自分で作ったCSRで取得した独自SSL証明書をインストールしてみた

ども、どもども。
前回の記事では、初めてMacのターミナルでCSRを作ってみたところまでを記事にしていました。
今回はそのCSRで取得申請したSSL証明書をMovableType.netにインストールするところまでを記事にしておこうと思います。
前回の続きなので、使用しているファイル名等は前回の記事そのままとなります。
鍵ペアの暗号化を解除
ApacheやNginxでSSL証明書をインストールするには以下が必要になります。
- 発行されたSSL証明書
- CSRを作成するために使用した鍵ペア
- 中間証明書(CA証明書)
この鍵ペアは、CSR作成段階で「暗号化」していますが、そのままインストールすると、インストール時やサーバーの再起動などのたびに暗号化を解除するパスワード(パスフレーズ)が必要になります。
そのため一般的なウェブサーバーを使用している場合は、この暗号化を解除してからインストールするようです。
(再起動などを自分でコントロールできる場合は暗号化されたままのほうが安全ということかな?)
鍵ペアの復号化
鍵ペアの暗号化解除はターミナルのコマンドで行います。
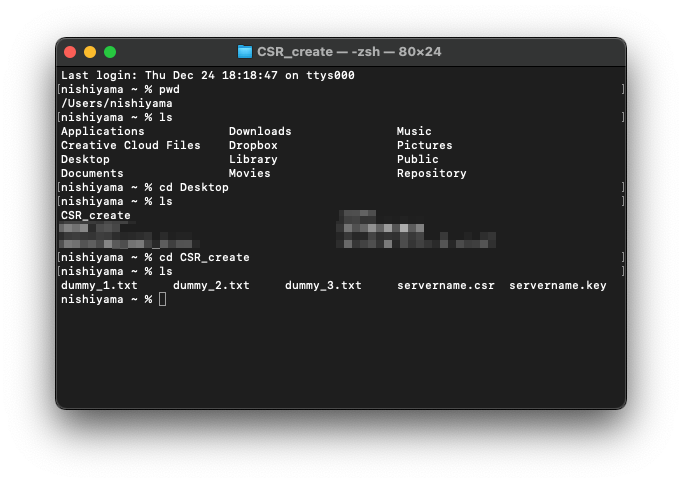
前回と同じくターミナルを使用して、pwd、cd、ls コマンドで作業ディレクトリまで移動します。

作業ディレクトリに移動したら、以下のコマンドで鍵ペアの暗号化解除を行います。
(servername.keyが暗号化された鍵ペアです)
openssl rsa -in servername.key -out servername.keyENTERを押すとパスワードを聞かれるので、暗号化した際のパスフレーズを入力してENTERを押します。
ターミナルに writing RSA key と表示されて暗号化解除が完了します。
openssl rsa -in servername.key -out servername.key
Enter pass phrase for servername.key:
writing RSA key鍵ペアの内容を確認する
暗号化されたままの鍵ペアをテキストエディタなどで開くと以下のようになっています。
最初の2行が以下のように記述されている場合は暗号化されている状態です。
-----BEGIN RSA PRIVATE KEY-----
Proc-Type: 4,ENCRYPTED
DEK-Info: DES-EDE3-CBC,BCC23A5E16582F3D
hfWyPkea3gnVCHCZJ/zgQpCH9RZF7WjYXGYohdbfkJY0ETLwXaqjvnNHQlLomwIt
︙
D1VA/Ywz64LXZ40a8VbnlO8jQLv85PANbOv8kMuArRVVLBiOyTPsSoOJ5oAg2x0d
-----END RSA PRIVATE KEY-----先の手順で暗号化を解除すると、最初の2行がなくなり、その内容も変換され以下のようになります。
-----BEGIN RSA PRIVATE KEY-----
MIICXQIBAAKBgQCot9aa9R38QevFSWqU718VFxqEDcY4gJfdZ6sBy282jdgCVcwU
q92tQ5V3amQanoSIWxI/O9GYm5kJSo3b2qGib2sqLiHZFav/bRjL5IDFOMwcSTyp
︙
Cb+4kQSEWrP7EdJk4cOHOH+ZYjinf77x8v2PbnaKE5Dc
-----END RSA PRIVATE KEY-----これで暗号化が解除されたことを確認できます。
中間証明書(CA証明書)の取得
鍵ペアの暗号化解除が終わったら、SSL証明書の発行時に一緒に送られてくる(またはダウンロードする)中間証明書も用意しておきます。
中間証明書だったり、CA証明書だったり、中間CA証明書だったりと、呼び名がいくつかあるようですが、その違いは私もよくわかっていません…
MovableType.netにインストール
3つのファイルが揃ったら、それを用いて利用するサーバーにインストールします。
コマンドでインストールする場合や、サーバー管理画面上からファイルをアップロードする場合などあると思いますが、今回、SSL証明書をインストールするMovableType.netでは、管理画面上にそのファイルの中身を貼り付けてインストールします。
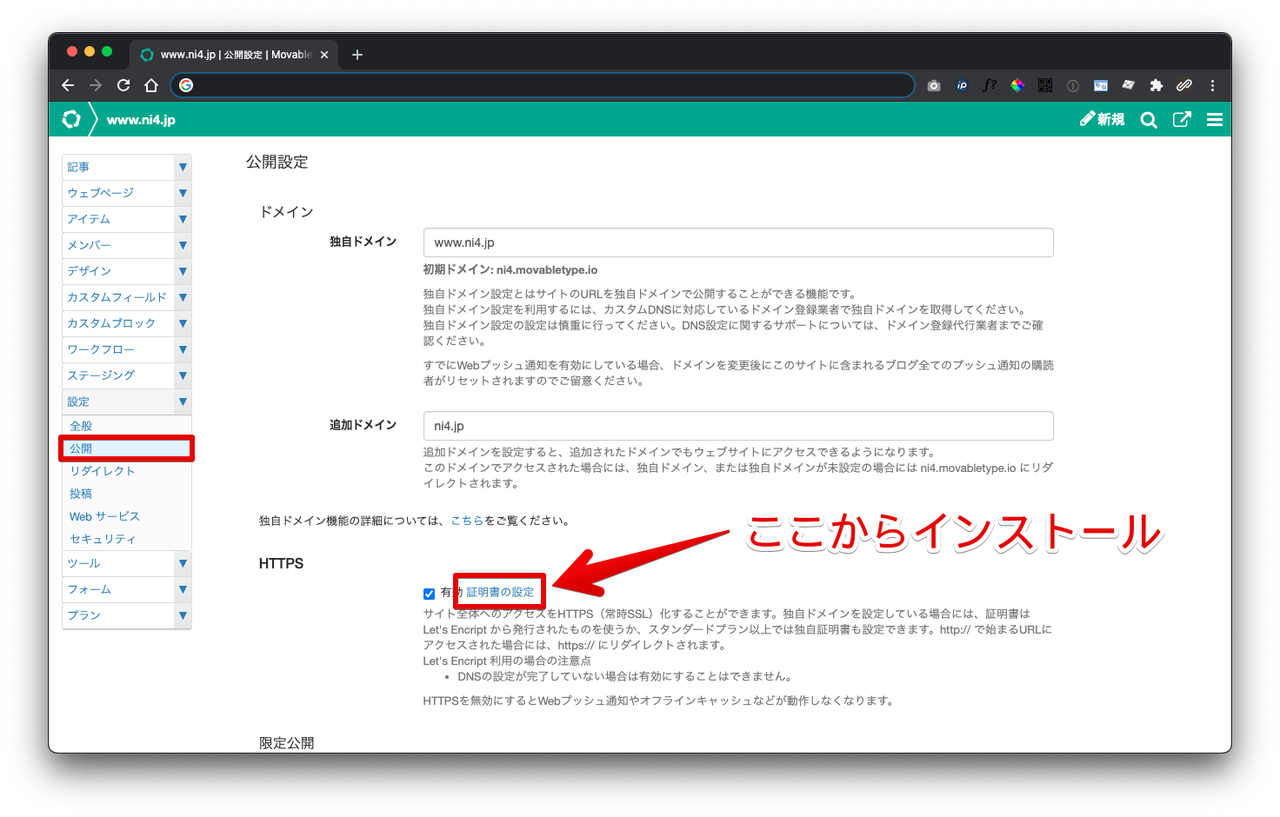
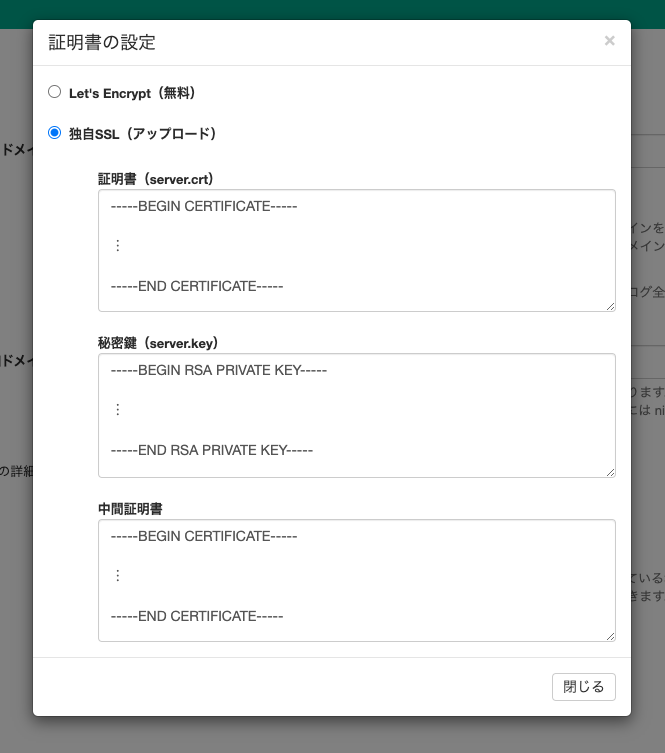
MovableType.netのダッシュボードで、左メニューの「設定」から「公開」を開き、HTTPSの項にある「証明書の設定」をクリックします。

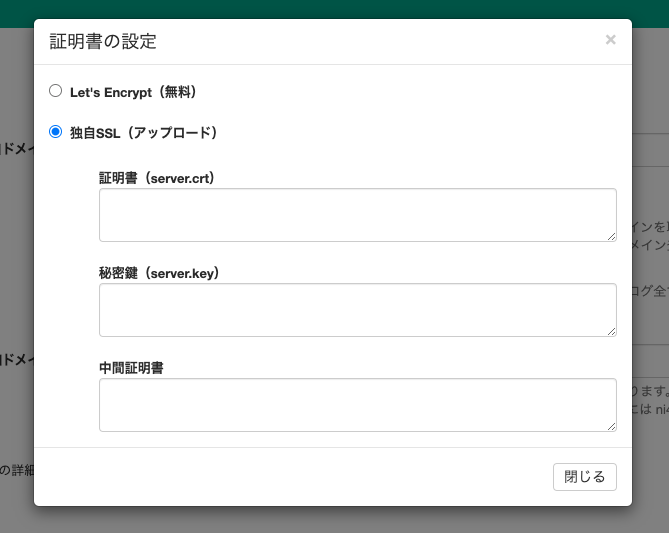
開いたウィンドウで「独自SSL(アップロード)」をONにして、証明書(SSL証明書)・秘密鍵(鍵ペア)・中間証明書を貼り付けます。

それぞれのファイルをテキストエディタで開き、BEGINからENDまですべての内容を貼り付けます。
(以下は ︙ で省略しています)

貼り付けたら、右下の「閉じる」をクリックして、画面最下部の「変更を保存」をクリックします。
これでインストールが完了し、自動的にSSL証明書が反映されます。
インストールされたSSL証明書の確認
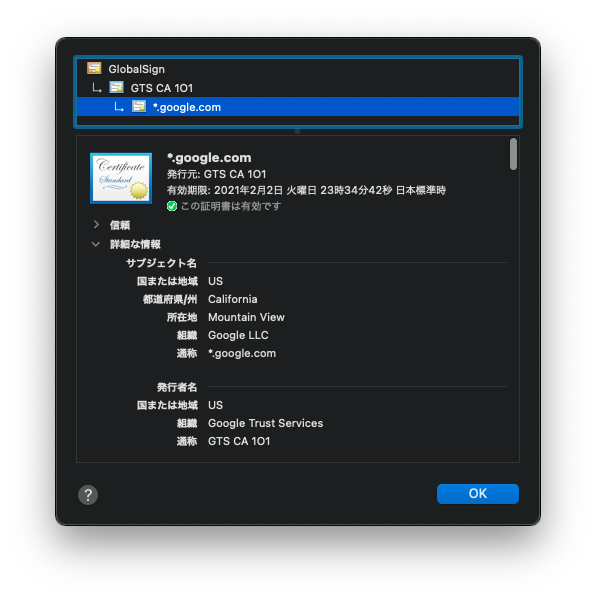
念のため、ブラウザからSSL証明書をインストールしたドメインにアクセスし、その内容を確認しておきましょう。
Chromeなどのブラウザでアクセスし、URLが記載されている箇所の周囲にある鍵マークをクリックし、証明書の中身を確認できます。
以下はGoogleの証明書を表示した例ですが、ここで有効期限やCSR作成時に入力したサーバー識別名(DN)情報などが確認できます。

以上ですべて終了です。
お疲れさまでした!
CSR作成からSSL証明書インストールまでやってみた感想
今回、わけあってCSR作成からすべて自力でやることになったわけですが、終わってみると良い経験になったなと思います。
ターミナルを使用して作業するのは、なんとなくハードルが高い感じがして敬遠してしまうのですが、ローカルサーバーを構築したときなどと同様、手順をしっかり踏むとそこまで難しくないと感じました。何事も経験ですね…(汗)
インターネット上にはホントに多くの情報があるのですが、私のように調べながらやってみると、あちこちのサイトを見ながら進めなければならず、それらが1つにまとまっているといいのに…と思ってこの記事を書きました。
誰かの役に立つと良いなと思いつつ、今回のSSL証明書を更新する1年後、たぶん自分が一番喜んでいると思います(笑)


