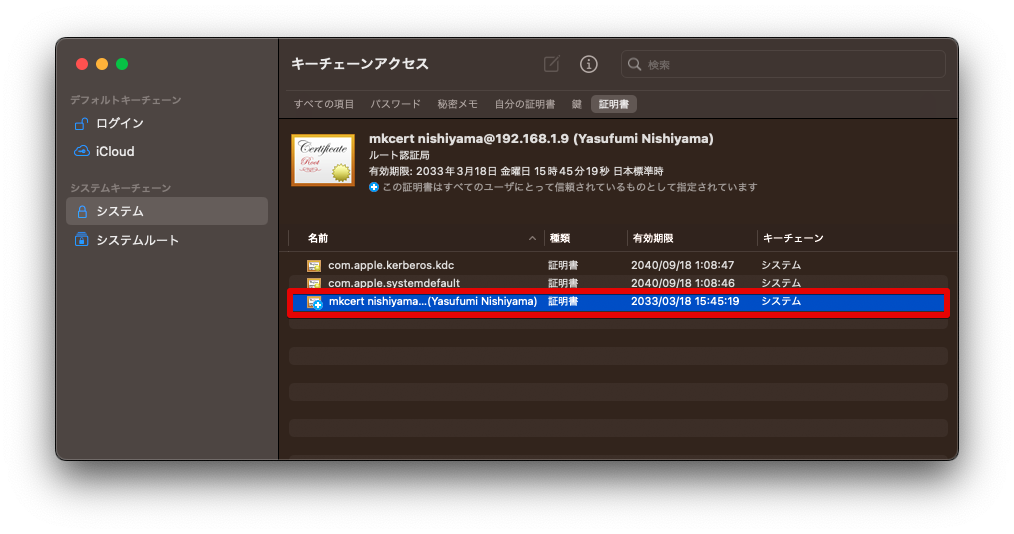
これが、ローカル認証局を証明書ストア(Macではキーチェーンアクセス)に追加した、というメッセージになります。

最初この部分で誤ってしまい、mkcert install とコマンド入力していたために、ユーザーディレクトリのルートに install-key.pem と install.pem が作られてしまい、「保護された通信にならない…!」とかなり迷子になってしまいました…
(上記の完了メッセージが出ていないことに気がついていませんでした)
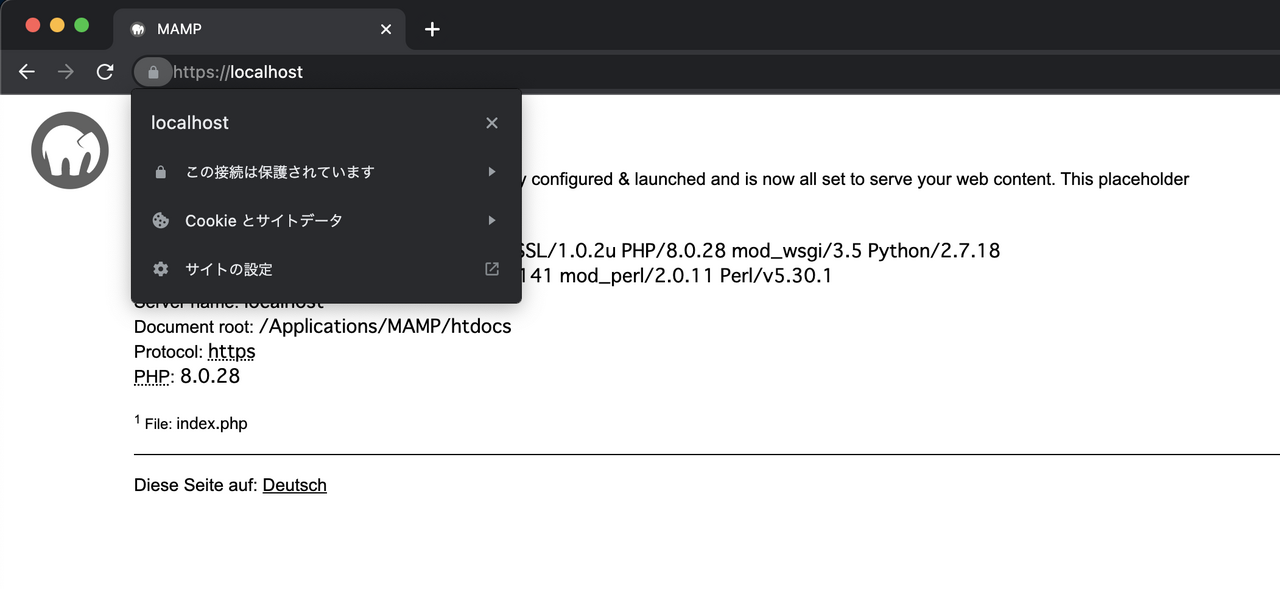
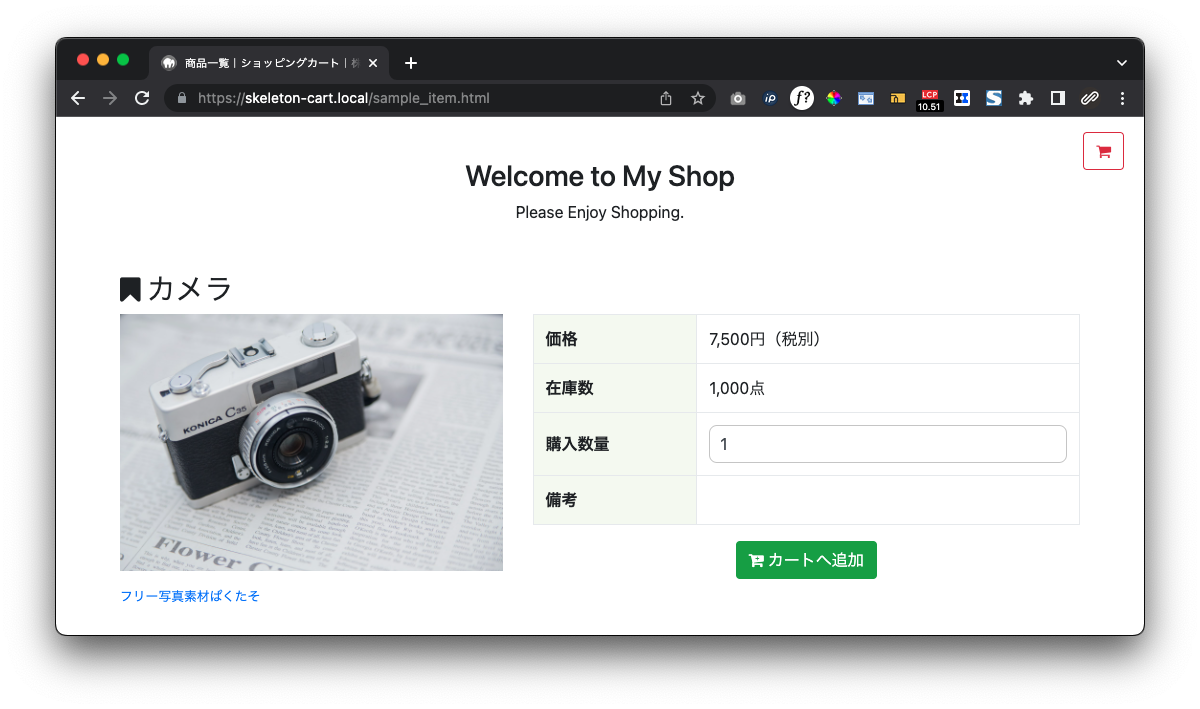
ともあれ、上記参考サイトの手順通り、httpd.conf / httpd-ssl.conf の設定を進めていくと、httpsでアクセスした際にもきちんと保護された通信という表示内容になります。

バーチャルホストの設定
ローカル環境でウェブサイトなどを構築していく際、ここまでの設定だとブラウザに入力するアドレスは、常に https://localhost/ となります。
MAMPでは、ドキュメントルートを変更することができますが、その都度、変更していくのもなかなか面倒です。
そこで、こちらの記事を参考に、MAMPにバーチャルホストを設定して、アクセスするアドレス毎に、参照するディレクトリを変更したいと思います。
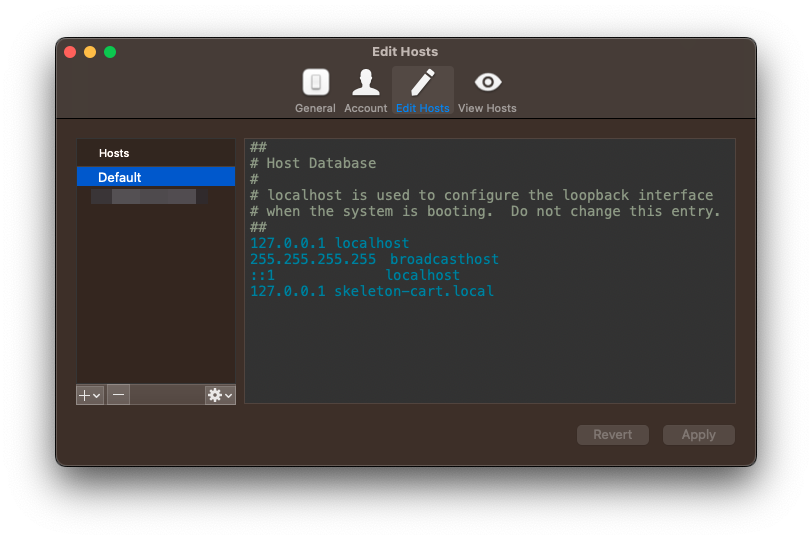
上記の記事で、hostsの編集についても記載されていますが、私は以前からhostsの編集には、iHostというツールを利用していたので、今回もこれを利用しました。
今回、バーチャルホストのアドレスを skeleton-cart.local にしたかったので、iHostはこのように設定しています。

ここまでの設定を終え、MAMPを起動して skeleton-cart.local にアクセスすると、思ったように表示することができました!

バーチャルホストのアドレスにもSSL証明書をインストール
せっかくなので、バーチャルホストに設定したアドレスにもSSL証明書をインストールして、https通信できるようにしたいと思います。
先ほどと同じように、mkcert で skeleton-cart.local の証明書を作成して、こちらの記事を参考に httpd-ssl.conf に必要な設定を追加していきます。
なお、私が httpd-ssl.conf に追加した内容は以下のとおりです。
<VirtualHost *:443>
DocumentRoot "/Applications/MAMP/htdocs/SkeletonCart"
ServerName skeleton-cart.local
SSLEngine on
SSLCertificateFile /Applications/MAMP/conf/apache/keys/skeleton-cart.local.pem
SSLCertificateKeyFile /Applications/MAMP/conf/apache/keys/skeleton-cart.local-key.pem
</VirtualHost>上記が完了した後、httpsでアクセスすると、思っていたとおりにできました!

キーチェーンの追加とhostsファイルの書き換えについて
今回、ローカル環境のhttps化には、mkcertを使用してローカル認証局を登録する(キーチェーンアクセス/ローカルの証明書ストアの設定)を行い、その閲覧にはバーチャルホストの設定(hostsの変更)を行いましたが、手軽にできる反面、それらの設定を変えるべきか?という問題もありそうです。
ローカル認証局のインストールに失敗してSSL証明書が上手く使えずに困っていたときに、こちらの情報を教えてもらいました。
個人の場合、普段の開発でカジュアルに hosts や証明書ストアをいじるよりも、実在するドメインを用意し、本物の証明書を取ってしまうのが一番安全かつ完全だ。何も変えず何も騙さず、何の危険もなく正しく動く。
ローカル環境をhttps化する方法を調べると、その多くがmkcertの利用(ローカルの証明書ストアの変更)とhostsの変更について触れていますが、実在するドメイン(サブドメイン)と、Let'sEncryptを利用すれば、これらを行う必要がないというのは、たしかに良い方法だなと思いました。
今回は「情報が多い」「手軽だ」という理由だけで、これらの変更を行う方法で進めましたが、その操作をどこまで許容すべきかを考えると、こちらのほうが良さそうとも考えています。
ローカル環境構築のまとめ
ここまで3回に分けて、私が行ったローカル環境の構築手順を備忘録としてまとめてきました。
いくつか躓いたところもありましたが、結果的にはこれまでよりもサーバーのことを少し理解した上で、ローカル環境を作ることができたと思います。
ターミナルを使用することにも慣れてきて、以前よりは「黒い画面」も恐くはありません(笑)
今後はこの環境を定期的にメンテナンスしつつ、必要なものを追加していくと、さらにいろいろなことが覚えられそうです。
私が主に利用するのは自社製品の動作確認や、ちょっとしたPHPプログラムの作成・確認などになりますが、以前よりも仕事がしやすいカタチにはできたかなと思います!


