Movable Type ブロックエディタの「カスタムブロック設計パターン」

この記事は 「Movable Type Advent Calendar 2022」10日目の記事です。
ども、どもども。
先日の記事でも触れましたが、MTDDC Meetup TOKYO 2021の「カスタムブロック作成手順のベタープラクティス」というセッションで、複雑なHTML構造のウェブページを、Movable Typeのブロックエディタで作る方法を紹介していました。
その後もカスタムブロックをどう使っていこうかと試行する中で、カスタムスクリプトを利用したカスタムブロックにも、ウェブサイトの運営状況(操作スキルや利用シーン)によって大きく2パターンあるなと考えるようになったので、今日はその2通りのカスタムブロック設計パターンについて、ブログ記事にしてみようと思います。
レイアウトと利用するブロックを固定しておくカスタムブロック
先ほどのタイムラインを掲載するウェブページや、シックス・アパートさんの「MovableType.net活用ブログ」で紹介されているものがこちらに当たるかと思います。
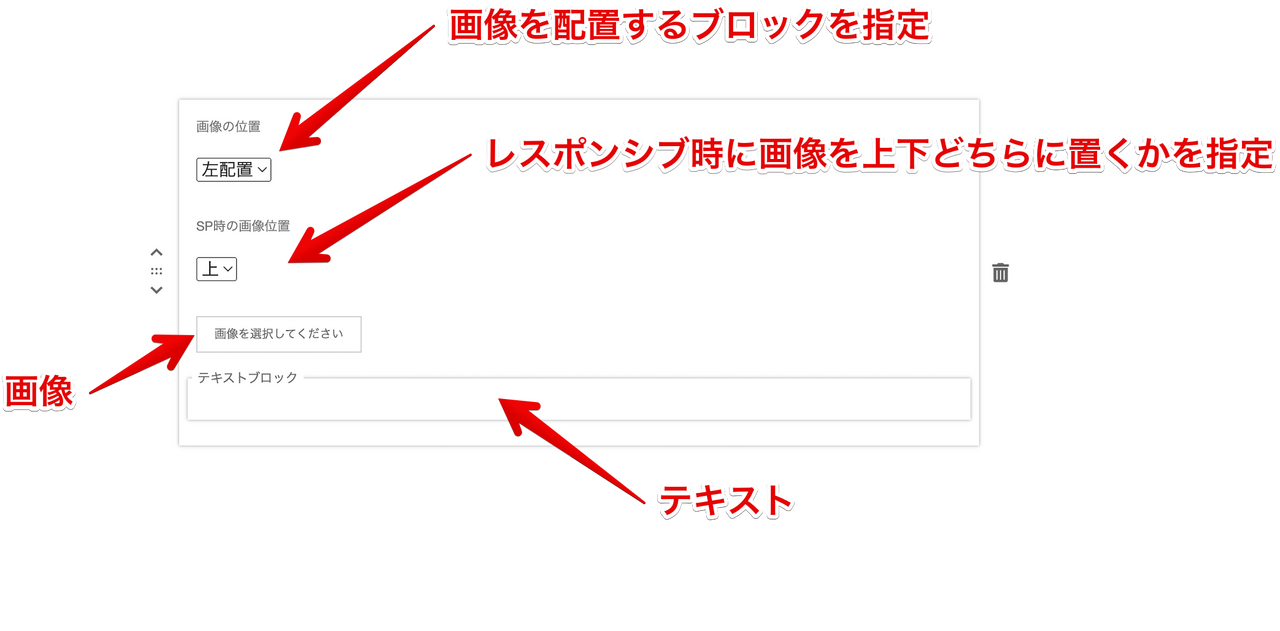
例えば以下のようなカスタムブロック。

- 2カラムレイアウト
- 左右いずれかのカラムに画像を掲載
- 他方のカラムにはテキストを掲載
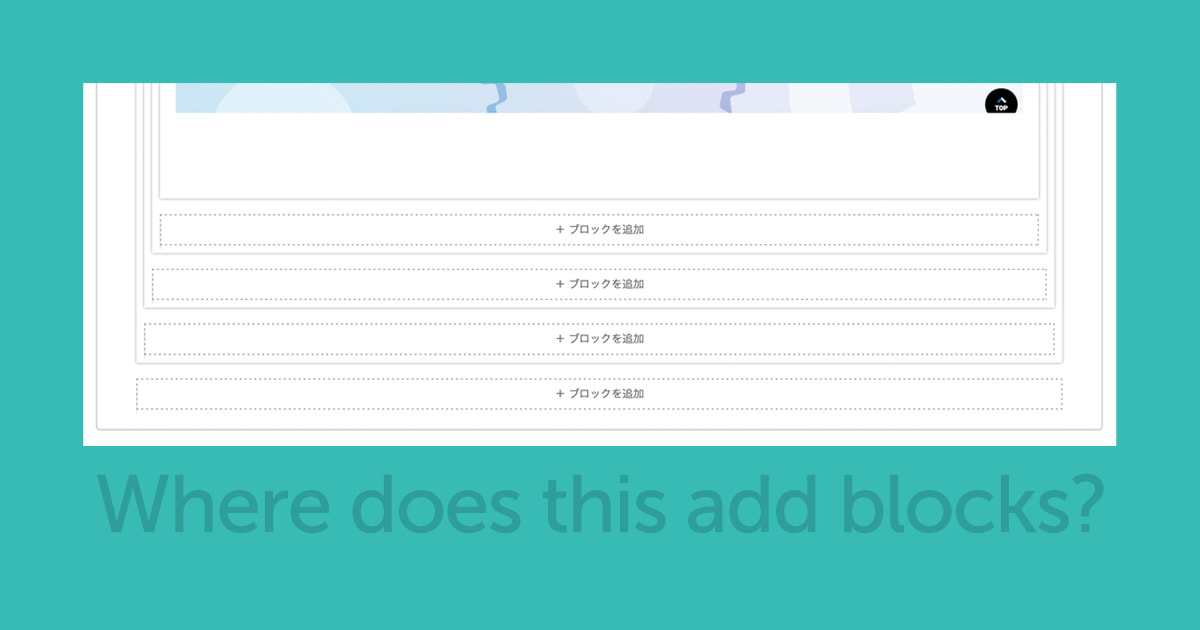
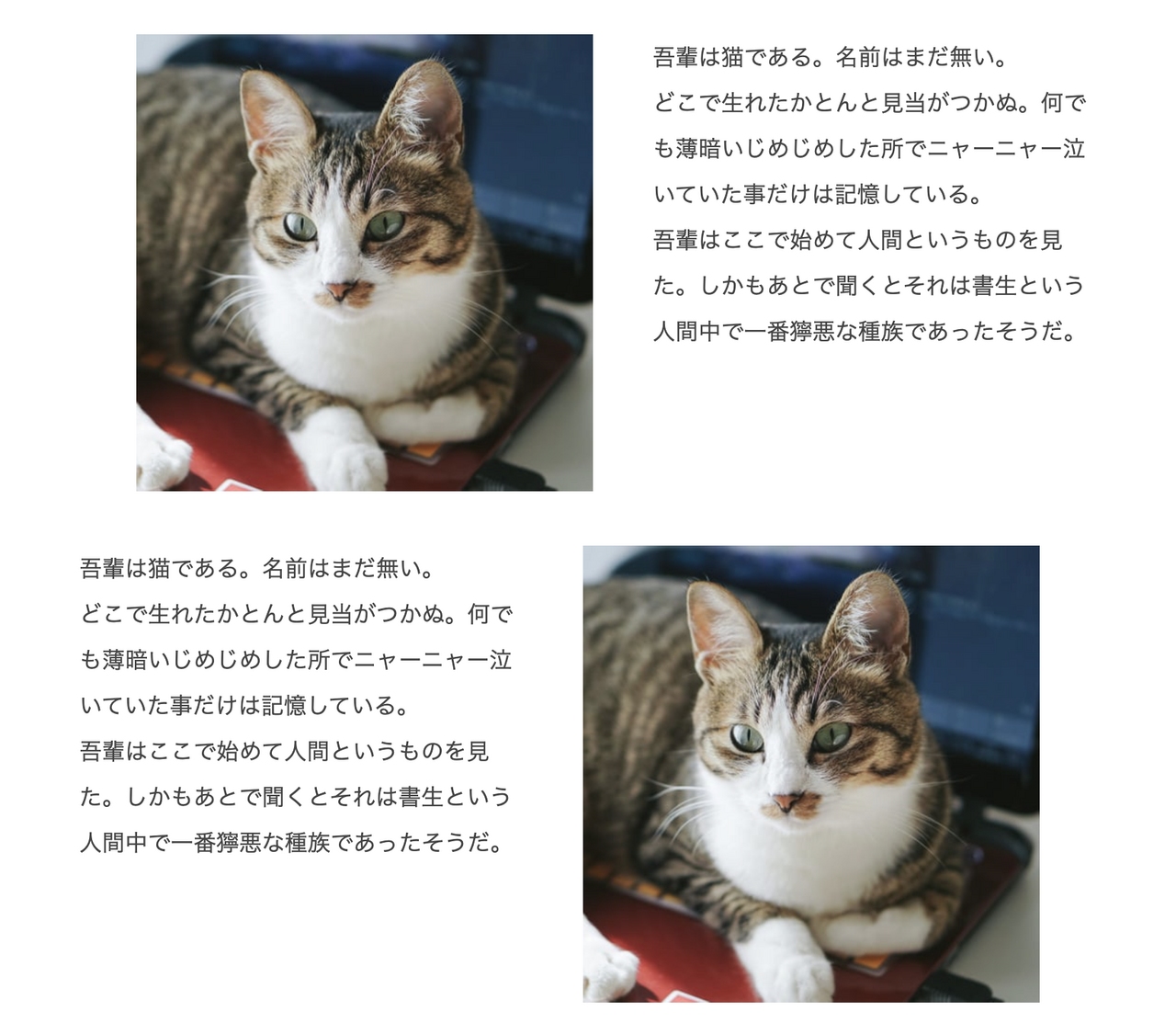
これを利用すると、こんな感じのレイアウトが簡単につくれます。

基本的な2カラムレイアウトを作成するならとても使いやすく、ブロックエディタを実際に利用する人の操作スキルによっては、レイアウトが固定化された入力フォーマット(Q&A式)のほうが、入力操作に迷わないというメリットがあります。
(もっと簡単にするなら「画像を左に置くブロック」「画像を右に置くブロック」と分けるのも良いと思います)
ただ、このテキスト部分に見出しを入れたいときや、テキストを段落に分けたいと思ったとき、あるいはレイアウトを変えたいと思ったときなど、このカスタムブロックでは事前に用意されたブロック以外を追加できず、それ専用のカスタムブロックを増やさなければならないことがデメリットとなります。
レイアウトとブロックが自由に追加できるカスタムブロック
先ほどのカスタムブロックのデメリットである「ブロックを自由に追加できない」ことを解消し、「自由なレイアウト操作を実現する」には、複数の入れ子状のカスタムブロックを用意すると良さそうです。
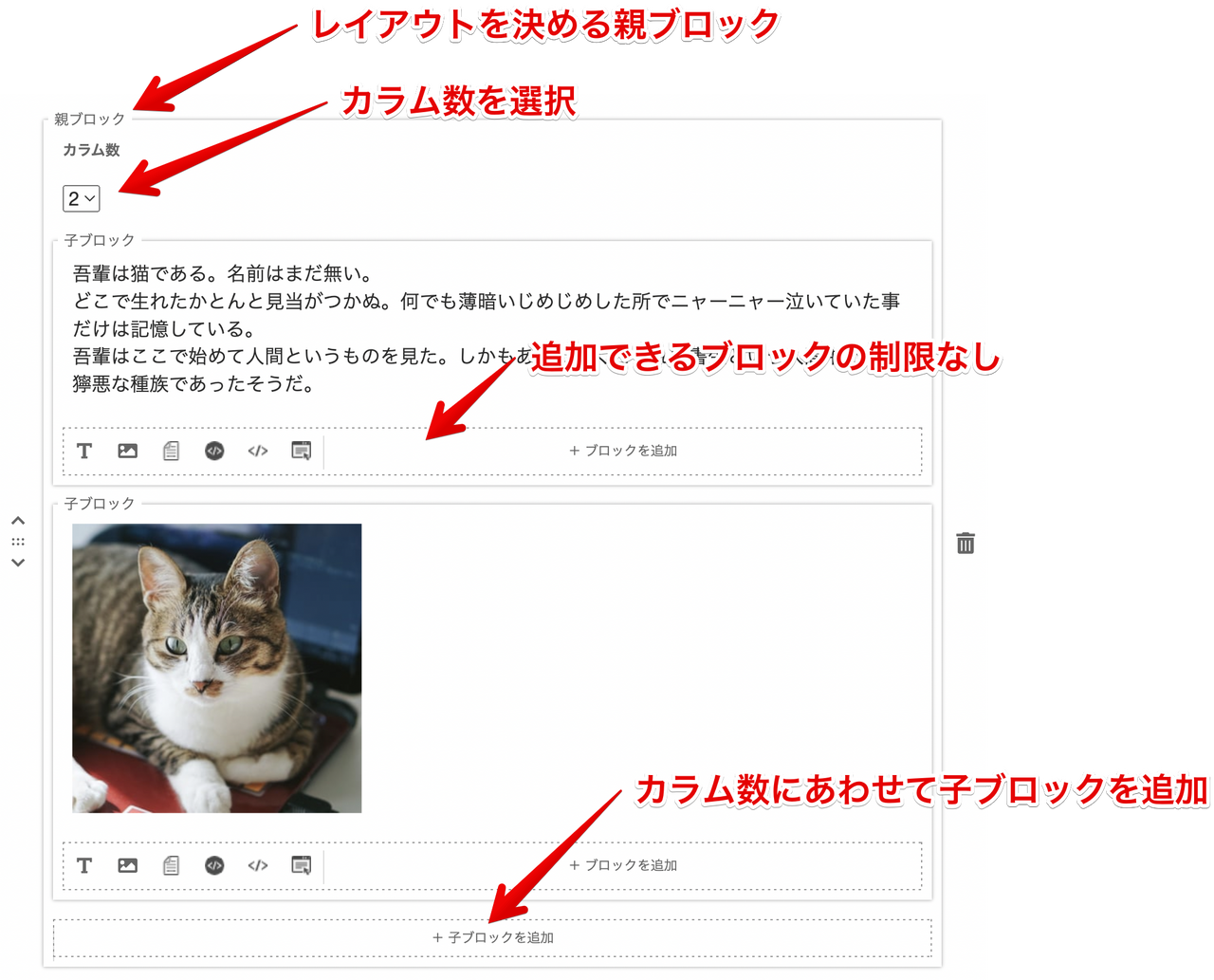
例えば以下のようなカスタムブロック。

- レイアウトを決める親ブロック(子ブロックのみ追加可能)
- 親ブロックのカラム数を選択
- テキストや画像を掲載する子ブロック(自由にブロックを追加可能)
レイアウトを決める「レイアウトブロック」と、テキストや画像などの「パーツブロック」に分けて考えることで、自由なレイアウトと自由なパーツの組み合わせが実現できます。
そして、親ブロックや子ブロックには、任意のclassを追加できるようにしておくと、さらに自由度が増しそうです。
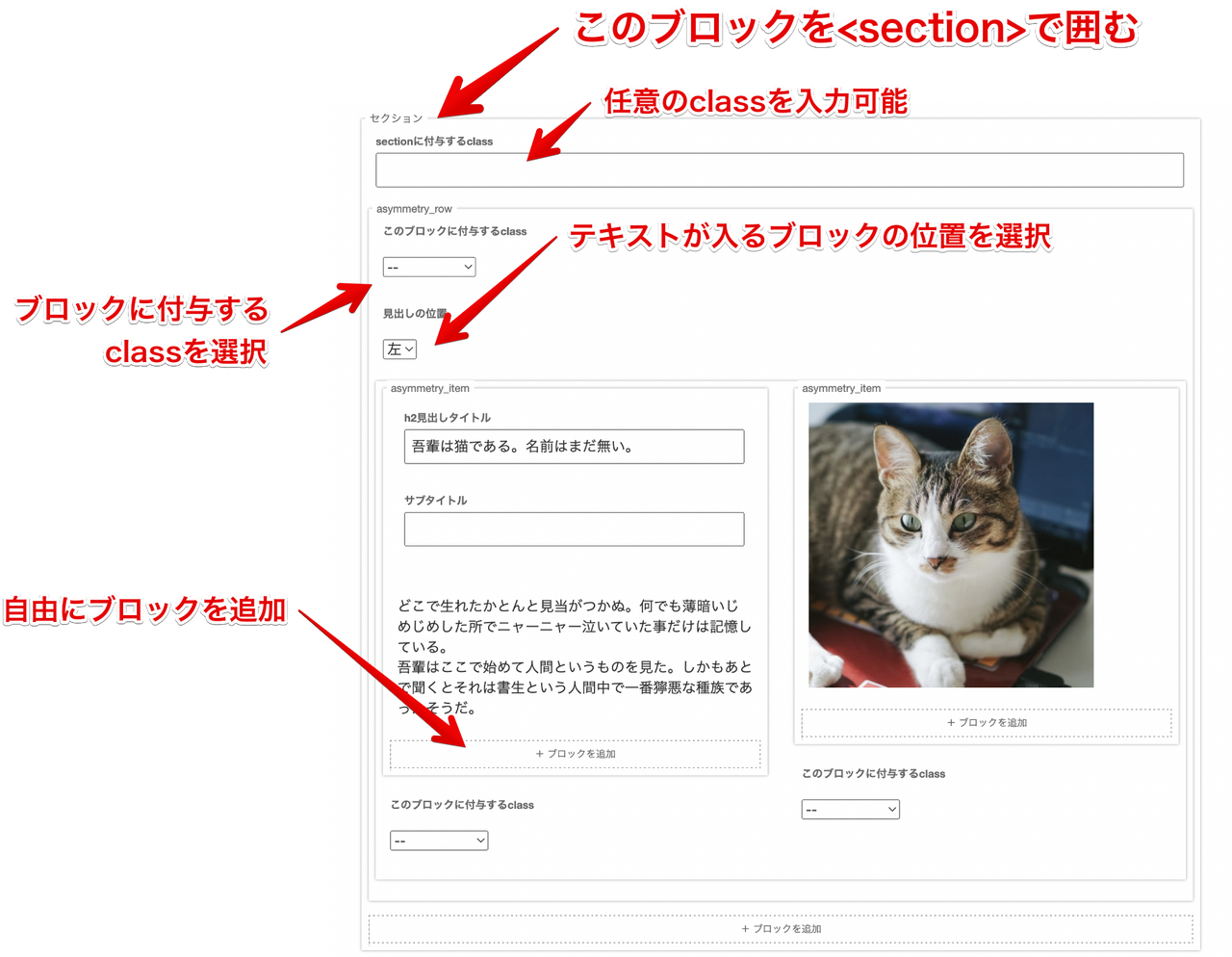
例えば現在構築中のウェブサイトでは、こんな感じのカスタムブロックを作っています。

親ブロックの section の中に、2カラムになる子ブロックの asymmetry_row を追加、その中に asymmetry_item という子ブロックを追加することでブロックのレイアウトを作り、asymmetry_item では、見出しやテキスト、画像を自由に追加できるようになっています。
section に追加できる子ブロックを asymmetry_row 以外にも用意しておくと、かなり自由度の高いレイアウトが作れます。
レイアウトを固定化しないので自由度が高くなることがメリットですが、今度は逆に利用する人のスキルが必要になるのがデメリットと言えるでしょう。
ポイントは「操作スキル」と「利用シーン」の検討
以上のように、実際に操作する人のスキルレベルや利用シーンに応じて使い分けると、どちらのパターンでも使いやすいブロックエディタが作れると思います。
また、特に後者の「レイアウトとブロックが自由に追加できるカスタムブロック」の場合は、カスタムブロックを作る人が、レイアウト設計やデザイン、HTML/CSSコーディングの段階から一緒に参加すると、手戻りも少なくスムーズにカスタムブロックを作れるでしょう。
今回はカスタムスクリプトやエディタCSSには触れていませんが、それらも利用すれば、管理画面がより見やすく使いやすくなると思います。
まだまだ工夫の余地はありそうですが、私はこんな感じで考えてカスタムブロックを作っています。
Movable Typeのブロックエディタは触っていて楽しいですね!
Movable Type Advent Calendar 2022、最終日までまだ半分残っていますので、明日からのエントリーも楽しみにご覧ください!