macOS版Chromeブラウザの言語設定は「システム環境設定」で変更できる

ども、どもども。
先日書いた Gmailにメールが届かないときは、SPFレコードをDNSに登録しよう という記事を、その道のプロの方が読んでくれて、「とても読みやすい」と言ってくれたことが嬉しい、そんなワタシです。
さてさて、このブログでも利用している Saas型CMS「MovableType.net」、その関連サービスに MovableType.netフォーム がありますが、このフォームは多言語対応が可能になっていて、日本語の他に英語と中国語(繁體中文/台湾)に対応しています。

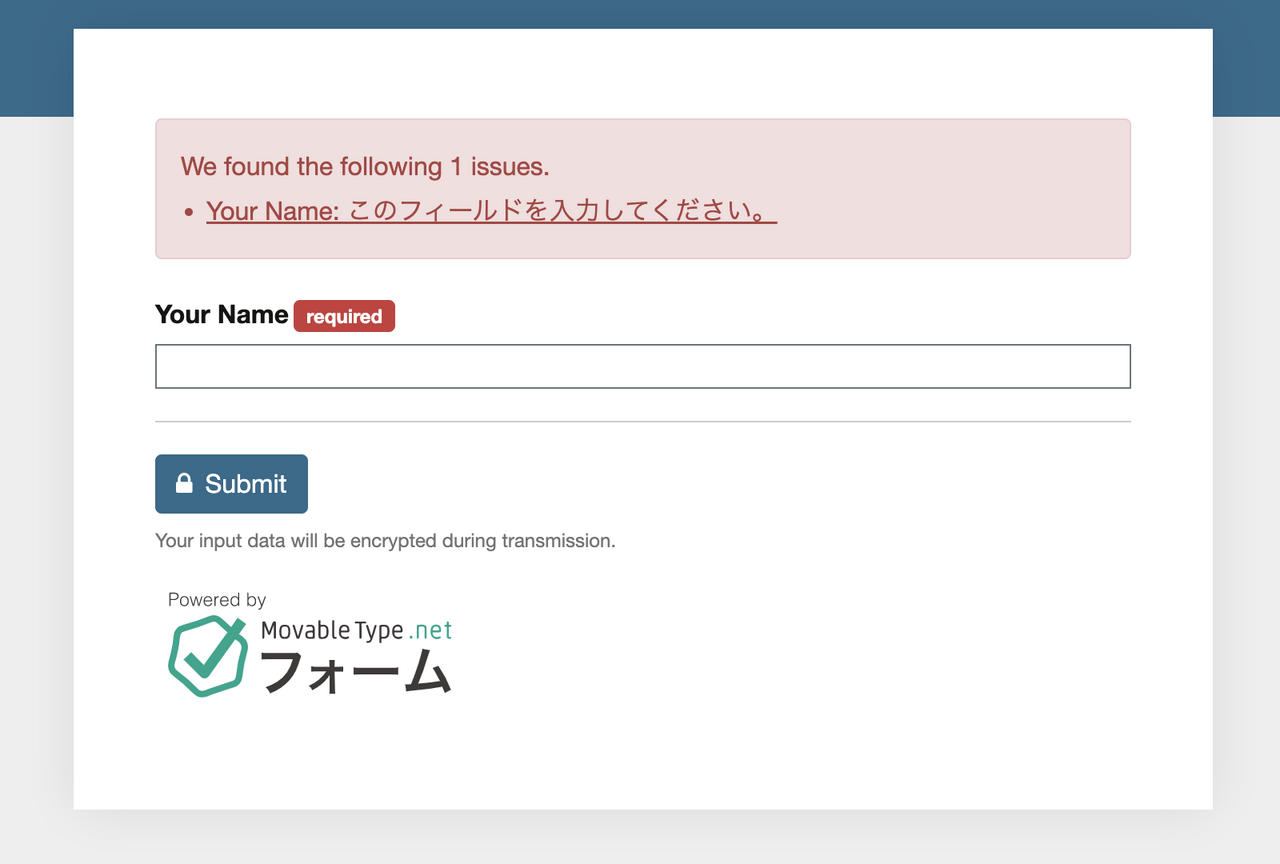
先日、クライアントさんから「英語版のフォームを用意したい」と依頼があったのですが、作ってみるとエラーがあった際のメッセージが日本語で表示されてしまうことに気が付きました。

ちゃんと英語設定になっているのかな?と不安になり、シックス・アパート社の早瀬さんに確認すると、以下のマニュアルを教えてくれました。
MovableType.net フォームに入力時、「必須」にした項目が未記入、または未選択の場合に表示されるエラーメッセージは、フォーム作成時に設定した使用言語とは関係なく、ブラウザに設定された言語で表されます。
https://movabletype.net/support/form/alart-setting-lang-japanese.html
私はMacでChromeを使用しているので、それならとMac版Chromeの言語設定変更を検索してみたのですが、見つかった情報はどれも上手くいきません。
そんな中、以下のようなヘルプを見つけました。
Mac または Linux の場合: Chrome は、パソコンで使用しているデフォルトのシステムの言語で自動的に表示されます。
https://support.google.com/chrome/answer/173424
もしかしてMac本体の言語設定を変更するのか?…これはなかなかハードルが高い…と思っていると、タイミングよく鷹野さんのツイートを目にしました。
Spotifyで洋楽がカタカナ表記されてしまうのがイヤ。しかし、デモの都合、Macの「優先する言語」は日本語にしておきたい。
— 鷹野 雅弘 Masahiro Takano (@swwwitch) January 24, 2023
↓ ↓ ↓
システム環境設定の[言語と地域]-[アプリケーション]でアプリ、言語を指定。 pic.twitter.com/vBVE3eUhcU
これを試してみたところ、MovableType.netフォームの英語設定と中国語設定もちゃんと確認できたので、今日はその方法を残しておこうと思います。
