MovableType.net Dashboard Utility ver0.5.0 リリースしました!
ども、どもども、西山です。
この記事は、Movable Type Advent Calendar 2020、11日目の記事です。
このアドベントカレンダーも今年で9回目!
第1回からワタシも参加していて、第4回となる2015年からはワタシが企画させてもらっています。
参加していただいたMT::Loverな皆さん、ありがとうございます!

さて、本ブログの今年のネタですが、もう毎年恒例となりましたMovableType.net Dashboard Utilityのバージョンアップ(12月9日リリース、ver 0.5.0)についてご紹介します!
MovableType.netに今年実装されたブロックエディタについて書こうかとも思ったのですが、アドベントカレンダーならこっちだよなと言うわけで、ブロックエディタについては他の記事もあわせてご覧ください。
ちなみに、今回のバージョンアップでも「ブロックエディタが追加されたからこそ」という機能がありますよ!
2020.12.15
version 0.5.1 をリリースしています。
テンプレート編集時に保存できない不具合が出ていました!失礼しました。
ご指摘いただいた天野さん、ありがとうございました!
Dashboard Utilityは、MovableType.netの管理画面を使いやすくするChromeエクステンション(無償)で、過去5年間ちょっとづつバージョンアップをしています。
昨年、まとめ記事を書きましたので「どんなことができるか」はこちらをご覧ください。
現在、40名ほどの方にご利用いただいているみたいです。
ありがとうございます!
では、さっそく今回のバージョンアップ内容の紹介へ参りましょうー!
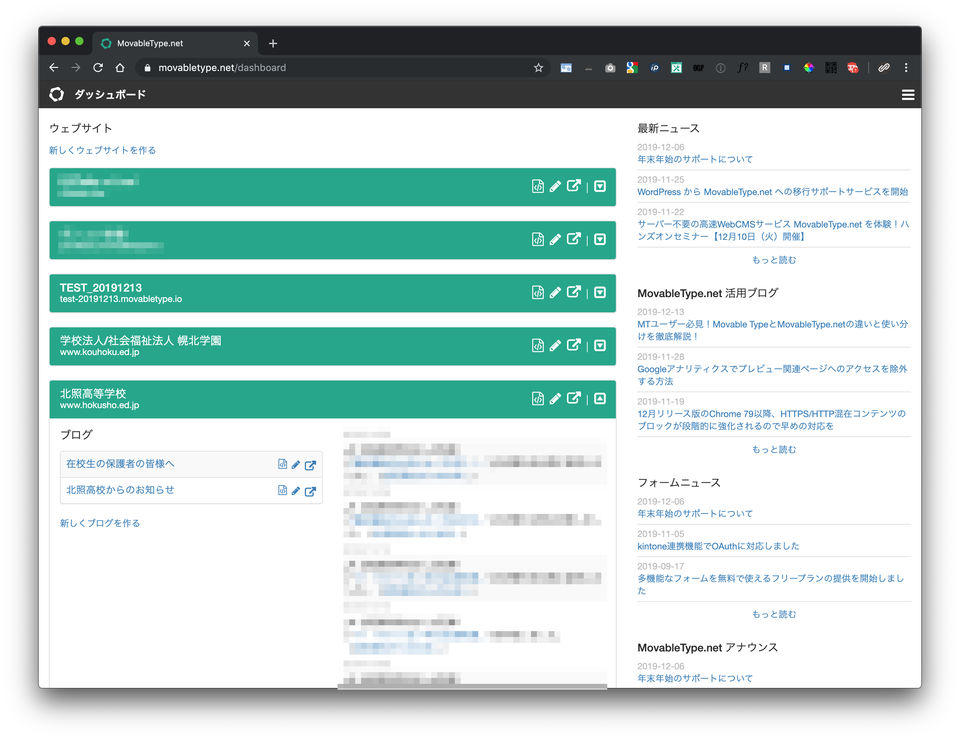
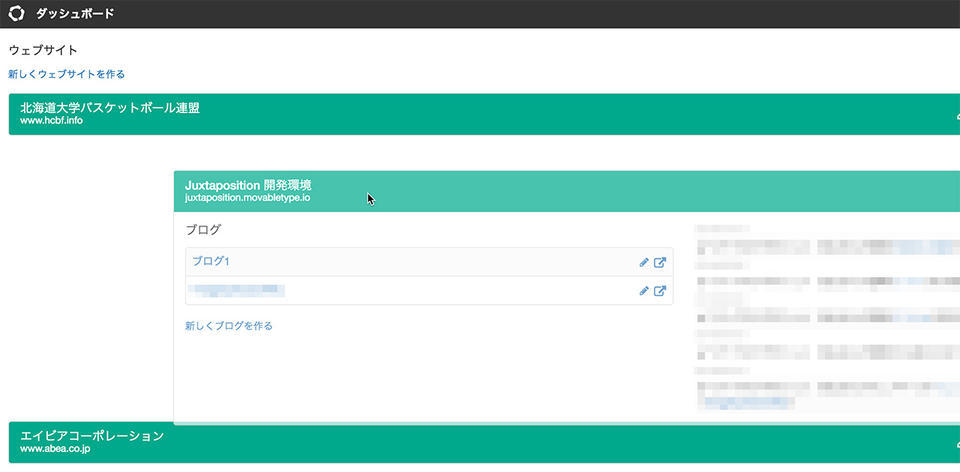
1. ダッシュボードで「新しく〜を作る」をサイドバーに移動
これまで、新規にウェブサイトを作ったりするリンクは、それぞれのサービスごとの見出し下部にありました。
ただ、ウェブサイトの数が増えてくると、新しくフォームサービスやサイトサーチを利用しようと思った時に、スクロールが長くて面倒になりました。
今回のバージョンアップでは、この「新しく〜を作る」というリンクをサイドバーに移動しています。

これでフォームを追加する際などもスクロールせずに楽ちんです。
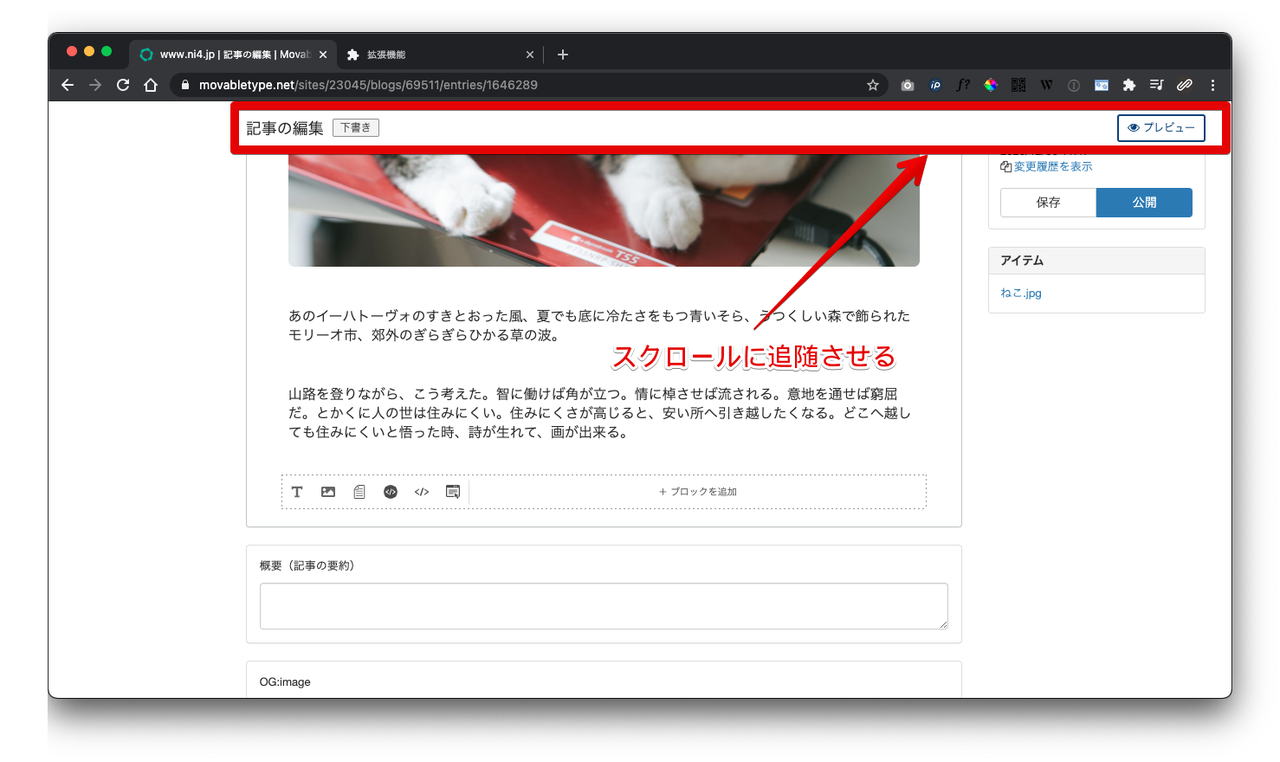
2. プレビュー/確認のボタンをスクロール追随型に変更
今年実装されたブロックエディタ、すごく便利に利用しているのですが、1つだけ面倒なことがありました。
それが、「プレビュー」と「確認」のボタン。
ブロックエディタはブロックを増やすに連れて記事入力フォームが縦に長くなるので、長い記事を書いているとプレビューするのにスクロール操作が増え、だんだんと面倒になります。
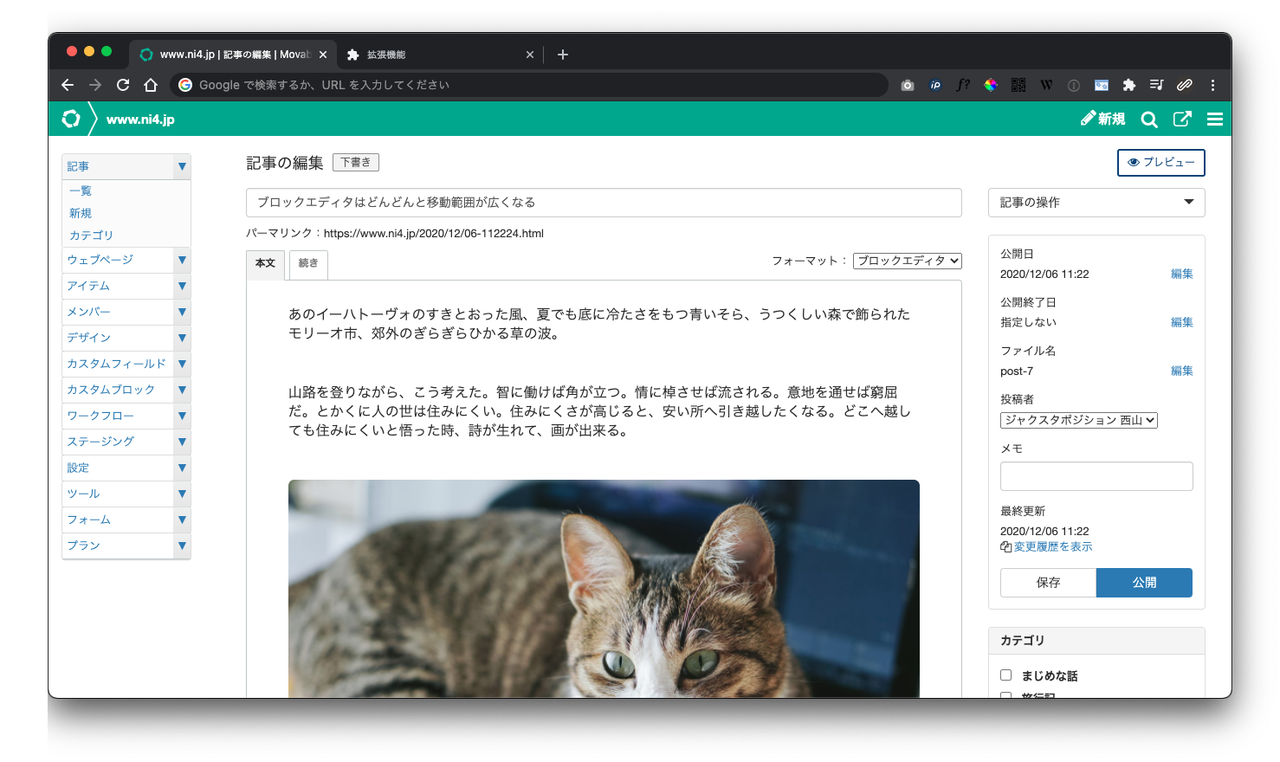
これが通常の状態。


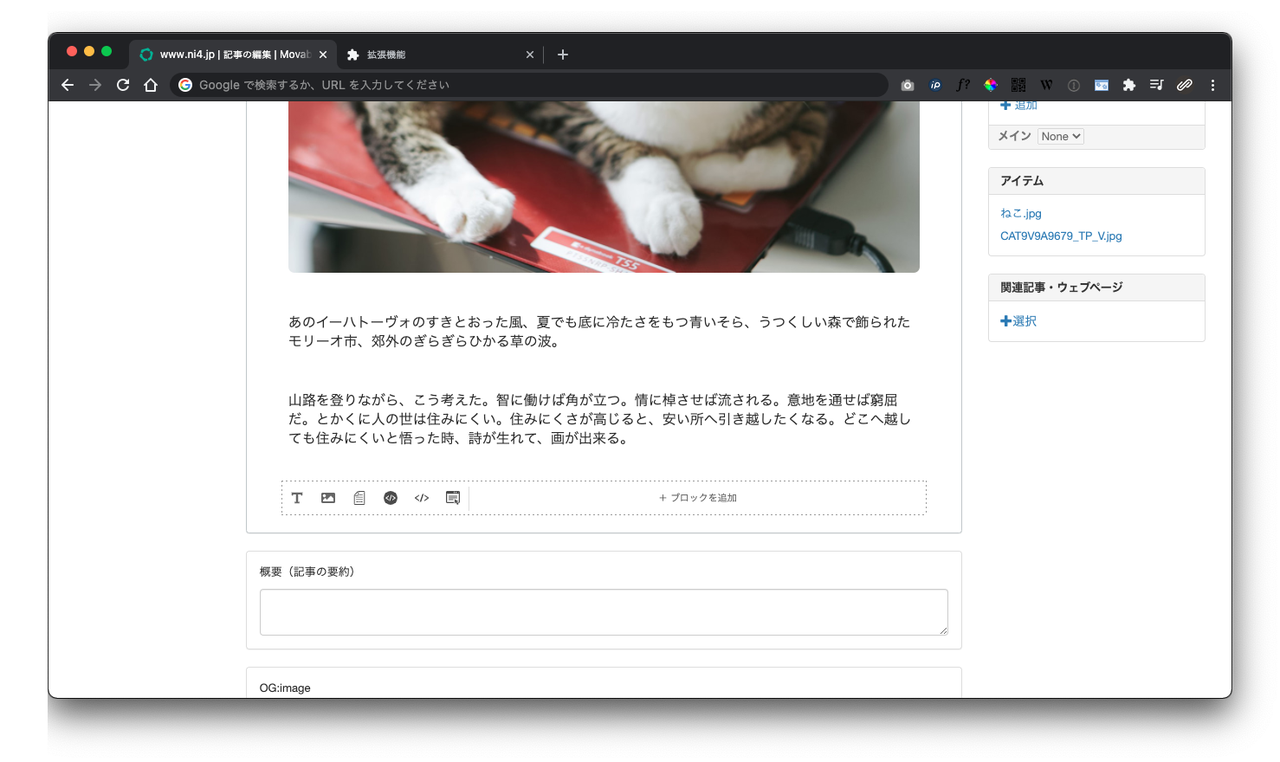
そのため、例えばこの記事を書いているときなんて、めちゃくちゃスクロールが長くてプレビューするのが面倒でした。
以下がそのスクリーンショットなんですが、最後の「まとめ」を書いているときなんて、信じられないくらいスクロールしてます(言い過ぎ)

そこで今回のバージョンアップでは、この「プレビュー/確認」のボタンを、スクロールに追随してくるようにしました。

これでプレビューのたびにスクロールする必要がなくなり、よりブロックエディタが使いやすくなりました。
我ながらめちゃくちゃ便利。
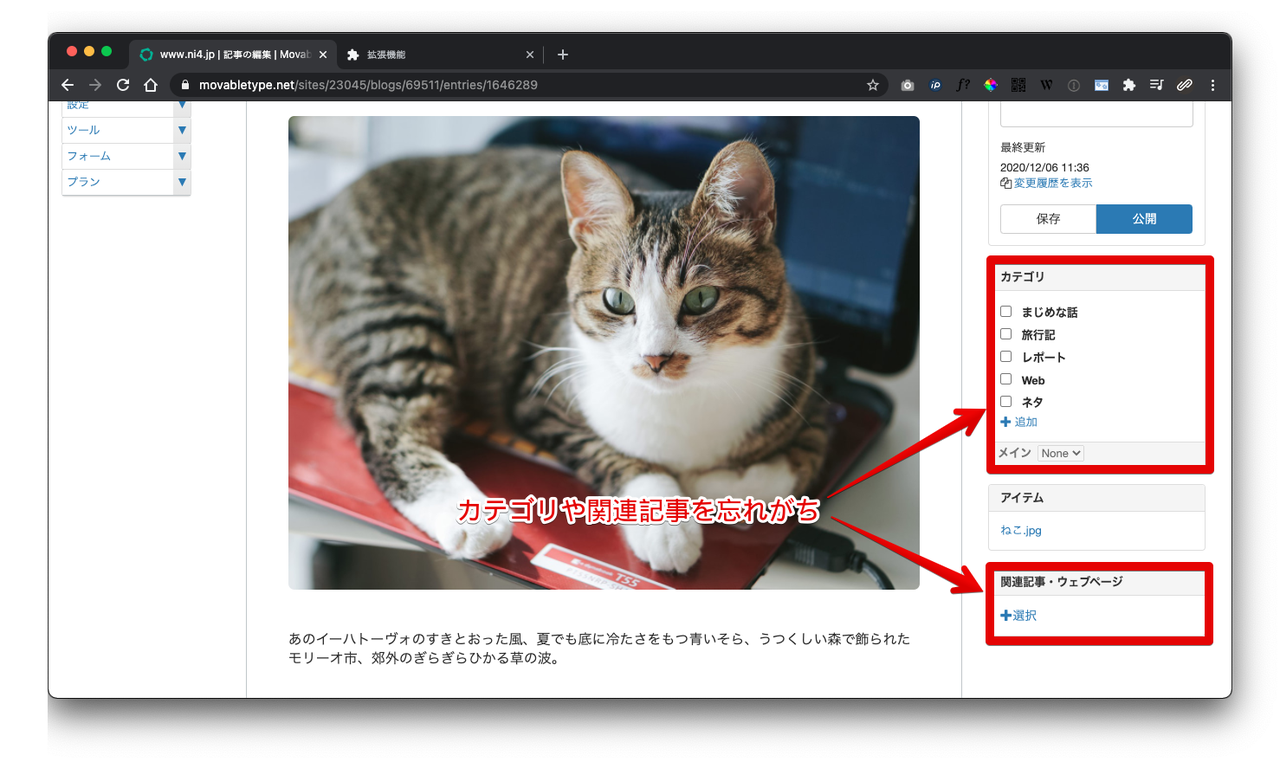
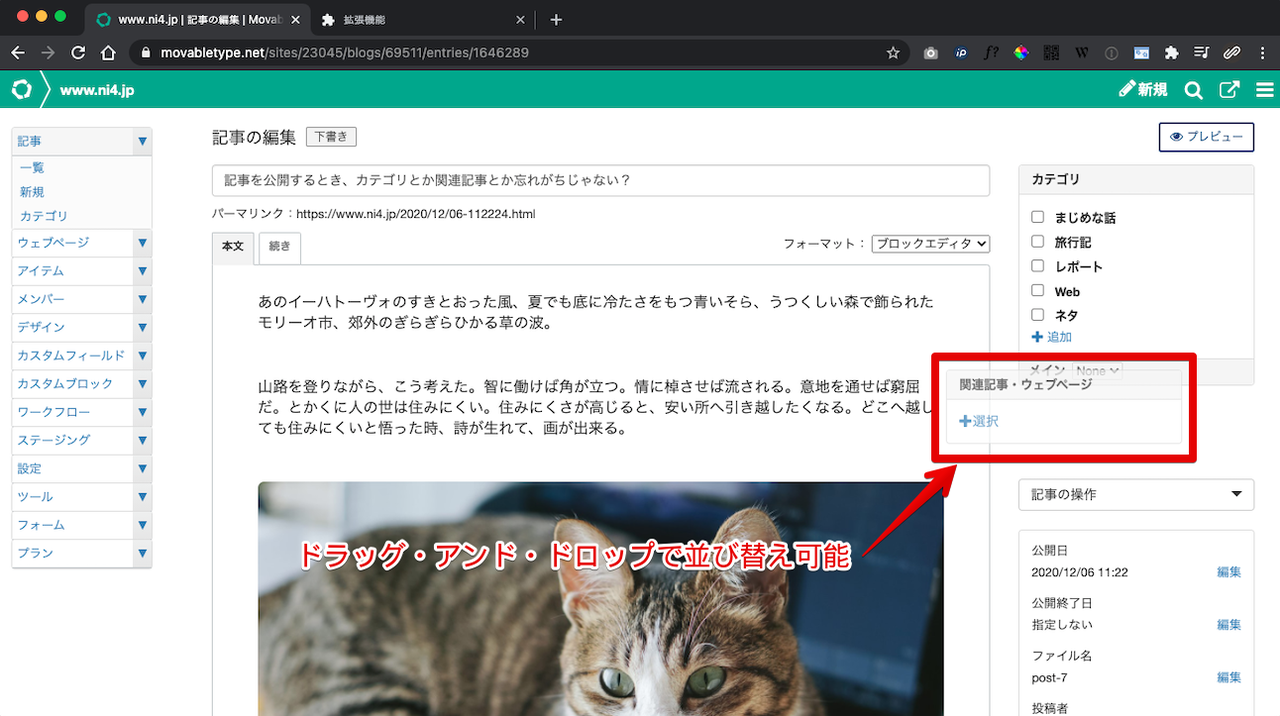
3. 記事・ウェブページ編集時のサイドバーをソータブルに変更
特に記事を書いているときなんですけど、カテゴリを選んだり関連記事を選んだりするのを、ついつい忘れてしまいませんか?ワタシは忘れてしまいます(苦笑)

一度公開してからハッと気が付き、再度更新するなんてのがとにかく多い。
「公開」ボタンより下にカテゴリや関連記事の選択部分があるから…(苦笑)というわけで、ここをドラッグ・アンド・ドロップで自由に並び替えられるようにしました。

この並び替えはウェブサイトやブログ毎に設定できるようになっています。
これでカテゴリや関連記事を忘れて公開するということもなくなりますね!
個人的にめちゃくちゃ嬉しい。全俺が泣いたというやつです。
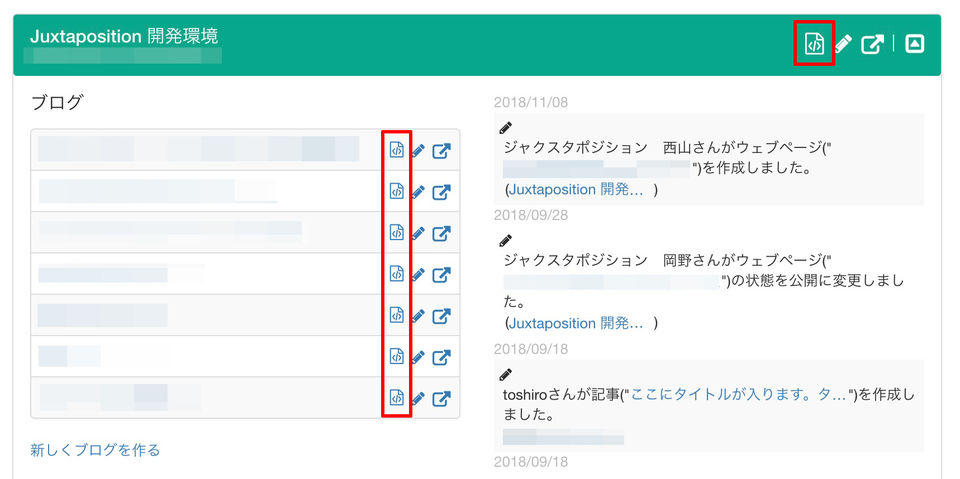
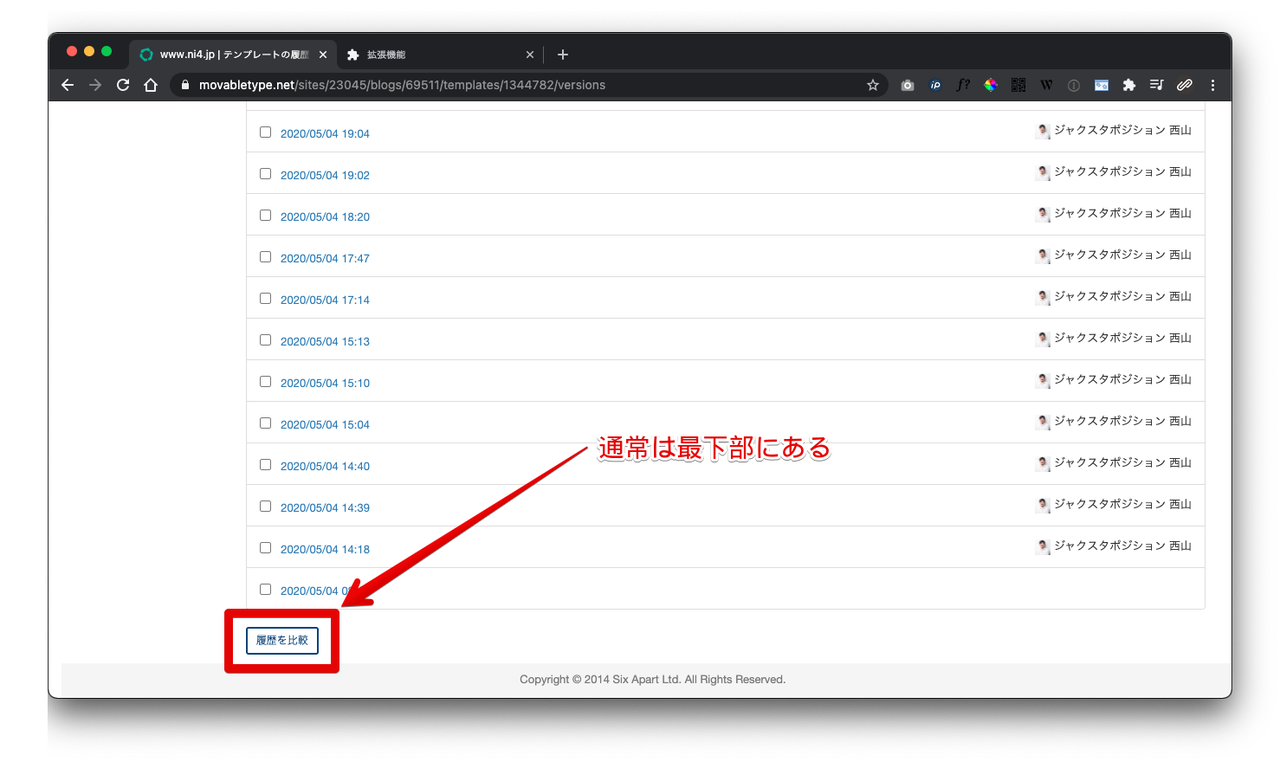
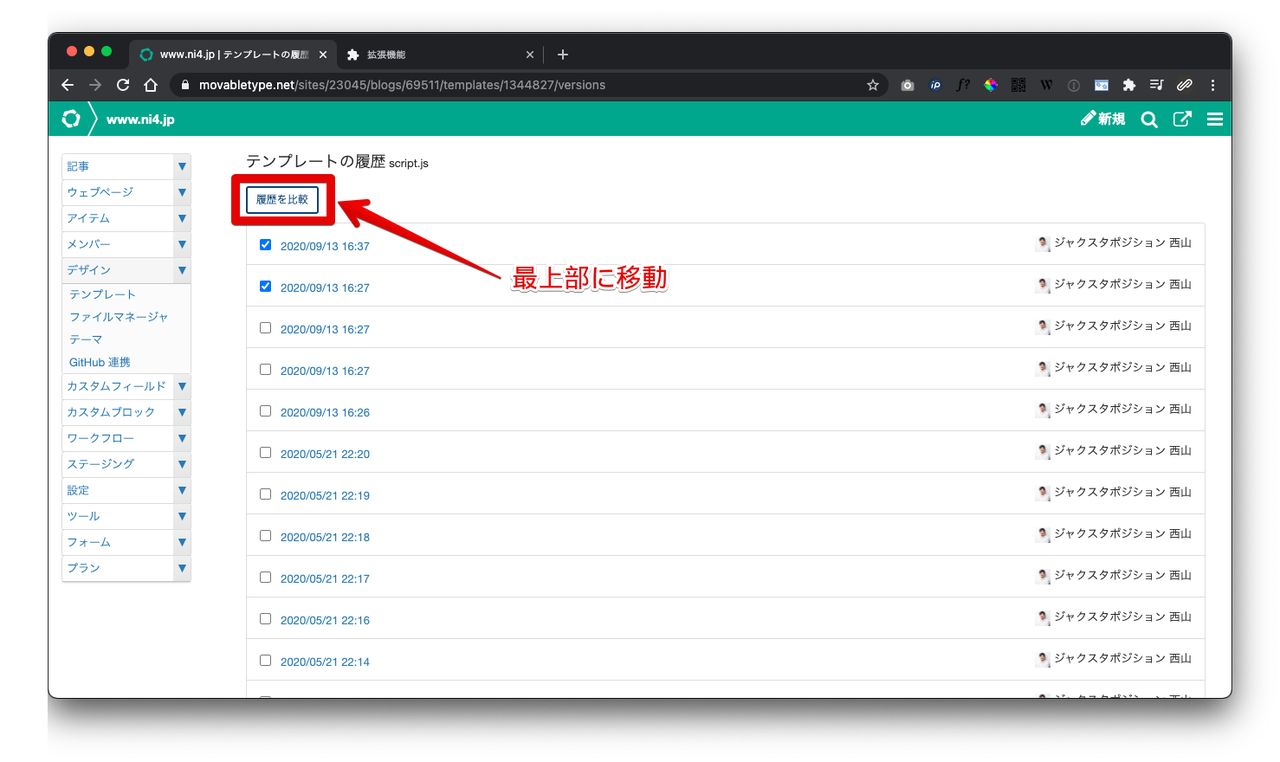
4. 履歴比較ボタンを最上部に移動
テンプレートの改修作業をする場合など、変更履歴を確認することってどれくらいありますか?
あまり多くもないのかなと思いつつ、それでもたまに使うんですが…これがまたちょっと使いづらいです。
変更履歴を比較する場合、比較対象となる1つの履歴をチェックして「履歴を比較」というボタンをクリックするのですが、この変更履歴が多いと最下部までスクロールしないとそれが表示されません。

ただ、履歴を比較する際、あまり古いものと比較することは無いかなと思うんです。
なので、このボタンを最上部に表示するようにしました。

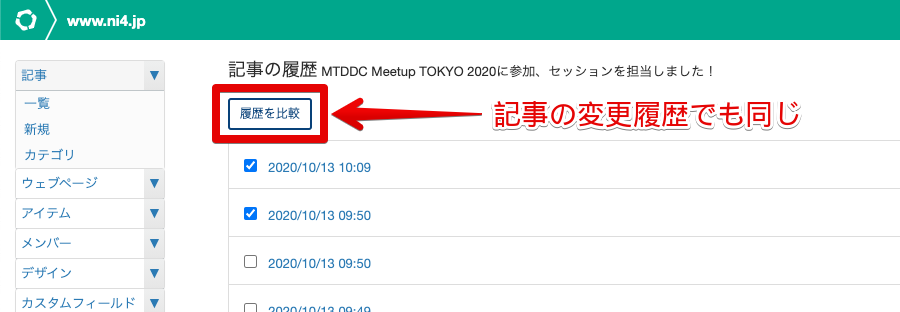
このボタン位置の移動はテンプレートの編集だけじゃなくって、記事/ウェブページの変更履歴を参照する際にも反映されます。

あまり使用する機会はなく地味かもしれませんが、だからこそより使いやすいほうが良いかなと。
まとめ
以上が今回のバージョンアップに関する内容でした。
どうでしょう?皆さんのお役に立ちそうでしょうか
MovableType.netがリリースされてから5年半、さまざまな機能拡張が行われています。
すごく便利になっていると実感する一方、管理画面UIに関してはリリース当時とあまり大きく変わっていないことから、機能追加にともなって「もう少しこうだったらな」という部分が出てくるのだと思います。
今回のバージョンアップはその中でも、縦長になってしまう管理画面で、できるだけスクロール操作をしなくて済むUIがテーマになりました。
MovableType.netでのサイト構築にDashboard Utilityが役立つと良いなと思っていますので、今後もちょとづつバージョンアップをして行こうと思います。お楽しみに!