【Movable Type】ブログ記事へのYoutube 動画埋め込みをレスポンシブ対応してみる
ども、どもども。
今日はMovable Typeの記事の中に含まれるYouTube動画をレスポンシブ対応する方法について、書いてみようと思います。

ご存知の方も多いと思いますが、弊社(ウェブサイト制作会社)ではMovable Typeをプラットフォームにしてウェブサイトを構築することが多いです。
クライアントはMovable Typeを使用してブログ記事を書いたり、自社商品などの紹介ページを作成したりするわけです。
そんなウェブサイト、今はスマートフォンなどに対応する「レスポンシブ」対応を行うのが一般的になっているわけですが、先日、あるクライアントから「商品紹介に複数のYouTube動画を掲載したい」という相談を受けました。
YouTube動画を掲載することはなんら問題ないのですが、レスポンシブ対応するとなるとちょっと考えなければなりません。
- YouTubeの埋め込みコードに対応するCSSを追加してレスポンシブ対応する
- 1記事(1ウェブページ)に1つの動画を掲載できるようカスタムフィールドを用意する
複数のYouTube動画を載せたい場合は、その分のカスタムフィールドを用意するか、あるいはプラグイン(MTAppjQueryなど)を使用して、任意の数のカスタムフィールドを追加できるようにカスタマイズする - テンプレート上でそのカスタムフィールドの出力部分を任意のブロック(例:<div class="youtbe">iframeのコード</div>)で囲み、レスポンシブ用のCSSが適用されるようにする
ワタシが勉強不足かもしれませんが、一般的にはこんな感じかなと思います。
ただ、今回相談をいただいたクライアントが利用する予定だったのはMovableType.netというサービスで、カスタムフィールドを規定数用意しておくことは可能ながら、プラグインを利用して任意の数を掲載できるようにすることはできませんでした。
よって、無制限にYouTube動画を掲載できるようにするためには、ブログ記事本文欄にYouTubeの埋め込みコード(iframe)をコピペで貼り付けていく必要があります。
ただ、そうなるとYouTube埋め込みコードを設置するたびにそのHTMLソースコードを編集して、iframeを<div class="youtube">〜</div>などで囲むようにしなければなりません。
我々のように慣れている人にとってもこれはちょっと面倒。
そこで今回はJavaScriptを使用してそれを自動化する方法を取りました。
非常に簡単な方法ではあるのですが、そのような解説をしているブログ記事等が見当たらなかったので、この記事を残して置こうと思ったわけです。
では、さっそく進めていきましょうー
1. YouTubeの埋め込みコードに対応するCSSを追加してレスポンシブ対応する
これは今さら説明することもないと思うので、以下のCSSをそのまま利用して良いと思います。
(参考:Youtube 動画の埋め込みをCSSでレスポンシブ対応する方法)
.youtube {
position: relative;
max-width: 100%;
padding-top: 56.25%;
}
.youtube iframe {
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}2. YouTubeの埋め込みコードをブログ記事に貼り付ける
埋め込みコードの取得についても今さら説明することもないと思いますが、まずは以下のキャプチャにあるように、任意のYouTube動画をブラウザで開いて「共有」をクリック、「埋め込みコード」をクリックして表示されるコードをコピーしてください。
![(135) BiSH : オーケストラ[OFFICIAL VIDEO] - YouTube 2018-09-15 14-52-15.png](https://ni4.movabletype.io/.assets/20180915145256-00380b78faedc17b2ea5767d6c4dc53619516114.png)
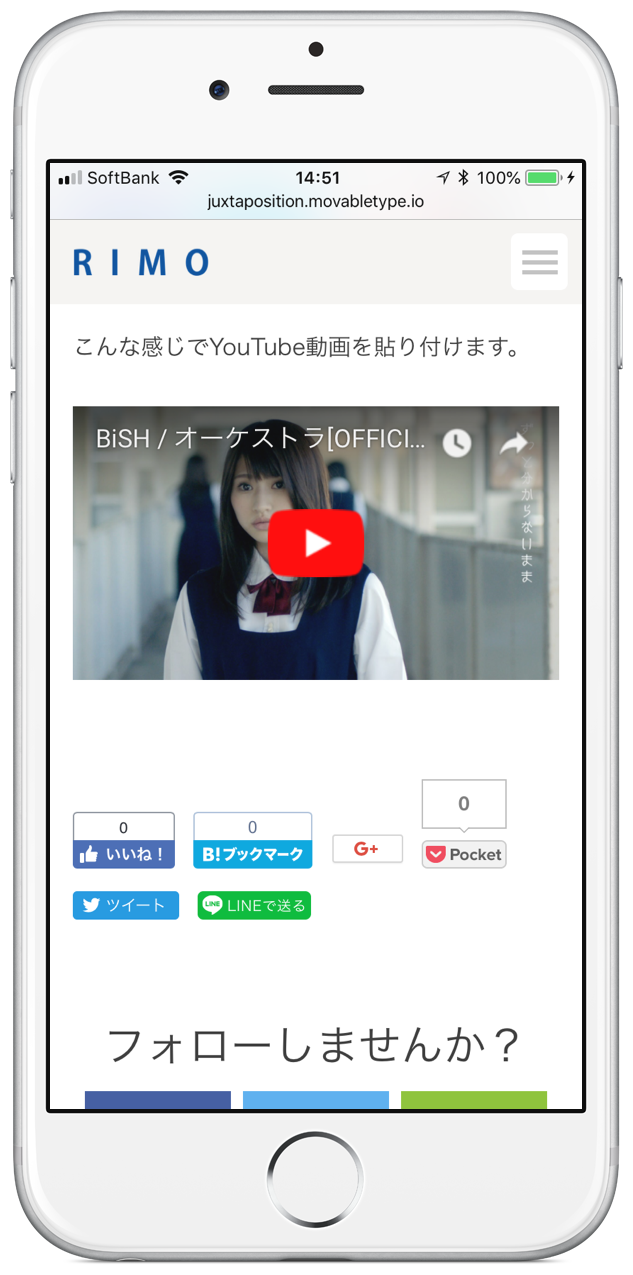
ブログ記事に上記コードをコピペするだけだと、以下のような感じでレスポンシブ対応ができません。(以下では右端が切れてしまっています)

この状態では、手順1のCSSが適用されずレスポンシブ対応できていないので、通常はHTMLを直接編集して <div class="youtbe"></div> で囲むようにするわけです。
3. jQueryでiframeを囲むブロックを差し込む
今回はjQueryを使用して、このiframeにブロック部分をかぶせることにしました。
※このコードの前にjQueryを読み込んでいることが前提になります。
<script>
$(function(){
$('iframe[src^="https://www.youtube.com"]').wrap('<div class="youtube"></div>');
});
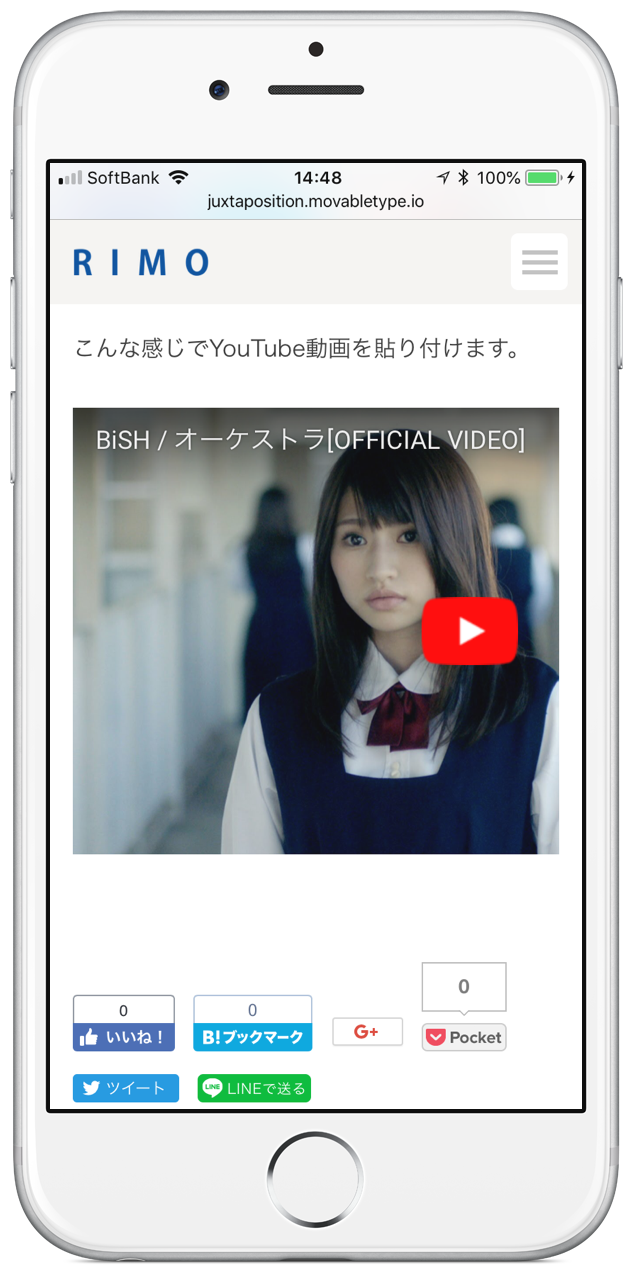
</script>これでリンク先がYouTube動画であるiframeを、<div class="youtube">...</div>で囲むことができ、先ほどのCSSが適用されるので、以下のような感じにピッタリ表示されます。

なお、上記ではiframeだけをセレクタにしていますが、設置する場所にあわせて変更してください。
まとめ
これで、ブログ記事の本文中にいくつYouTube動画を埋め込んだとしても問題なくレスポンシブ対応できることになります。
カスタムフィールドを複数用意したり、その都度HTMLを編集するよりずっと楽になりますし、実際にブログ記事を書く人にも余計な操作をしてもらう必要がなくなります。
ちなみに、弊社が納品したウェブサイトではYouTubeのほか、Facebookの投稿を埋め込んだときにも同様になるようコードを追加していたりします。
プラグインで解決するのも良い方法ですが、MovableType.netのようにプラグインが使えない場合でも問題ないし、コードの量も特に多くなるわけじゃないので、いい感じじゃないかなーと思っていますが、この方法はいかがでしょうか。
以上、Movable Typeのブログ記事にレスポンシブ対応したYouTube動画を貼り付ける方法でした!

