MTDDC Meetup TOKYO 2020に参加、セッションを担当しました!
こんにちは、どもども。
2020年10月10日(土)にオンライン開催されたMTDDC Meetup TOKYO 2020に参加、そして登壇してきました!
当日はおよそ340名の参加申込となる大変大きなビッグイベントになりました。
オンライン開催ということで全国各地から参加できたおかげか、参加者数は過去最大の300名ほどだったようです。すごい!
Zoom ウェビナーを使用して2トラック並行開催、TechnologyトラックとStrategyトラックで合計18セッションが行われました。
私はTechnologyトラック 17時〜に「遂にキタ!MTはMTのブロックエディタはイノベーションを起こすのか」と題してお話させていただきました。
て…、Technology…と最初は思ったのですが、なんとかお役目を果たすことができました(苦笑)
今回はそのセッション内容のフォローアップを書いておこうと思います。
セッションのフォローアップ
当日のスライドはSpeakerDeckにアップしています。
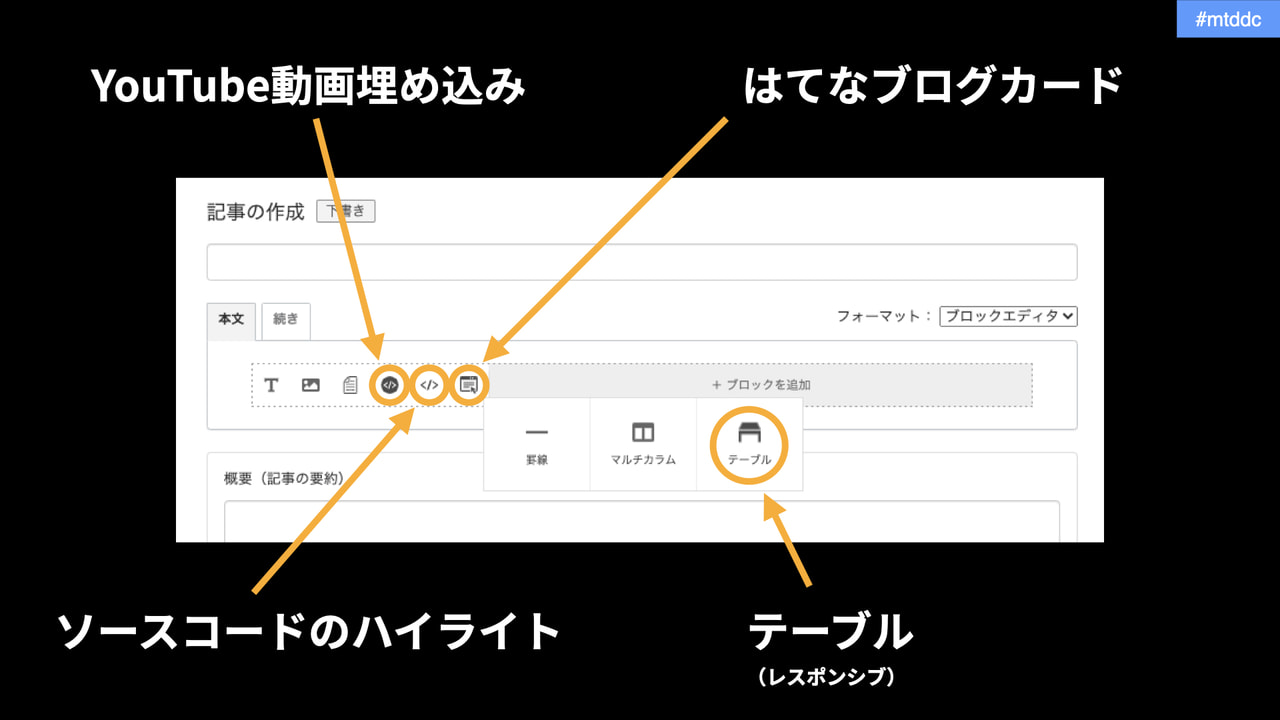
以下、セッションの中で紹介した「カスタムブロックの使いどころ」について、補足します。
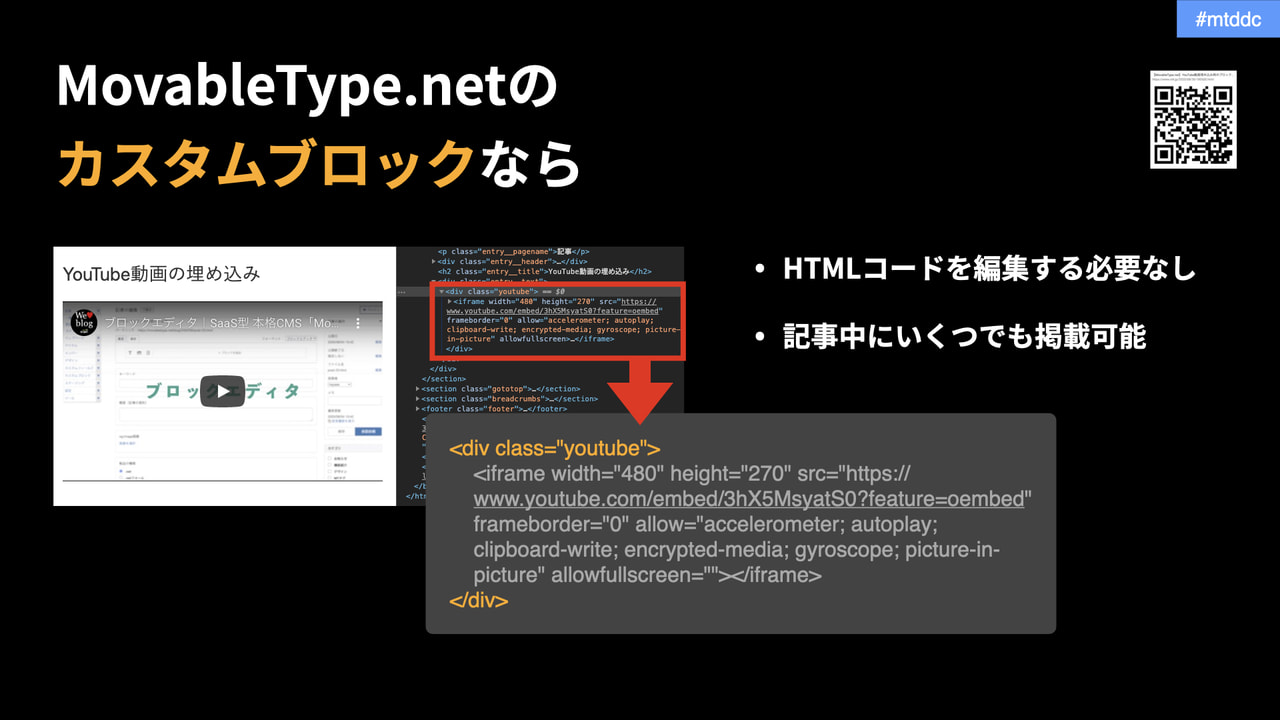
【Innovation 01】iframeの埋め込みとレスポンシブ対応

Movable Typeに搭載されている従来のWYSIWYGエディタ(ビジュアルエディタ)や、カスタムフィールドを利用したiframeのレスポンシブ対応では、以下の点で工夫が必要でした。
- HTMLソースコードを編集しなければならない
- 決まった数のカスタムフィールドを用意しなければならない
これの解消としてカスタムブロックを利用する方法を紹介しました。
このセクションの元になった以下の2つのブログ記事で、カスタムブロックの作成方法など詳細を書いています。
これまではこのブログでもjQueryを使用した対応方法を採っていましたが、カスタムブロックが利用できるようになったあとは、HTMLを編集すること無く、いくつでもレスポンシブ対応されたiframeを記事・ウェブページ内に掲載することができるようになりました。
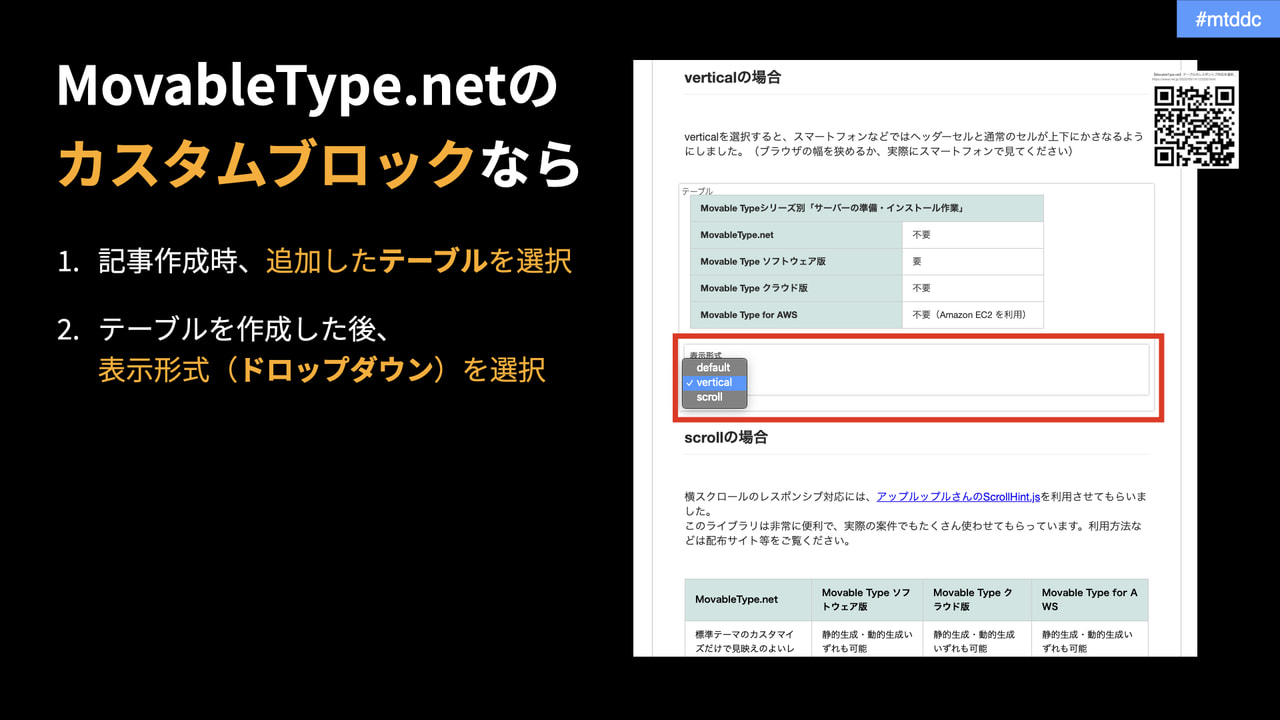
Innovation 02:tableのレスポンシブ対応

1つ目と同じく、テーブル(表)のレスポンシブ対応でも以下のようなことが起こります。
- すべてのウェブページ、ブログ記事で決まったレスポンシブ対応をとる
- HTMLソースコードを編集して複数パターンに対応する
これを解消する方法として、カスタムブロックを利用してドロップダウンメニューでレスポンシブ対応を設定する方法を紹介しました。
こちらのセクションの元になった以下の記事では、カスタムスクリプトのコードなど詳細を掲載しています。
これでHTMLを触らずに複数パターンのレスポンシブ対応が可能になります。
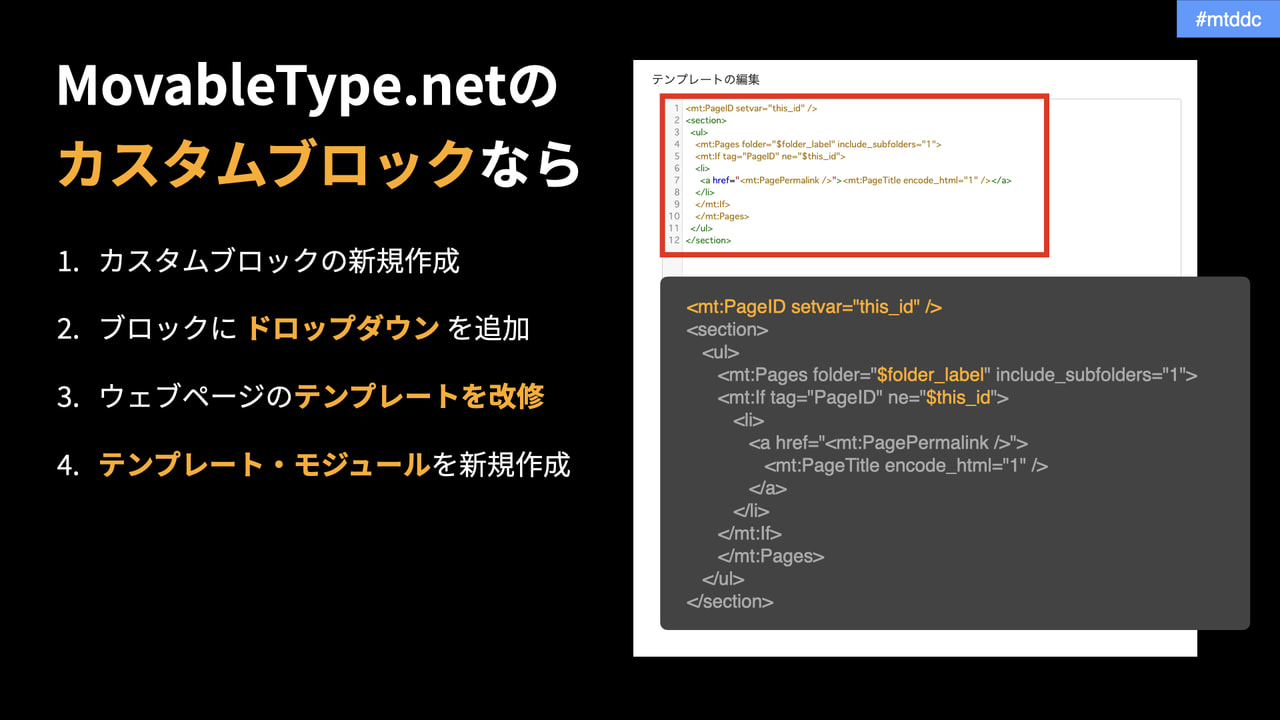
Innovation 03:ウェブページでインデックスを作成

このセクションでは、企業サイトなどでよく使われるウェブページをインデックス化する方法(同じフォルダに含まれる下層ページをウェブページ内で一覧表示する方法)を紹介しました。
これまでも、以下の方法などでインデックスページを作成することが可能でした。
- ウェブページにHTMLを直接貼り付ける
- インデックステンプレートで作る
- カテゴリアーカイブテンプレートで作る
- 子ブログのトップページをインデックスにする(記事やウェブページを並べる)
- ウェブページ内でMTタグを使う
カスタムブロックを利用すると、ウェブページの編集時にHTMLやMTタグを編集する必要がなくなるのが大きな違いだと思います。
なお、イベント当日はブログ記事を用意していなかったので「近日公開」としていましたが、以下の記事に作成方法など詳細を書いておきました。
ウェブサイトの構成によっては、このようなカタチでインデックス化しなくとも良いケースもあると思いますが、カスタムブロックを利用してテンプレート・モジュールを選んで読み込ませることができるという点について、良いサンプルになったのではないかと思います。
MovableType.netのブロックエディタの役割はなんなのか

イベント懇親会でのLTや、Twitterの投稿などでさまざまな意見を見聞きして、カスタムブロックがどんな役割を担っているのか(あるいは担っていくのか)をいろいろと考えました。
- カスタムブロックを上手く利用すればTinyMCEも触る必要なく記事が作成できる
- カスタムスクリプト(特にJavaScript)を利用することでかなり柔軟なエディタになりそう
- 作成したカスタムブロックをエクスポート/インポートできるので配布や再利用に適していそう
- カスタムブロックはEntryBody/PageBodyに整形されたHTMLを埋め込むので使いづらそう
- カスタムブロックの内容を後から変更すると、記事/ウェブページに埋め込み直す必要があるで使いづらそう
セッションの最後に話したとおり、カスタムブロックは「ブロックエディタ」の拡張であって、カスタムフィールドとは役割の違うものです。
これまでリッチテキストエディタやカスタムフィールドを工夫して実現していた記事/ウェブページの作成が、もっと直感的にできるようになったと考えるのが良いかと思います。
また、2021年にはMovable Type 7にもこのブロックエディタがプラグインとして提供されることがアナウンスされましたが、MT7ではMTAppjQueryのマルチフィールドを使用してカスタマイズすることが多く、たしかに機能面などではカスタムブロックよりもそちらのほうが柔軟な面が多いと思います。
ただ、MovableType.netのブロックエディタがリリースされて約4ヶ月の間、私が使用してきた感想は「とにかく記事の作成が捗る」に尽きます。
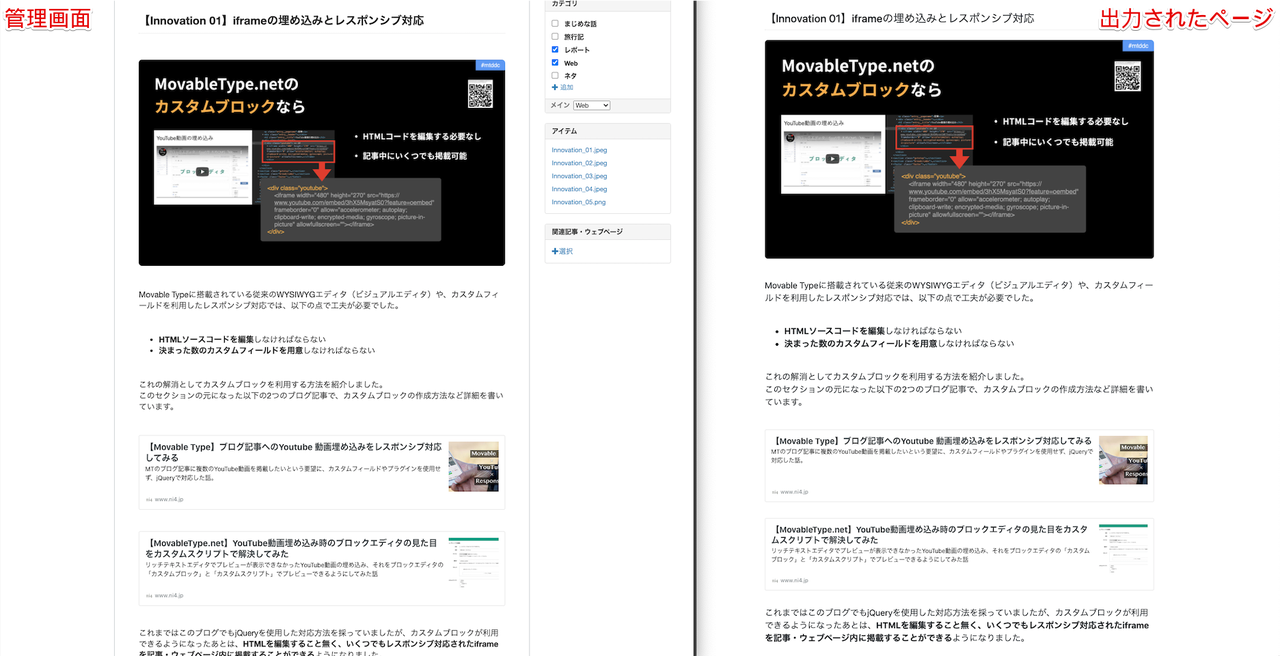
エディタCSSを利用して管理画面内の見栄え(スタイル)を実際の出力ページに揃えることで、プレビューする機会も大幅に減り、記事を作成することが苦じゃなくなりました(笑)
以下は、左が記事作成時の管理画面、右が実際に出力されたページのスクリーンショットです。

今後は、ブロックエディタ(カスタムブロック)/カスタムフィールド/MTAppjQueryのマルチフィールドを上手く使い分けることで、記事やページが作成しやすく、データの取り扱い(格納や抽出など)が今までよりももっと便利になるんじゃないかなと想像しています。
最後に
以上、私が担当したセッション「遂にキタ!MTのブロックエディタはイノベーションを起こすのか」のフォローアップ記事でした。
イベントを主催されたMT東京の皆さん、ご登壇されたスピーカーの皆さん、あらためてお疲れさまでした!
このご時世、1箇所に集まってイベントを開催するのが難しくどうなることかと思っていた面もありますが、多少のトラブルなどはあったものの、結果的に大成功のイベントだったのではないかと思います。私もそのようなイベントに関われたことを嬉しく思います。
次回また、オンラインなのかオフラインなのかはわかりませんが、Movable Typeが大好きな人達が集まってイベントを開催できることを楽しみにしています。