弊社ウェブサイトをリニューアルしました!

ども、どもども
今日は12月30日(金)、2022年も残すところあと2日となりました。
そんな年末ではありますが、つい先日の2022年12月28日(水)に、弊社ウェブサイトをリニューアルしました!
このリニューアルにあわせコンテンツを一新、ドメインも新たに取得した juxtaposition.co.jp でスタートしています。
これまでのウェブサイトは2008年6月に公開されたもので、当時はまだ法人化前だったこともあり、すべてを私1人で担当していましたが、今回は弊社メンバーに協力してもらうことで、それぞれの良いところを引き出せた、とても良い感じのウェブサイトになったと思っています。
14年半前には実施していなかった「念願のレスポンシブ対応」も行い、やっとウェブサイト制作会社らしいウェブサイトになったとも思います(苦笑)
本格的な構想開始から9ヶ月、構築着手からは4ヶ月半ほどで公開することができましたが、年末にかけ忙しいスケジュールの中、細かい要望に最後まで応えてくれたメンバーにはとても感謝しています。
なお、現在もまだ旧ウェブサイト www.lat43n.com の閲覧が可能ですが、年明け数週間後にはクローズする予定となっています。
今回のリニューアルでは、私たちがこれまでに行ってきたウェブサイト制作業務で培ってきたものはもちろん、新しいアイディアや挑戦もふんだんに取り入れています。
その結果が出るには、まだ少し時間が必要と思いますが、今日はそのリニューアルにあたって考えていたことをいくつかご紹介しようと思います。
リニューアルのコンセプトをしっかりと作る
今回のリニューアルに先立って社内ミーティングを複数回実施、弊社の強み/弱み、なにができるか/なにをすべきか、そのためにはどんなウェブサイトであるべきかを、メンバーと話し合いました。
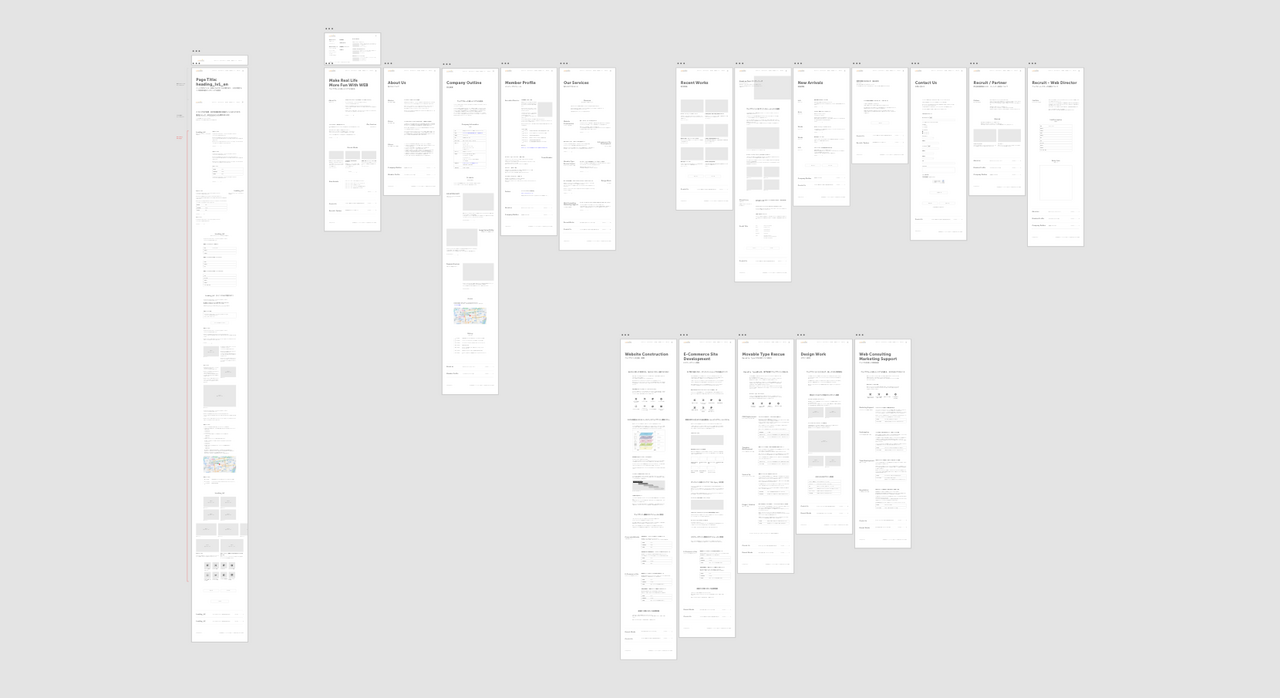
その中で得られたヒントを集め、リニューアルコンセプト(目的)としてまとめたドキュメントを作成、それをベースにコンテンツの構成とレイアウト・ワイヤーフレームの設計(導線設計)を進めていきました。


もちろんこの作業はクライアント案件でも実施するものですが、自社サイトということもあり、いつも以上に細かく考えじっくりと時間を使ったように思います。
悪く言うとこの時点でスケジュールをちゃんと決めていなかったのですが笑…ともあれ、この作業をしっかりと行ったことで、完成段階までコアコンセプトの部分をあやふやにしないように意識できたのは、非常に良かったと思います。
リニューアルした弊社ウェブサイトにも掲載されていますが、この初期設計段階を弊社では大切に考えていて、それが良い形で実施できたと思っています。

https://www.juxtaposition.co.jp/service/website-construction/
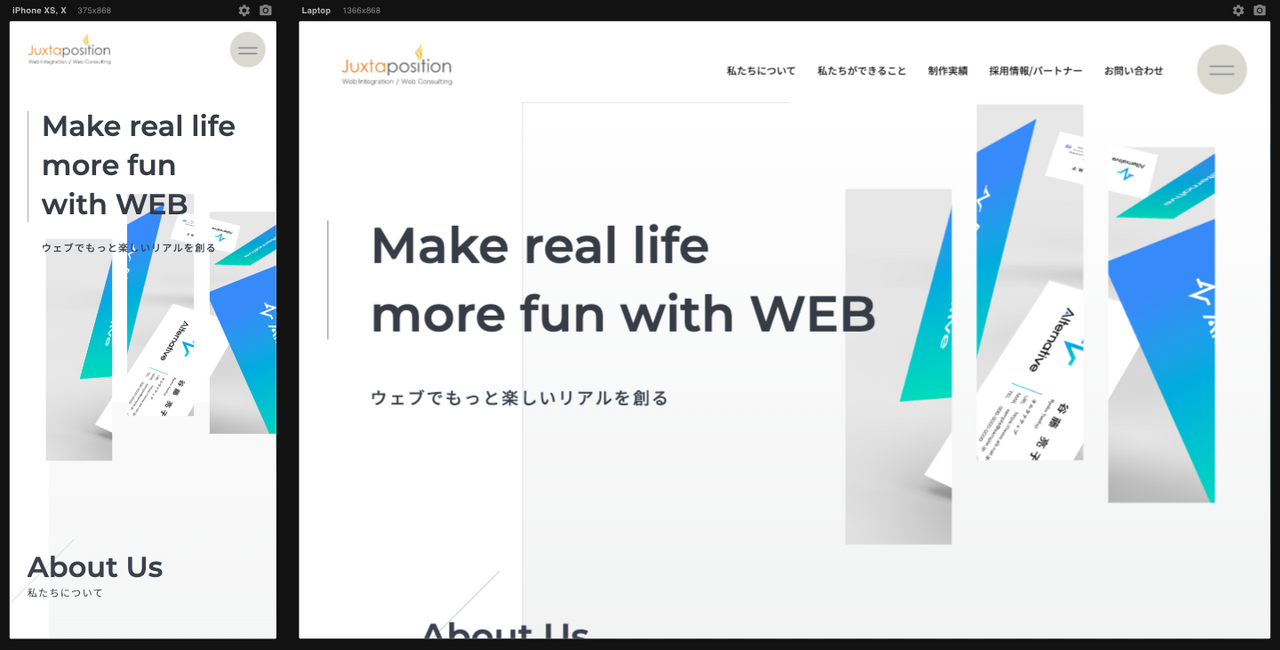
シンプルなデザイン、やりすぎないアニメーションを目指す
レイアウト案と導線設計がまとまった後、デザイン作業へ入るのですが、今回は以下をポイントとしてデザイナーに要望を出しました。
- ウェブサイト全体を通して、あまり装飾しすぎない
- 余白などを多めに取り、白ベースの落ち着いた雰囲気にする
- 制作実績などの画像・写真が映えるような配色にする
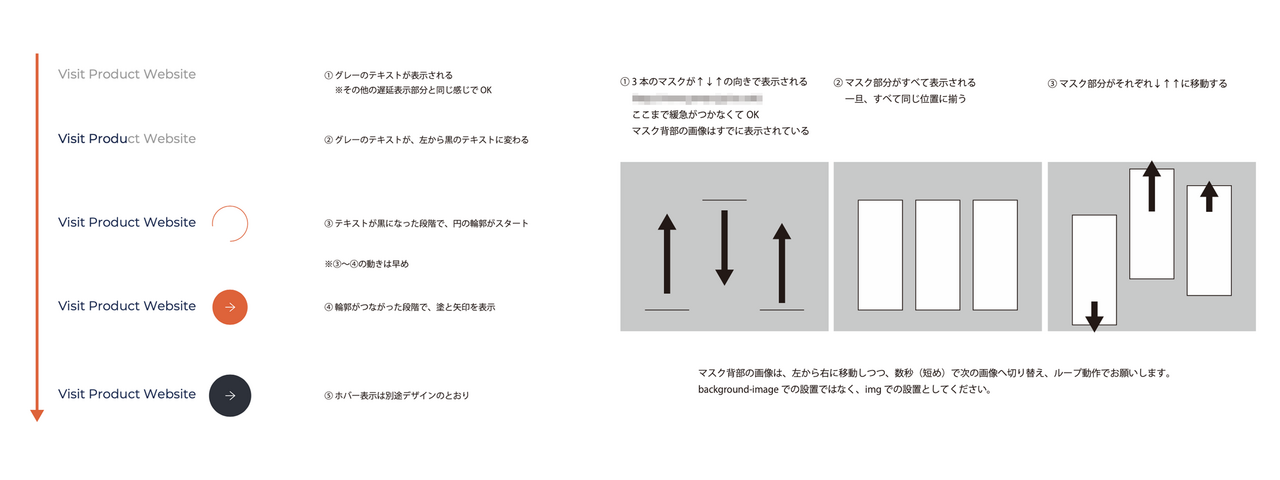
- 見出しや背景などに、ちょっとした遊び心のあるアニメーションを入れる
- 閲覧環境に影響があるような派手なアニメーションは使用しない
リニューアルしたウェブサイトでは、掲載文章にチカラを入れたいと思っていたので、見やすく、意図したところを読んでもらえる導線を実現できるように、デザイン確認を何度も行いました。
デザイン作業が一段落を迎えたのは、着手からおよそ1ヶ月後でしたが、この段階で私がイメージしていたものにかなり近い形で完成形が想像できるデザインとなり、ワクワクする気持ちが高まったのを覚えています。
アニメーションについても細かい要望を出して、いろいろと調整してもらいました。
フロントエンドエンジニアのメンバーは、今年4月入社の新人でしたが、新しいことにチャレンジしてくれて、当初の想像以上に良い結果が出せたと思います!

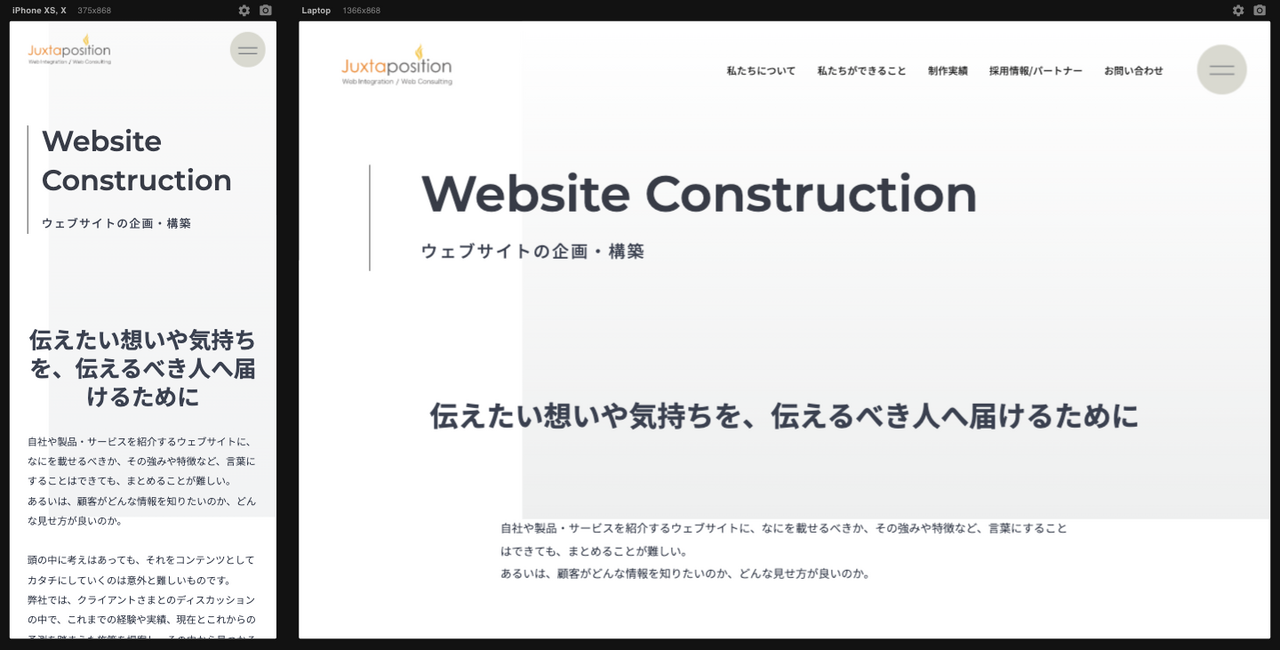
念願だったレスポンシブ対応を実施
もう何年も前から、ウェブサイトはいわゆるレスポンシブ対応が当たり前となり、クライアント案件ではむしろ、スマートフォン等の小型スマートデバイスに最適化されたウェブサイトが少なくない状況でしたが、自社ウェブサイトではそれができていませんでした。
今回のリニューアルにあわせ、レスポンシブ対応できたのも良かったです。
また、スマートデバイスなどの小さなディスプレイはもちろん、想定よりも大きなサイズでの閲覧時も考慮し、部分的にリキッドレイアウトの要素も採用しています。
Movable Typeのブロックエディタほか、CMSの機能を活用
今回のウェブサイトもMovable Type(利用したプラットフォームはMovableType.net)で構築しました。
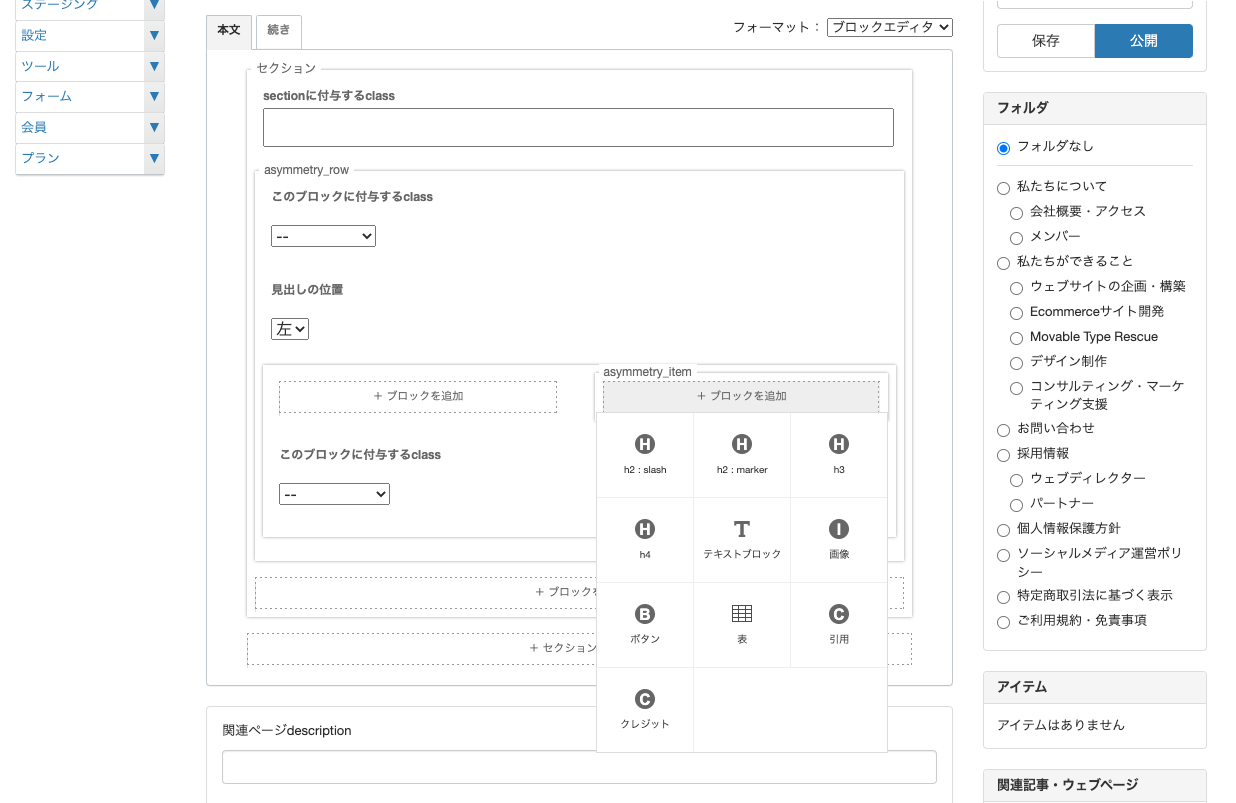
特に今回はブロックエディタ・カスタムブロックを活用することをメインとしたので、デザインやHTML/CSSコーディングの段階からそれを想定し、さまざまなモジュール(パーツ)を用意し、複数のモジュールを組み合わせることで、柔軟なレイアウトをエディタで作成できるよう構築しました。

このカスタムブロックのポイントについては、また別の機会にご紹介できればと思いますが、かなり自由度の高いブロックエディタを用意することができたと思います。
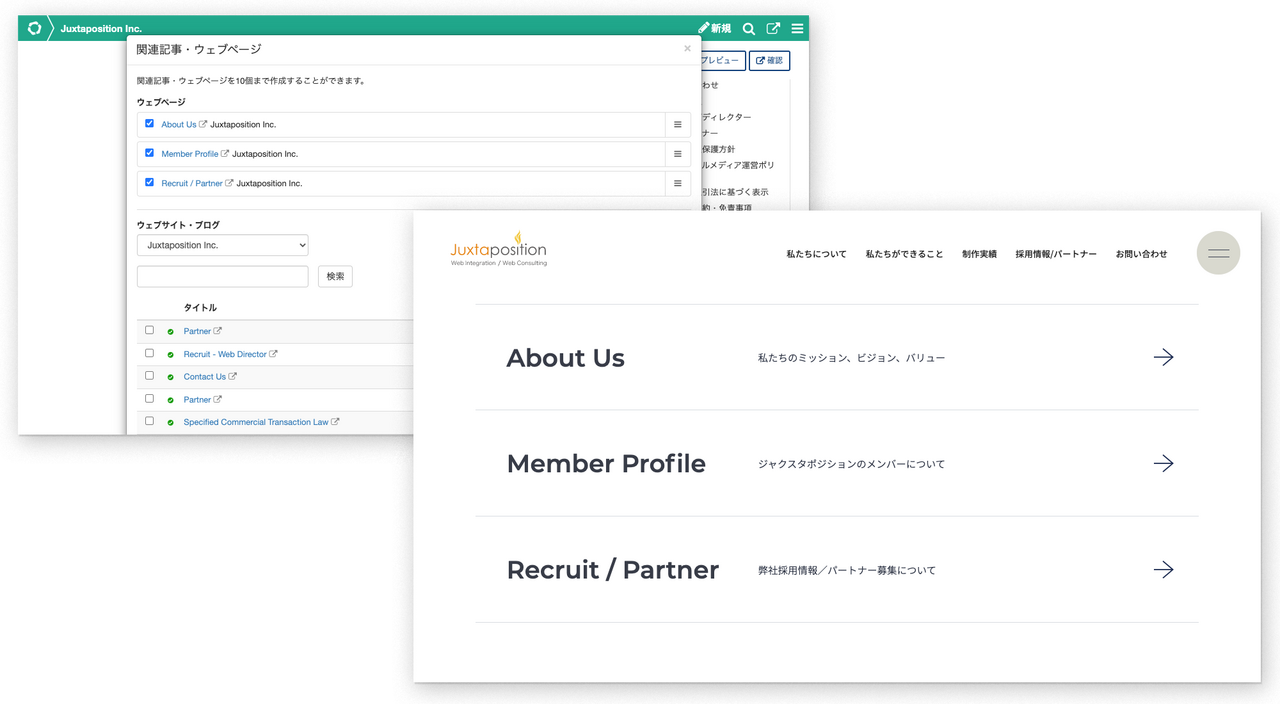
また、コンテンツ間の移動・誘導をしやすくするために、関連記事・ウェブページ機能を利用しました。
コンテンツごとに「関連するコンテンツ」を自由に組み立てられるので、今後のコンテンツ追加時にも柔軟に対応できそうです。

掲載する文章・画像にもこだわる
リニューアルにあわせカメラマンにも協力してもらい、多くの場面で撮影した写真を使用しています。
弊社の雰囲気をより正確に伝え、オリジナリティを出す目的でしたが、とても良い感じに仕上がったと思います。

また今回は特に掲載する文章にこだわってみました。
最初にコンセプトをまとめた際に、これまでのウェブサイトでの課題が浮かび上がってきたので、それを解消すべく公開直前まで文章校正を行い、このウェブサイトをご覧いただく方、弊社への依頼を検討されている方に、考えていることや想いが伝わるように、丁寧に作ってみました。
ライターさんのような文章は書けなくても、素直に示し、伝わるように言葉遣いなども細かく考えてみました。
あらためて、見出しなどはとても難しい…と感じましたが、少なくとも現時点では納得のできるものに仕上がったと思っています。

リニューアル公開を終えて
この他にもたくさんの「こだわり」が詰まったウェブサイトとして完成した弊社ウェブサイト。
やりだしたらきりがない、良くも悪くも凝り性なところがある私ですが、満足の行くカタチで公開を迎えることができました。
冒頭にも書きましたが、長きにわたって最後まで付き合ってくれたメンバーには本当に感謝です。
2022年のうちに公開するか、2023年になってから公開するか
最後までメンバーに相談しながらでしたが、年内最終日に公開に踏み切り、多くの方からメッセージ等をいただけて、とても良い日になりました。
2023年のジャクスタポジションは、このウェブサイトとともに、もう1つ上のステージで仕事ができるように、私自身も運営をがんばりたいと思います。
それでは皆さん、良いお年をお迎えください。
