カスタムスクリプトとmt:BlockEditorBlocksの違い
ども、どもども。
昨日、2021年11月13日(土)に開催されたMTDDC Meetup TOKYO 2021で「カスタムブロック作成手順のベタープラクティス」と題してセッションを担当させていただきました。
その際のスライド資料はこちら
スライドだけではわかりにくいかと思います(汗)
参加者の方々には後日アーカイブ動画が配信されると思いますので、そちらでもご覧ください。
Movable Typeのブロックエディタは、昨年MovableType.netへ実装され、今年はソフトウェア版Movable Typeでも利用できるプラグインが提供されるなど、今とても注目されている機能の1つです。
今回のセッションではブロックエディタで利用できる「カスタムブロックの利用方法」についてお話したのですが、このカスタムブロックには2つの利用方法、カスタムスクリプトとmt:BlockEditorBlocksがあり、今回はカスタムスクリプトを中心にお話させていただきました。
まだ登場から日が浅いこともあり、それぞれの違いや利用シーンについてぼんやりした印象をお持ちの方も多いと思います。
実際、セッション後のAsk The Speaker(質疑応答)でも以下のような質問がありました。
カスタムスクリプトとmt:BlockEditorBlocksを同じプロジェクト内で使い分けることはありますか?
mt:BlockEditorBlocksを利用するシチュエーションというのはどういうときですか?
そこでこの記事では、その質問に対する回答の補足というカタチで「カスタムスクリプトとmt:BlockEditorBlocksの違い」を、私の解釈でご案内したいと思います。
間違っている部分もあるかもしれないので、詳細は公式サイトなどでもご確認くださいね。
カスタムスクリプトとmt:BlockEditorBlocksの違い
セッションの中では以下のように説明していました。
カスタムスクリプト
- JavaScriptで複雑な加工を行うことができる(出力するHTMLを加工できる)
- 編集画面でも出力と同じ結果を表示することができる(編集画面でプレビューできる)
- カスタムスクリプトを変更しても出力した内容は変更されない
mt:BlockEditorBlocks
- MTタグを組み合わせたカスタマイズを行うことができる
- 1つのソースから、複数の出力を得ることができる
- MTMLの変更で後から出力した内容を変更できる
正直なところ、私もまだ明確に言語化できるほど理解できていないところもありますが、個人的に「ブロックエディタは、エディタであって入力インタフェースではない」と区別しています。
イメージ的には「リッチテキストエディタ(TinyMCE)よりも気持ちよくウェブページを編集できるエディタ」といった感じです。
おそらく「ん?」と思った方もいると思うのですが、mt:BlockEditorBlocksタグを利用することでさまざまな出力に対応できる入力インタフェースのようにも利用できることが「どこが違うの?」となるポイントかなと思います。
どんなときにmt:BlockEditorBlocksを使うか
Ask The Speakerの中でも回答しましたが、この点について補足しようと思います。
カスタムスクリプトとmt:BlockEditorBlocksを同じプロジェクト内で使い分けることはありますか?
mt:BlockEditorBlocksを利用するシチュエーションというのはどういうときですか?
この2つの機能は、同じプロジェクトはもちろん、同じウェブページ内でも同時に利用し、使い分けています。
カスタムスクリプトが「編集画面で加工したHTMLをまるっとウェブページに出力するようなとき」に利用するのに対し、mt:BlockEditorBlocksは以下のようなときに利用します。
mt:BlockEditorBlocksの利用シーン
- 他のウェブページなどのデータを利用(抽出)して、編集中のウェブページを作りたいとき
- テンプレート側でデータを加工してからウェブページに表示したいとき
- 編集画面で入力したデータを個別に取り出してコンテンツ(構造化データなど)を出力したいとき
具体的には以下のようなケースで利用できると思います。
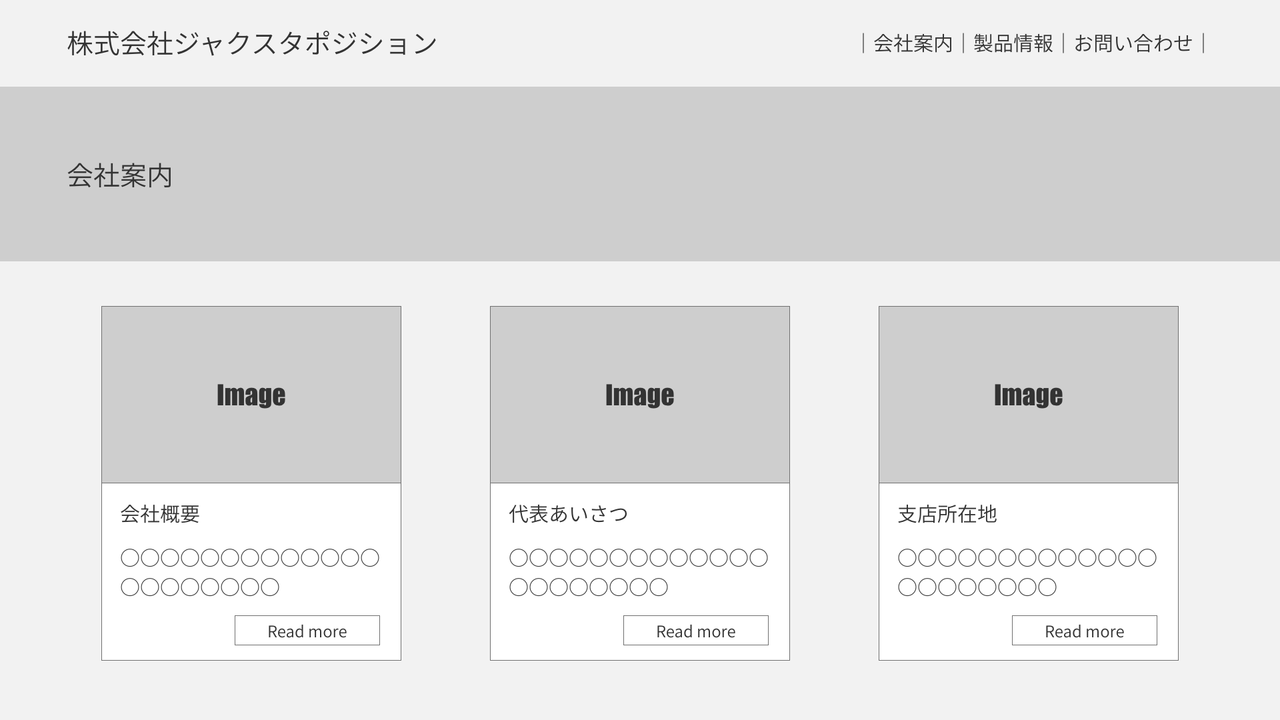
このように他のウェブページ(B)のデータを利用して、ウェブページ(A)を作るようにしておけば、Bのウェブページで内容変更があった場合にもAのウェブページを編集する必要がなくなります。
例えば引用先の例であれば、代表者変更に伴い写真の差し替えがあった場合にも、「代表あいさつ(B)」のページで更新した内容が自動的に「会社案内(A)」のサムネイル画像に利用されるので、その都度、両方(A/B)を更新する必要がなくなるといった感じですね。
これはmt:BlockEditorBlocks利用の一例に過ぎませんが、「テンプレート側でデータを加工してウェブページを構成するとき」に使える便利なタグとなります。
シーン別の使い分け
ここまでの内容を踏まえ、もう少し具体的にそれぞれの利用シーンを考えてみようと思います。
ブロックエディタを「ウェブページを編集するツール」として利用する
このケースではカスタムスクリプトを利用するのが良いように思います。
よく「ウェブページを作ったあとにHTML(マークアップ構造)が変わってしまうと、その変更が面倒になる」という声を聞きますが、確かに一度HTMLとして出力(編集画面に保存)してあった場合、カスタムスクリプトを変更してもそれが自動的に保存されているHTMLを変更することはありません。
もう一度、JavaScriptがHTMLを加工するよう該当するウェブページを保存し直す必要があります。
ただこれは「リッチテキストの延長にあるツール」として考えた場合(TinyMCEを利用してウェブページを作成していた場合)も同じことが言えるので、例えばMTAppjQueryのマルチフィールドと比較するものではないように思います。
ウェブページを作るときに、リッチテキストのように「見たとおりに編集できる」、そしてリッチテキストよりも簡単に「HTML内容をコントロールできる」のが魅力かなと思います。
ブロックエディタを「入力インタフェース」として利用する
このケースではmt:BlockEditorBlocksを利用するのが良いように思います。
カスタムフィールドやMTAppjQueryのマルチフィールドのように利用するようなケース、保存しているデータと出力する際のカタチ(テンプレート)を別々に管理するのが良いようなケースで便利に使えると思います。
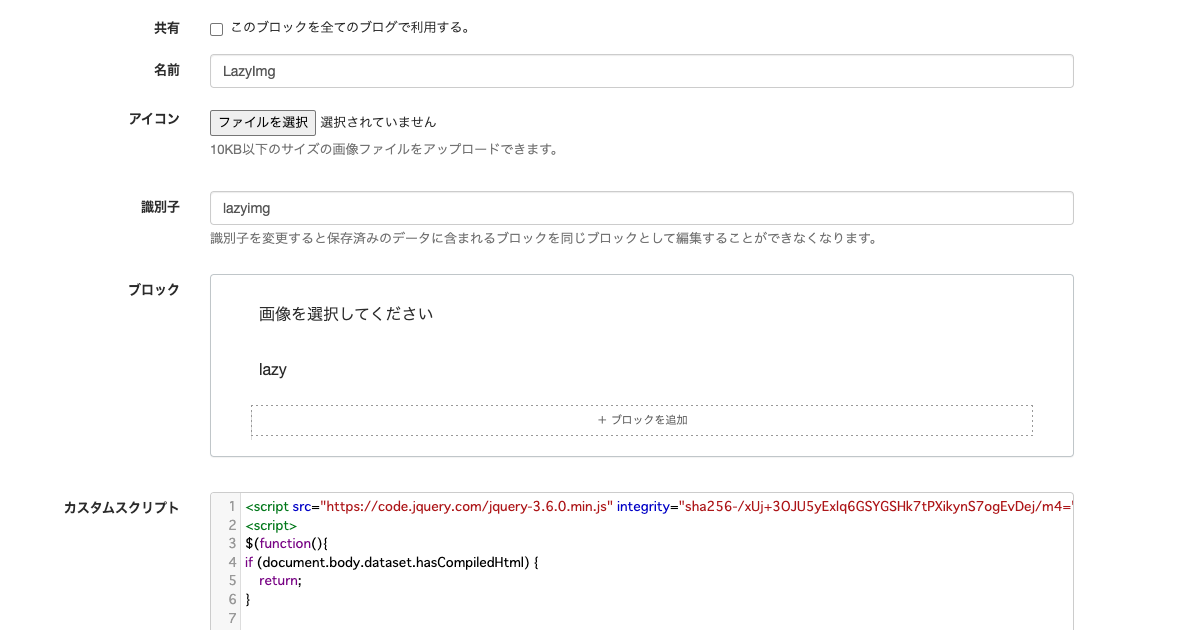
また、ブロックエディタ(カスタムブロック)の設定で「プレビューの表示」をOFFにしておけば、編集画面では出力するHTMLの状態ではなく、入力フォームのまま表示されるので、インターフェイスとしてもとても見やすいものにできます。
まとめ
現在、私が考えている「カスタムスクリプトとmt:BlockEditorBlocksの違い」は以上になります。
まとめると、以下のような感じでカスタムスクリプトとmt:BlockEditorBlocksを使い分けることになると私は考えています。
- 入力したデータをどのように利用(出力/表示)するか
- 誰がどのようにデータを入力する(編集画面を利用する)か
この先、もっと理解が深まったらまた別の考えが出てくるかもしれませんし、私がまだ意識していない使い方などもあると思うので、それらはまた別の機会にご紹介できたらなと思います。