【MovableType.net】YouTube動画埋め込み時のブロックエディタの見た目をカスタムスクリプトで解決してみた
ども、どもども。
しばらくご無沙汰しておりました、西山です。
以前、Movable Typeのブログ記事に埋め込むYouTube動画をレスポンシブ対応するという記事を書いたことがあります。
この方法は今現在もこのブログでも使っていて、こんな感じでレスポンシブ対応しています。
いい感じ。
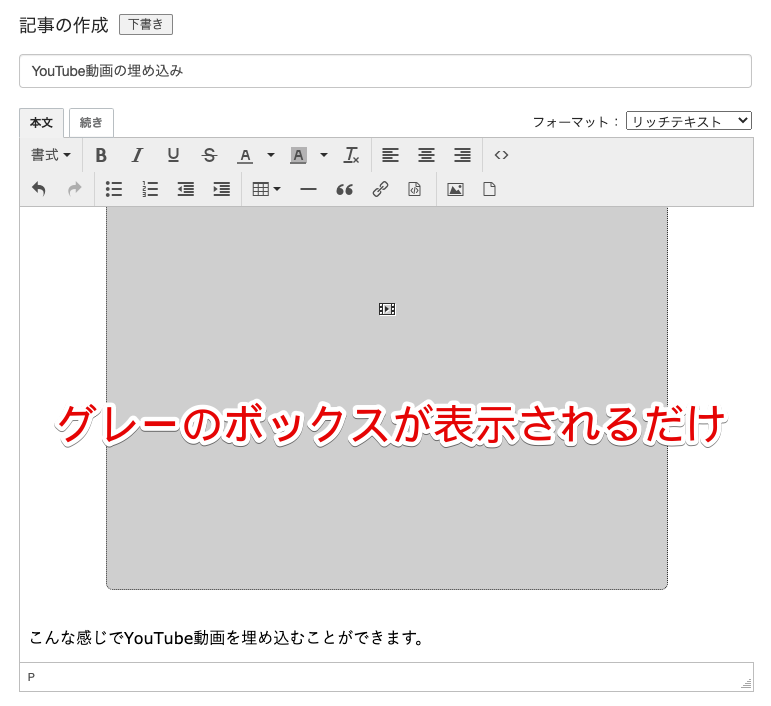
ただこのブログでも利用しているMovableType.netなどでは、リッチテキスト形式を利用している場合、埋め込んだYouTube動画が記事編集画面では以下のような感じで表示されてしまうんですよね…。

せっかくのリッチテキスト形式(実際に表示されるページとほぼ同じ見た目にできる)なのに、これはすごく残念。
でも大丈夫!
今年6月にMovableType.netでリリースされたブロックエディタを使用すると、記事編集画面でもきちんとプレビューできるようになります。
記事編集画面を表示側と同じCSSで装飾できるエディタCSSと組み合わせれば、ほんとに「見たまま」の編集ができるようになるので、この記事ではブロックエディタとカスタムブロック、カスタムスクリプトを使用して「記事編集画面でも実際の画面と同じように見えるYouTube動画の埋め込み方法」をまとめてみようと思います。
なお、レスポンシブ対応については事前にこの記事と同じように実施している前提となっていますので、そちらもあわせてご覧ください。
続きを読む:
【MovableType.net】YouTube動画埋め込み時のブロックエディタの見た目をカスタムスクリプトで解決してみた