【MovableType.net】同じフォルダに含まれる下層ページをウェブページ内で一覧表示するカスタムブロックを作ってみた
ども、どもども、西山です。
先日、Movable Typeユーザーが主催するイベント MTDDC Meetup TOKYO 2020 に登壇し、セッションを担当してきました。
こちらのセッションに関するフォローアップ記事はまたあらためて書こうと思いますが、今日はその中でもご紹介した「カスタムブロックで作ってみたシリーズ第3弾」を記事にしようと思います。
第1弾:YouTube動画埋め込み時のブロックエディタの見た目をカスタムスクリプトで解決してみた
第2弾:テーブルのレスポンシブ対応を選択できるカスタムブロックを作ってみた
Movable Typeのウェブページ内にその下層ページを一覧表示する
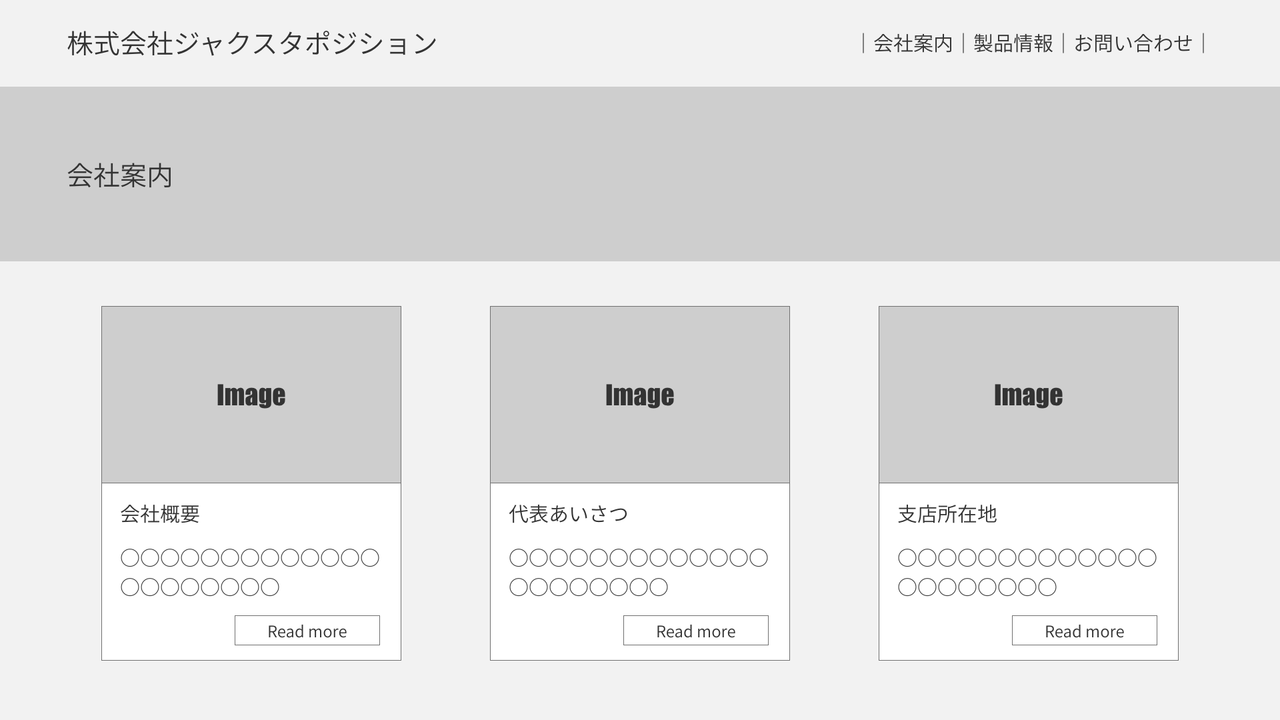
コーポレートサイトなどを構築する際、このような構造になった「インデックスページ」を作成する機会も少なくないと思います。

会社案内という親ページの中に、その下層となる3つのページ「会社概要」「代表あいさつ」「支店所在地」へのリンクを設けるページです。
今回は、このようなインデックスとなる親ページをMovableType.netで作ってみようと思います。
これまでのMovable Typeならこう作る
これまでのMovable Typeなら、以下のいずれかで作成することが多かったと思います。
- ウェブページにHTMLコードを直接貼り付ける
- インデックステンプレートやカテゴリアーカイブで親ページを作る
- 子ブログを作ってそのトップページをインデックスにする
- MTタグ(mtevalモディファイア)をウェブページ内で使用する
もちろんこれらでも実現できるのですが、その親ページを編集する際は操作をする人がHTMLやMTタグを扱える必要があります。
ウェブサイトを作った人が更新する場合はそれでも良いですが、必ずしもそうとは限りません。
MovableType.netのカスタムブロックで作る
そこでMovableType.netのカスタムブロックを利用して、HTMLやMTタグの知識が無くても自由に編集できるようにしてみます。
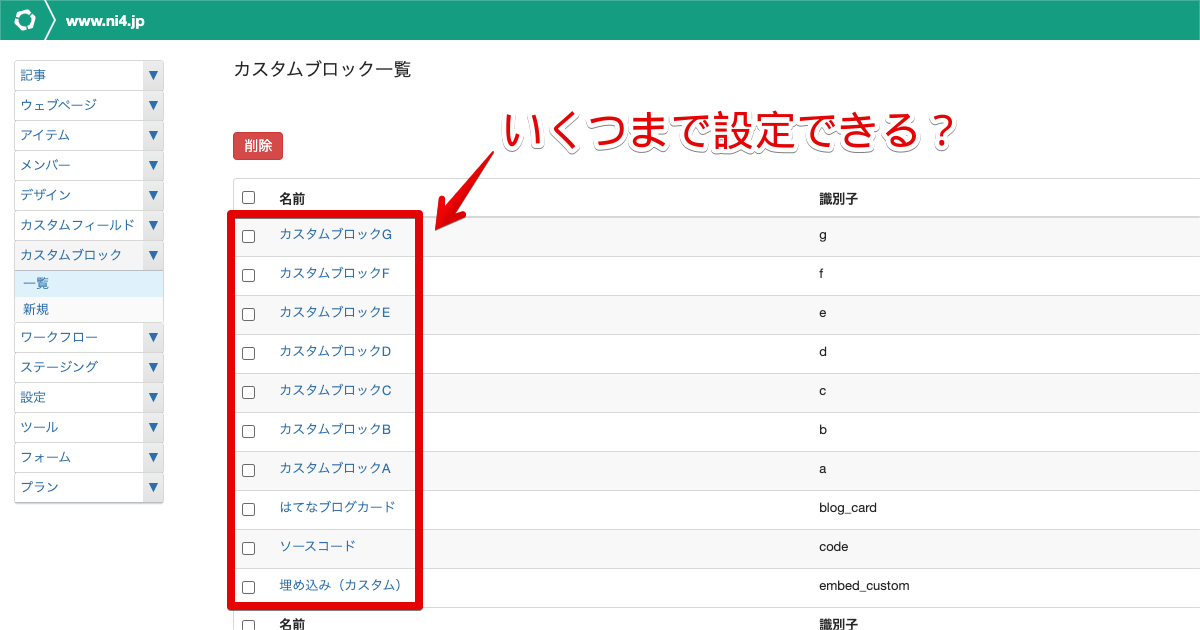
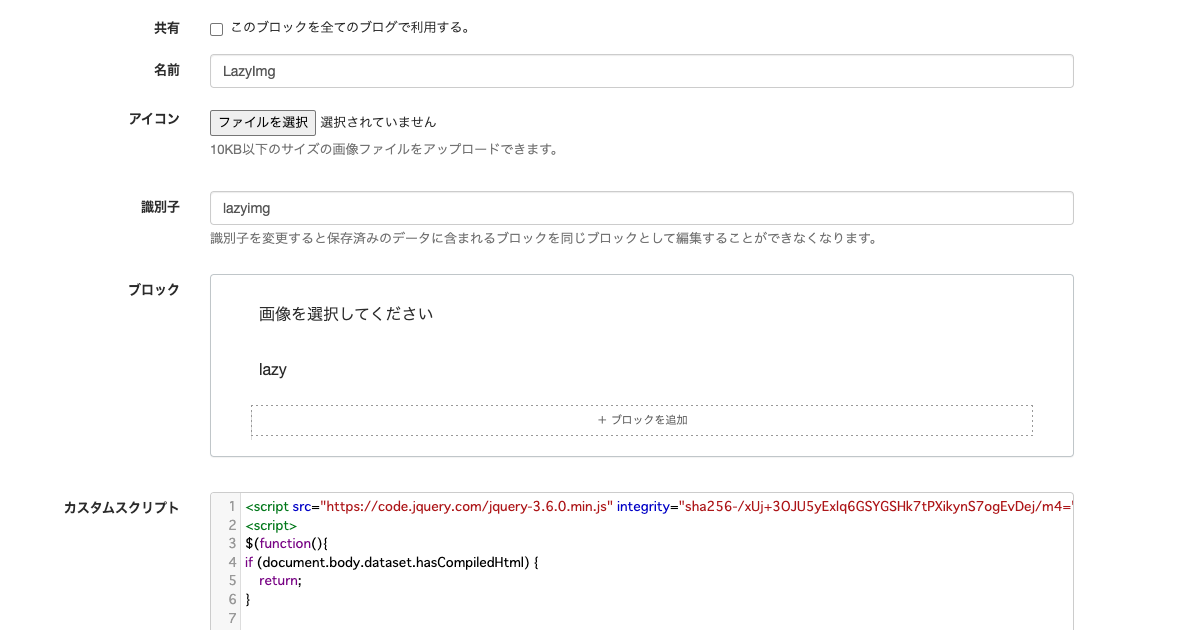
1. カスタムブロックの新規作成
名前・アイコンは自由に設定してOKです。
識別子(例:page_module)も自由に決められますが、あとの手順で必要になるので覚えておいてください。

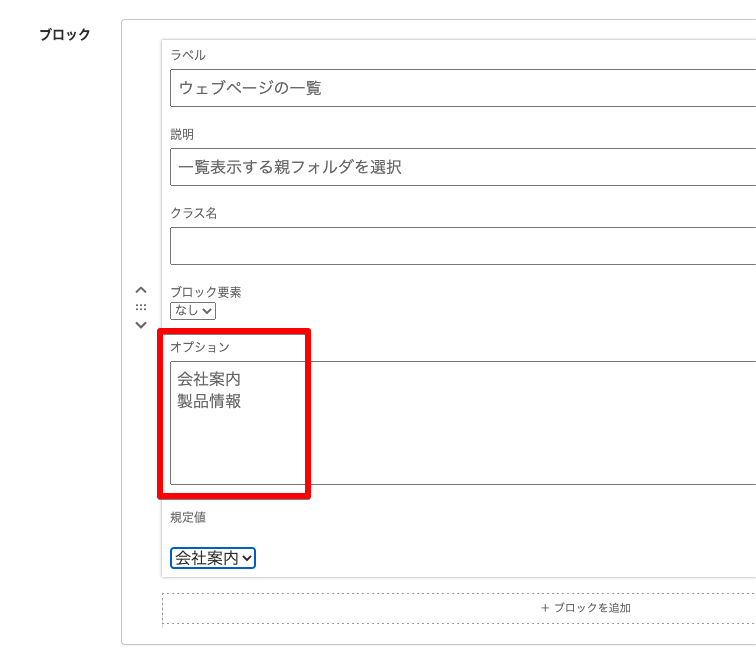
次に「ドロップダウン」のブロックを追加します。
このドロップダウンのオプションは「親ページのフォルダ名」を入れておきます。
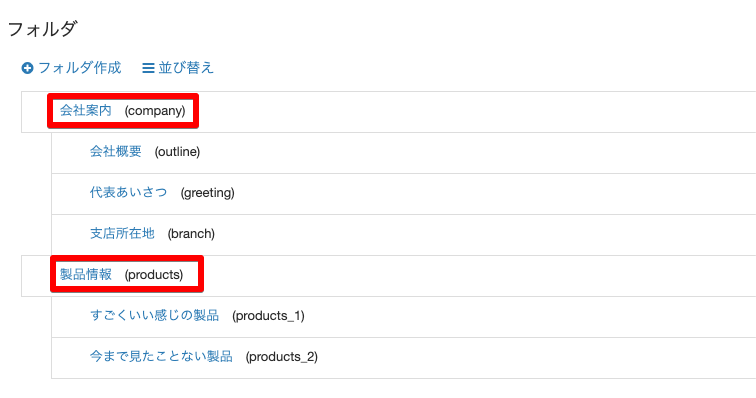
今回は以下のようなフォルダ構成になっていることを前提に、「会社案内」と「製品情報」を入力しておきます。

ブロックの設定内容はこちら
- ラベルと説明、クラス名は任意
- ブロック要素:なし
- オプション:会社案内、製品情報

カスタムブロックの作成は以上です。
2. ウェブページの編集
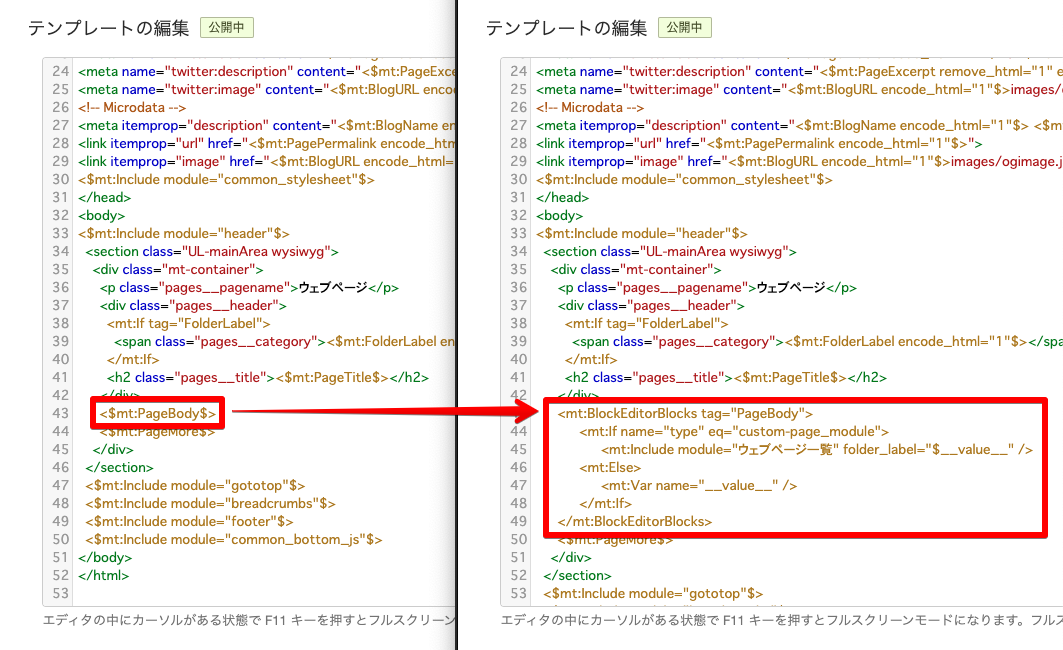
次にウェブページのテンプレートを以下のように編集します。

MTタグのソースコードはこちら
<mt:BlockEditorBlocks tag="PageBody">
<mt:If name="type" eq="custom-page_module">
<mt:Include module="ウェブページ一覧" folder_label="$__value__" />
<mt:Else>
<mt:Var name="__value__" />
</mt:If>
</mt:BlockEditorBlocks>上記は、ウェブページの作成時、識別子がpage_moduleのカスタムブロックを使用した場合に以下のように動作します。
- テンプレートモジュール「ウェブページ一覧」を読み込む
- その際、ドロップダウンのオプションのvalue値をfolder_label(変数)に格納
(参考:テンプレートモジュールを読み込む)
3. テンプレート・モジュールの新規作成
続いてウェブページ作成時に読み込まれるテンプレートモジュールを作成します。

今回、テンプレート・モジュールの名称は「ウェブページ一覧」として、以下の内容で作成します。
<mt:PageID setvar="this_id" />
<section>
<ul>
<mt:Pages folder="$folder_label" include_subfolders="1">
<mt:If tag="PageID" ne="$this_id">
<li><a href="<mt:PagePermalink />"><mt:PageTitle encode_html="1" /></a></li>
</mt:If>
</mt:Pages>
</ul>
</section>上記のテンプレート・モジュールが読み込まれた際、以下のように動作します。
- 表示するウェブページのIDをthis_id(変数)にセット
- ウェブページ作成時に選択したドロップダウンのvalue値のフォルダ名をfolderに入れる
- 表示するウェブページを除き、同じフォルダに含まれるウェブページを出力
今回はリストを使って表示するようHTMLを作成していますが、divなどで作ることももちろん可能です。
4. 親ウェブページを作る
あとは今回のカスタムブロックを使用してウェブページを作成するだけです。
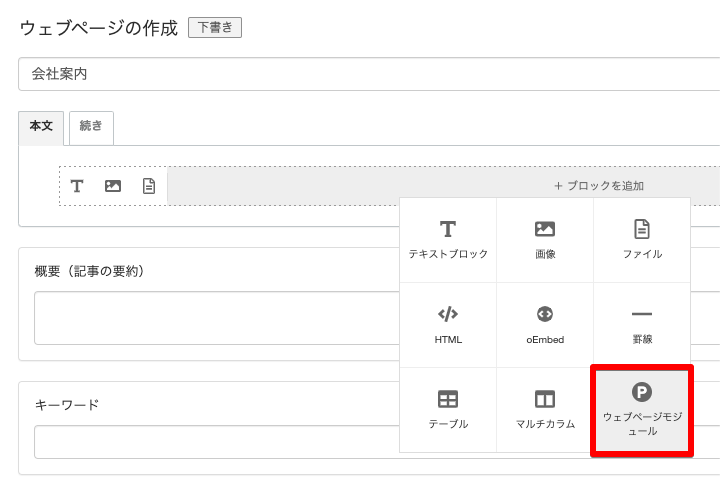
ウェブページの新規作成時、以下のように進めてください。
まず、カスタムブロック「ウェブページモジュール」を選択

続けて、ドロップダウンからそのページのフォルダを選択

5. 記事を保存(公開)して出力内容を確認
ウェブページを実際に作成すると、以下のように出力されるようになります。

<section>
<ul>
<li><a href="https://example.com/company/outline/">会社概要</a></li>
<li><a href="https://example.com/company/greeting/">代表あいさつ</a></li>
<li><a href="https://example.com/company/branch/">支店所在地</a></li>
</ul>
</section>以上ですべて完了です!
まとめ
以上がHTMLやMTタグを使用しないで親ウェブページでインデックスを作成する方法になります。
この方法を使えば、HTMLなどの知識がない人でも簡単にウェブページの更新ができるようになるので、とても安全ですね。
今回、この記事を作成するにあたって、以下の記事を参考にさせてもらいました。
ブロックエディタ内で特定のテンプレートモジュールを呼び出す方法
https://movabletype.net/blog/2020/06/module.html
カスタムブロックは記事やウェブページの編集をあらかじめ用意しておいたスタイルで作成するだけでなく、今回のようにテンプレート・モジュールを呼び出すことにも使えるので、ますます活用の幅が広がりそうです!