【MovableType.net】画像アップロード時にネイティブLazy-load対応にする
ども、どもども。
この記事は 「Movable Type Advent Calendar 2021」 3日目の記事です。
ここ数年、ウェブページの表示速度向上があらゆる場面で取り上げられています。
そんな中、手軽な対応の1つとして「画像の遅延読込」がありますが、2年ほど前にはGoogle Chrome ブラウザがJavaScriptを使用せずにこれに対応できる「ネイティブLazy-load」に対応して話題になりました。
imgタグのHTML中に loading="lazy" 記述するだけで、最近のブラウザであれば自動的に遅延読込をしてくれるのが便利ではありますが、Safariの対応がもう少し先になりそうなので、現在はJavaScriptと併用している感じが多いのかなと思います。
世界的に利用者の多いCMS「WordPress」では、画像をアップロードした際に自動的に loading="lazy" を記述してくれるようですが、すべての画像に一律で入れてしまうのはちょっと慎重になったほうが良いという話もありますね。
というわけで、私が普段から利用している MovableType.net でも画像アップロード時に loading="lazy" を任意に付与できるようにカスタムブロックを作ってみたので、この記事ではそちらをご紹介したいと思います!
loading属性について
詳しくは別の方の記事などを参照していただくとして、このloading属性には以下の3つがあります。
| lazy | 遅延読込させる |
|---|---|
| eager | 遅延読込させない |
| auto | ブラウザ側で自動的に判断する |
Chromeブラウザの場合、特に記載がなくても auto と同じ動作をするという記事も見かけました。
今回は auto を除く2つの値を選択して画像をアップロードできるようにカスタムブロックを作っていこうと思います。
カスタムブロックの中身
新しくカスタムブロックを作成、名前と識別子は任意で付けてください。
ブロックには「画像アップロード」と「値の選択(セレクトメニュー)」を用意します。
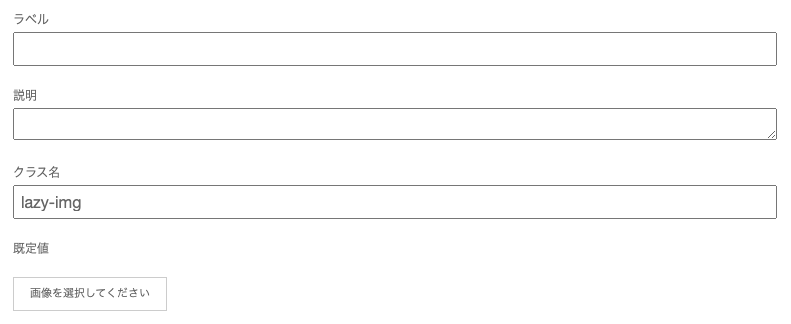
画像アップロードのブロック

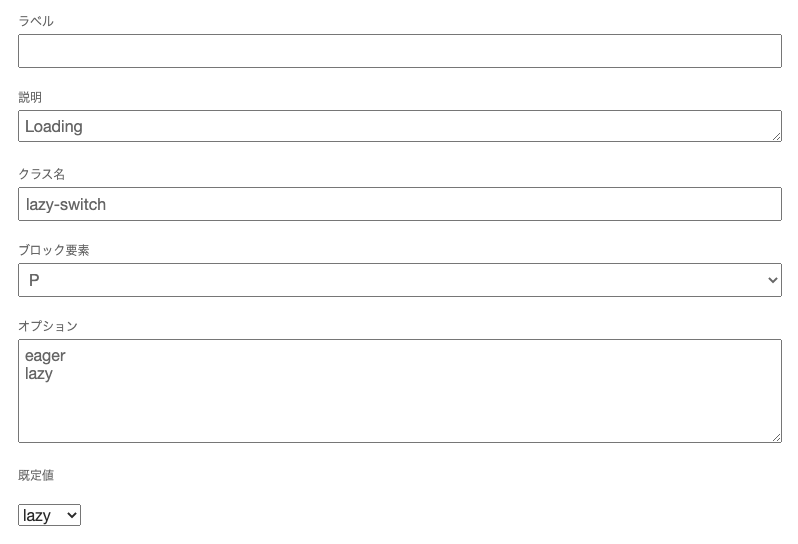
値の選択ブロック

続けてカスタムスクリプトで以下のようにJavaScriptを入れます。
私はjQueryを使用していますが、このくらいであれば普通にJavaScriptを書いたほうが良いような気もしますね(苦笑)
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(function(){
if (document.body.dataset.hasCompiledHtml) {
return;
}
var mode = $('.lazy-switch').text();
if( mode == 'lazy'){
$('img').attr('loading', 'lazy');
}else{
$('img').attr('loading', 'eager');
}
$('.lazy-switch').remove();
// HTML出力部
var img = $('.lazy-img').html();
MTBlockEditorSetCompiledHtml('<p>' + img + '</p>');
});
</script>その他の設定は不要なのでチェックを外しておきます。

以上の内容で保存します。
使ってみたいという方は、以下からダウンロードしてカスタムブロックで読み込んでみてください。
記事作成画面で使ってみる
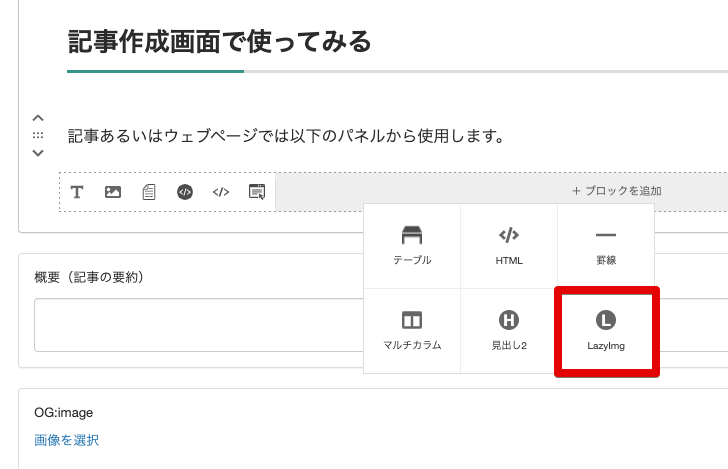
記事あるいはウェブページでは以下のパネルから使用します。

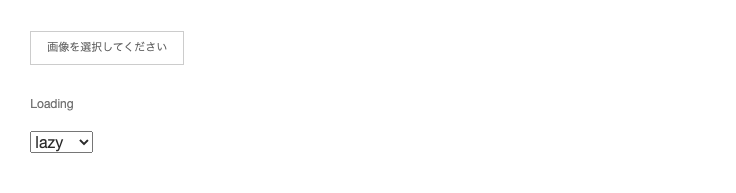
このブロックを追加すると、以下のような画像アップロードボタンとセレクトメニューが表示されるので、好きな画像をアップロードして、loading属性の値を選択します。

先ほどの記事にあるとおり、ファーストビューに入ってくる画像は eager を、ブラウザをスクロールした後に表示される画像を lazy とすると良さそうです。
実際に出力される画像(HTML)
出力される画像部分のソースコードを確認してみてください。
まずは eager のほう。

<img src="https://www.ni4.jp/.assets/Lazy_06.jpg?&" alt="" width="1280" height="960" class="asset asset-image" style="max-width:100%;height:auto;display:block" loading="eager">こちらが lazy が入っている画像です。

<img src="https://www.ni4.jp/.assets/Lazy_06.jpg?&" alt="" width="1280" height="960" class="asset asset-image" style="max-width:100%;height:auto;display:block" loading="lazy">この記事を書き上げたところで画像にキャプションを入れたときのfigure対応をしていない事に気が付きました(汗)
それはまた別の機会に対応してみようと思います…!
以上になります!
画像をたくさん使用するブログやウェブページで利用できるように用意しておくと良いことがありそうです!
カスタムブロックを使えば、こんな感じで簡単に対応できそうなのでぜひ試してみてください。