MovableType.netで記事(ウェブページ)を関連付けしてみた
ども、どもども
本ブログでも利用しているMovableType.net、新たな機能が追加されました。
これまでソフトウェア版のMovable TypeではMTAppjQueryを利用して実装していた同機能、これがMovableType.netでも利用できるようになったのは良いニュース。
この機能の具体的な利用例は以下でも紹介されています。
というわけで早速試してみました!
導入手順と関連記事(ウェブページ)の選択
先の記事にもあるとおり、まずは設定メニューの「投稿」から範囲を設定します。
範囲の設定は特に難しくないと思うのですが、実際の記事投稿画面でそれをどこで選択できるのかが、ちょっとわかりにくかったです。
先の記事ではアニメーション画像で紹介されていますが、すぐにアニメーションが始まってしまって、見落としちゃったんですね(苦笑)
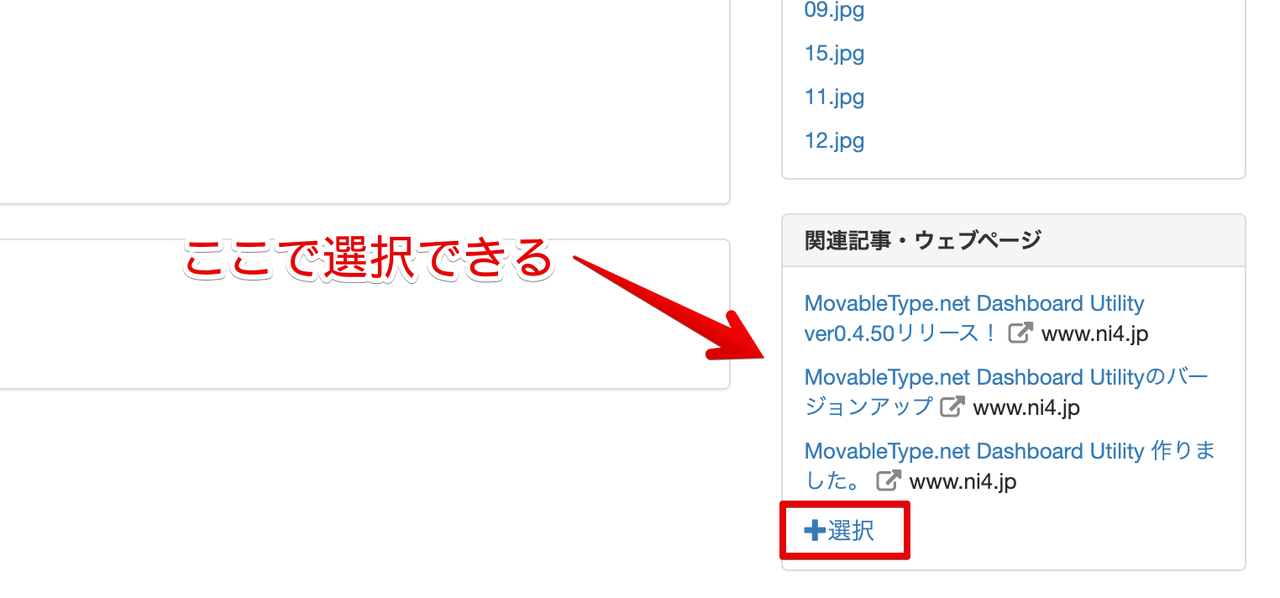
関連記事・ウェブページの選択は記事投稿画面の右下にあります。

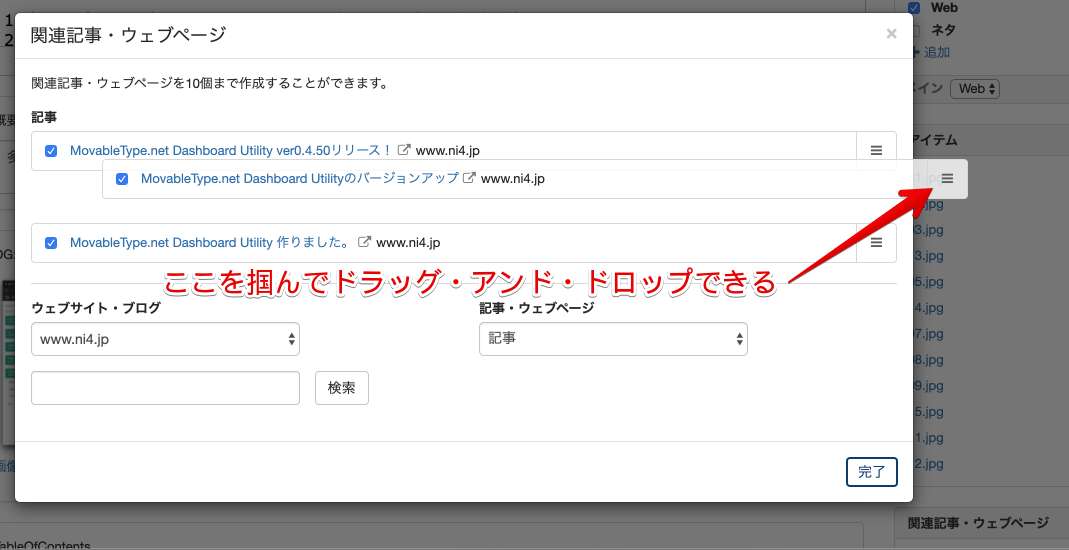
記事の並び替えもドラッグ・アンド・ドロップで簡単です。

テンプレートの編集
今回は「ケース1」を例に、そのサムネイル画像も合わせて表示するようにしてみました。
MTMLはこんな感じ。
<mt:If tag="RelatedEntries">
<div class="row">
<h2 class="related-title">Related Entries</h2>
<div class="related-block">
<mt:RelatedEntries>
<div class="row related-entries">
<div class="col-5 col-md-2">
<mt:customfieldasset identifier="ogimage">
<img src="<mt:AssetURL />">
</mt:customfieldasset>
</div>
<div class="col related-entry">
<a href="<mt:EntryPermalink>"><mt:EntryTitle></a>|<mt:EntryDate format="%Y.%m.%d">
</div>
</div>
</mt:RelatedEntries>
</div>
</div>
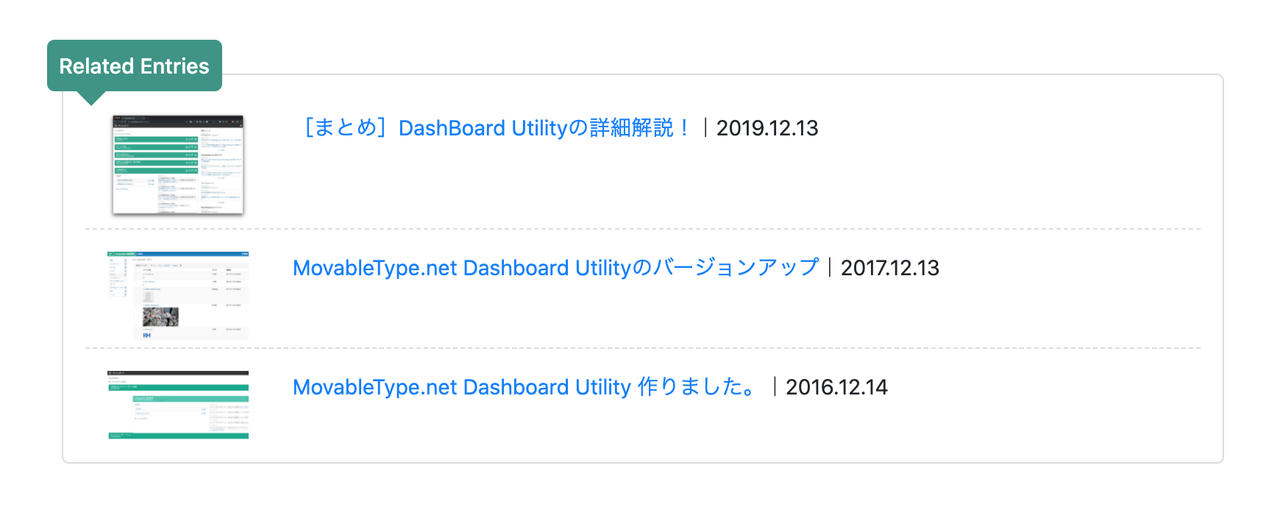
</mt:If>これにCSSを調整して、こんな感じにしてみました。

実際の記事はこちら↓
相互に関連付けされるけれど…
この機能は、ある記事・ウェブページで関連付けをすると、関連付けを受けた他方の記事でも自動的に関連付けされます。
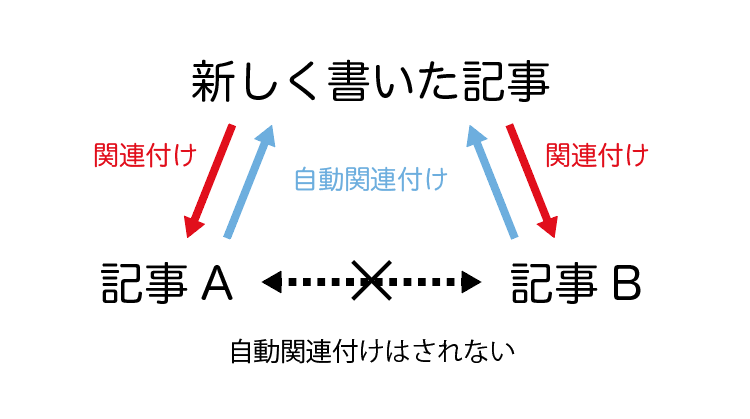
1対1の場合はそれで良いのですが、複数記事がある場合は以下のようになります。

記事を新しく書いた際、記事Aと記事Bに関連付けすると、それぞれの記事のほうでは新しく書いた記事に対して自動的に関連付けしますが、記事Aと記事Bではそれがなされないわけですね。
記事A、記事Bのどちらかで関連付けを行えばこれは解決するわけですが、記事が多くなってくるとこの作業がやや面倒なのかな?とも思ってみたり。
たぶんこの認識で間違っていないと思うのですが、もし間違っていたり、使い方のコツをご存知の方は教えてください!
この機能の使いどころ
今回のように関連する内容や同じテーマのブログ記事を関連付ける際(トラックバックにも似てますね…古)や、機能紹介記事にもあるとおり、企業のウェブサイトで記事と製品情報を紐付けたりするのはすごく便利になると思います。
例えば食材の小売などをしているウェブサイトで、製品情報(ウェブページ)とその食材を使用したアレンジレシピ(ブログ記事)を紐付けたりすることもできますね。
というわけで、MovableType.netの「関連記事・ウェブページ機能」を使ってみたレビューでした。
弊社ではMovableType.netを利用したウェブサイトの構築実績が多数あります。
「こんなことできるの?」みたいなご相談などもぜひぜひお聞かせくださいー!
