WYSIWYGエディタでリストの入れ子を作る

ども、どもども。
私、Movable Typeをかれこれ18年ほど利用しております。
そんなわけで、Movable Type 5.2から標準搭載されたTinyMCE(WYSIWYGエディタ/リッチテキストエディタ)とも、かれこれ8年以上の付き合いとなります。
TinyMCEはとても機能豊富なので、Movable Type以外にもさまざまなソフトウェアで利用されており、私が愛用しているMovableType.netでももちろん利用できます。
ただ、大変便利なTinyMCEですが、「入れ子状のリストを作る方法」をつい先日まで知りませんでした!(汗)
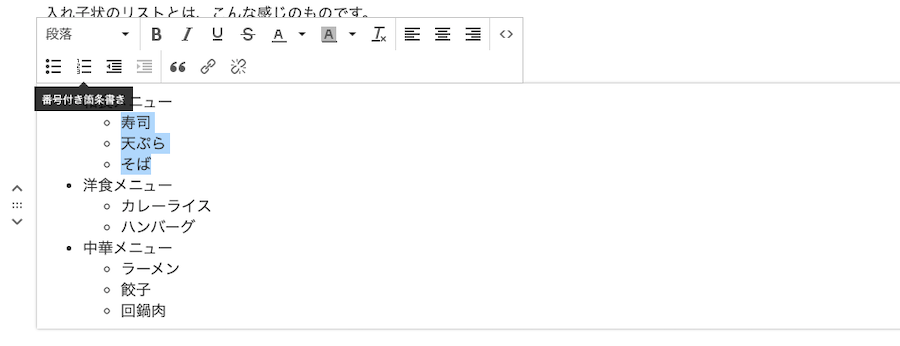
入れ子状のリストとは、こんな感じのものです。
- 和食メニュー
- 寿司
- 天ぷら
- そば
- 洋食メニュー
- カレーライス
- ハンバーグ
- 中華メニュー
- ラーメン
- 餃子
- 回鍋肉
これができることを知るまでは、恥ずかしながら「TinyMCEでは入れ子状のリストが作成できません!」と言い切っていました…ほんとごめんなさい…
やっとそれを知ったので、今日はその便利な使い方をまとめておこうと思います。
TinyMCEでリストの入れ子を作る
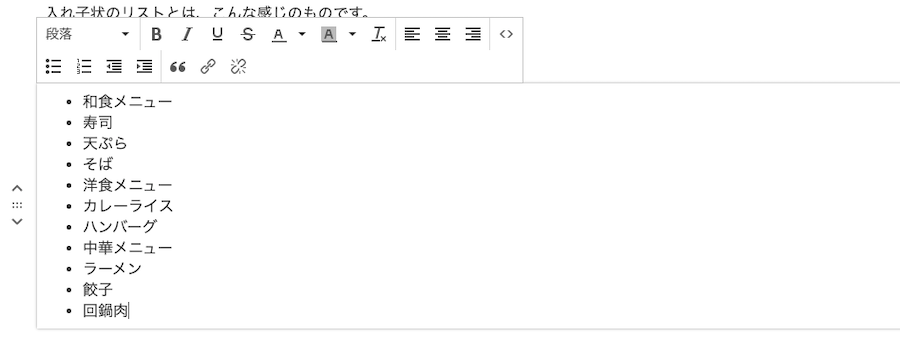
まずはリスト形式のテキストを通常通り作ります。

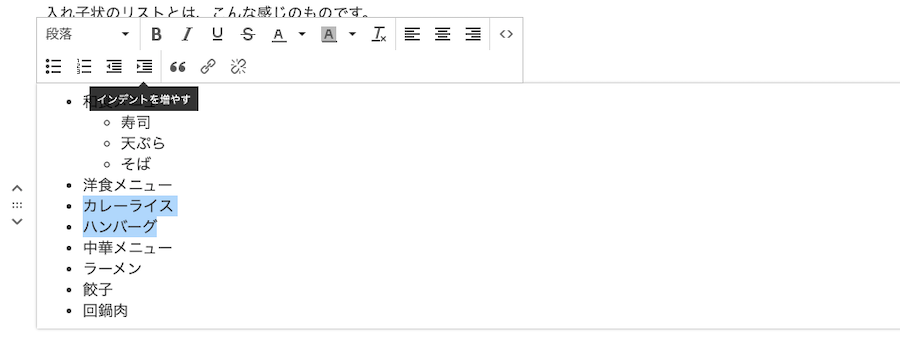
続けて、入れ子にしたい部分を選択して「インデントを増やす」をクリック

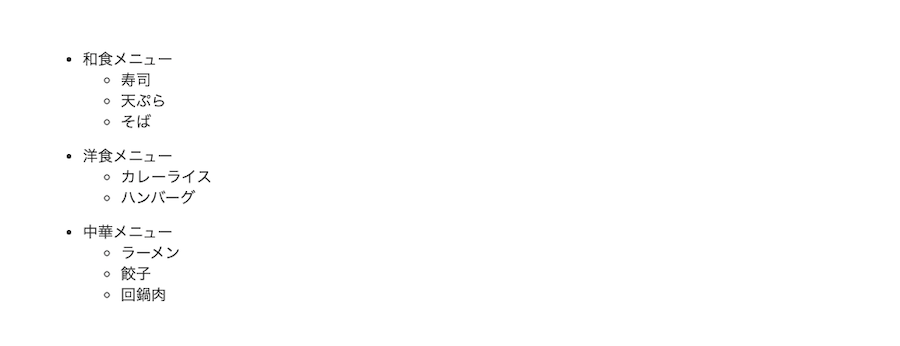
たったこれだけでリストの入れ子ができます!(知らんかった!驚いた!)

リストマークを途中で変える
入れ子を作るときと同じように、対象箇所を選択し「番号付き箇条書き」を選択すると、その部分のリストマークを変更できます。

こんな感じ。
- 和食メニュー
- 寿司
- 天ぷら
- そば
もちろんリストマークを逆にすることもできます。
- 和食メニュー
- 寿司
- 天ぷら
- そば
キーボードだけで操作する
TinyMCEのボタン操作だけじゃなく、キーボードの「tabキー」と「ENTERキー」でも操作できます。
連続してテキストを入力したいときなど、マウスやトラックパッドをいちいち操作する必要がなくなります。
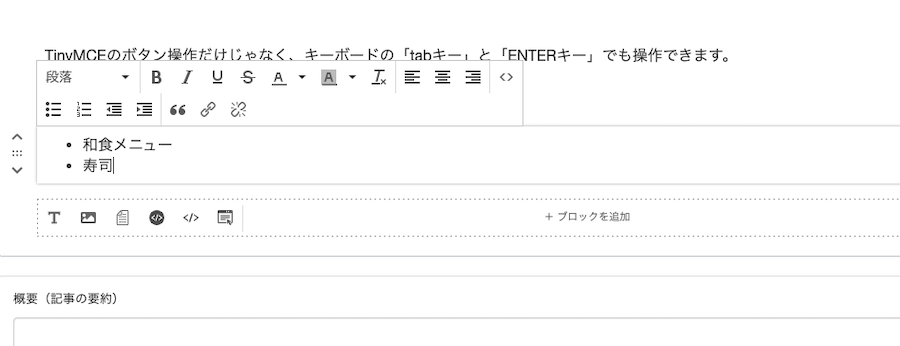
tabキーを使って入れ子を増やす
リスト形式のテキストを作って、以下の状態でtabキーを押すと

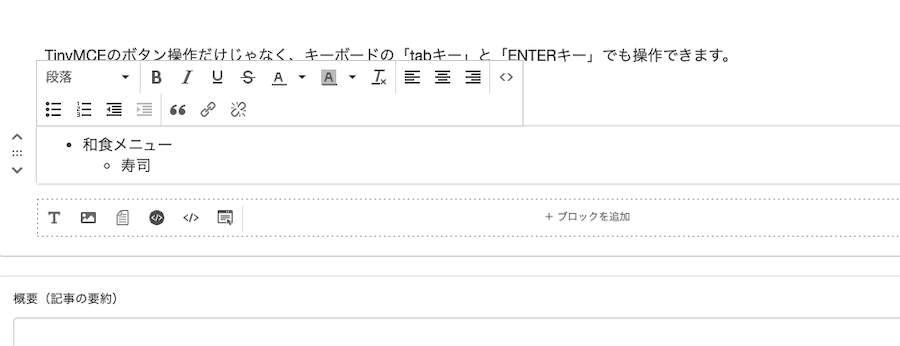
カーソルがある部分が入れ子になります。

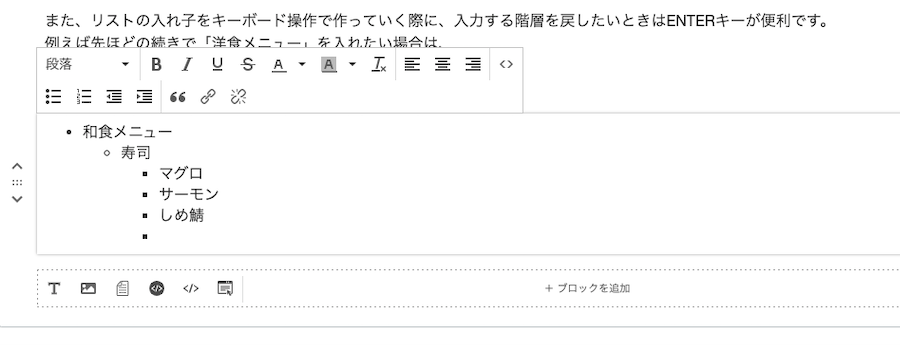
もちろん、入れ子をどんどん重ねていくのもOK
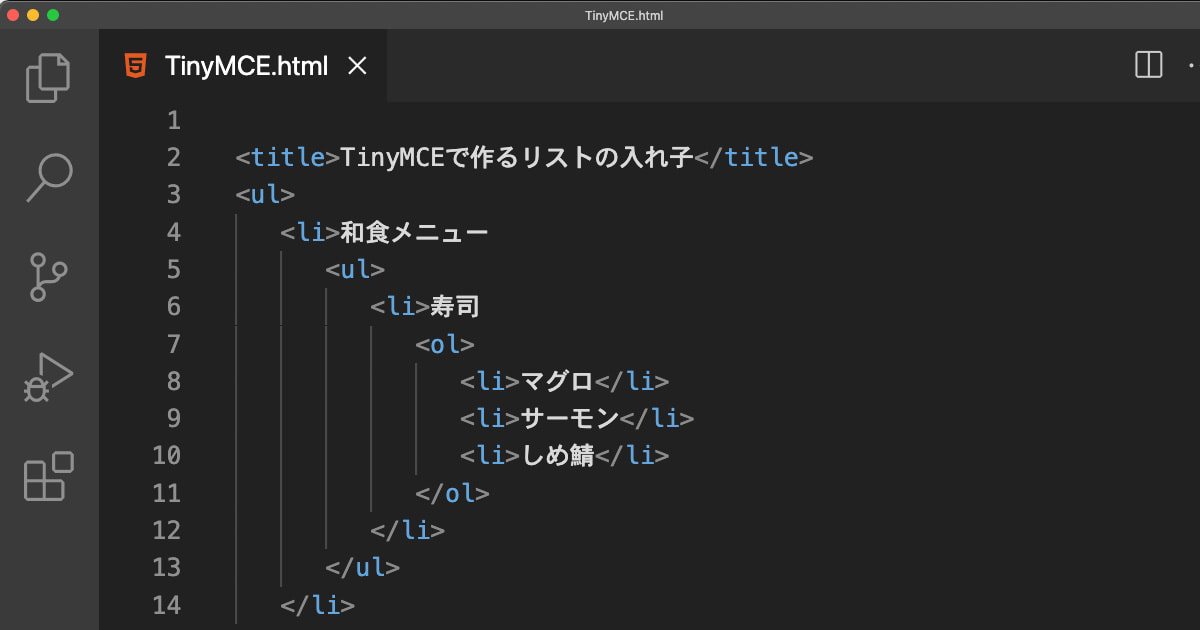
- 和食メニュー
- 寿司
- マグロ
- サーモン
- しめ鯖
- 寿司
ENTERキーでリストの階層を戻る
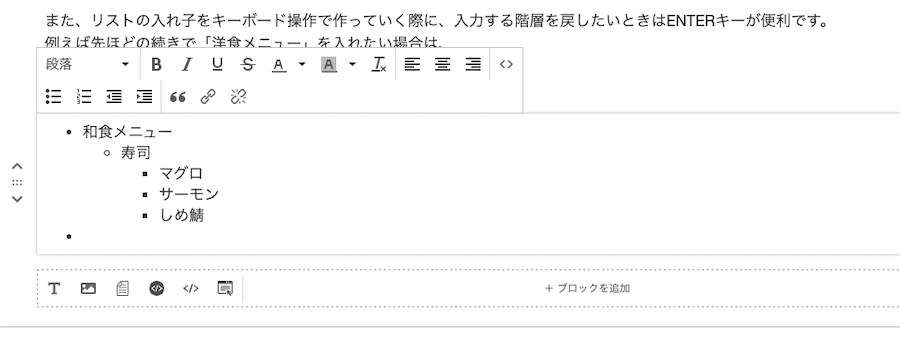
また、リストの入れ子をキーボード操作で作っていく際に、入力する階層を戻したいときはENTERキーが便利です。
例えば先ほどの続きで「洋食メニュー」を入れたい場合は、

入れ子のままENTERキーでリストを増やし、そのまま続けてENTERキーを押すとリストの階層を戻すことができます。
今回の場合、ENTERキーを2回押せば、最上位の階層に戻ることができます。

あとは通常通り入力を進めるだけでOK
- 和食メニュー
- 寿司
- マグロ
- サーモン
- しめ鯖
- 寿司
- 洋食メニュー
- カレーライス
- インドカレー
- 欧風カレー
- カレーライス
これなら、その都度マウスやトラックパッドを操作する必要がないので、次々とテキストを入力していくことができます!
リストマークを変えたり、CSSでオリジナルのリストマークを作ると、とても見やすいリスト形式がTinyMCEで作れるようになりますね!
できないと完全に思い込んでしまっていたので、目からウロコがぼろぼろと落ちました(笑)
TinyMCE、ありがとう!
そして今まで間違って教えていた皆さん、ほんとごめんなさい!
