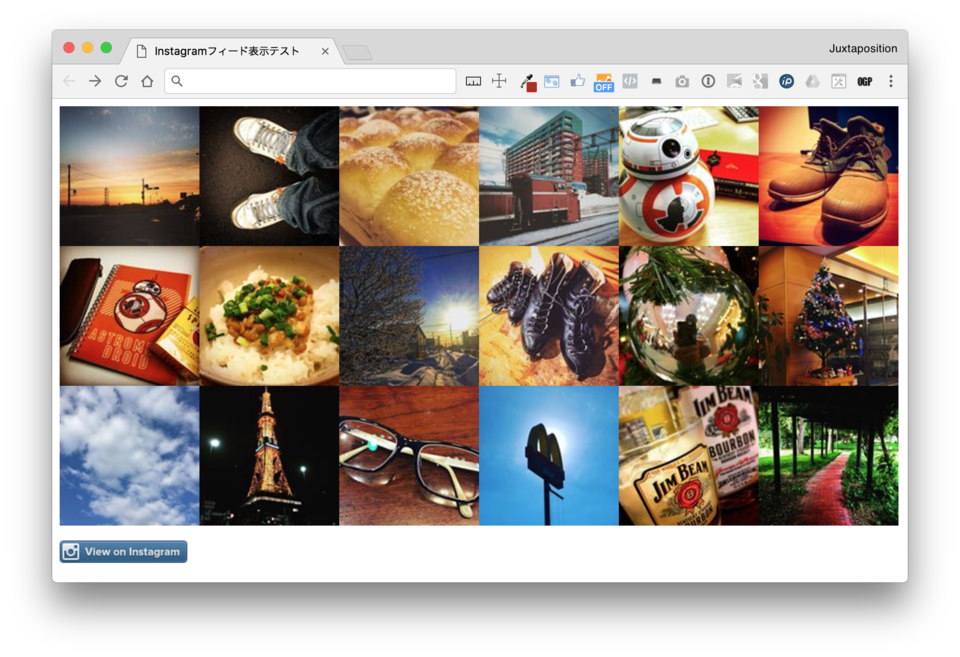
instafeed.jsとAPIを使用してウェブサイトにInstagramの画像を表示させてみた

ども、どもども。
非常に今更感がありますが、ちょっと必要な事情があってinstafeed.jsを使ってみました。
ただ、ウェブ上に載っている情報にバージョン差異と思われるばらつきがあって、ちょっと時間がかかったので記事にまとめておこうと思います。
(ブログ記事に日付が入ってないってのが結構あって...まぁそれはまた別の話)
この記事は2017年5月10日の時点で書いています。
本日の目次はこちら
では早速参りましょうー。
1.Instagramにアクセスして、API取得用クライアントを作る
まずはInstagramにアクセス(ログイン)して、API取得用クライアントを作成します。
今回は個人アカウントで作成していますが、私のようなウェブサイト制作会社の人がクライアント企業の代行作業を行う場合は、クライアントさんのアカウントで作成するのが良いでしょうね。
自分のページにアクセスしたら、画面最下部にあるAPIのリンク(左から5番目)をクリックします。
![]()
InstagramのDeveloperサイトへアクセスしたら、画面中央にある「Register Your Application」をクリックします。

以下の項目を入力します。
- Application Name:今回作成するアプリの名前
- Description:どんなアプリかの説明
- Website URL:設置するウェブサイトのURL
- Vaild redirect URIs:上記のURLと同じものでOK(後で使用)
入力したら最後の「Register」をクリックしてください。

※CLIENT STATUSにある「Sandbox Mode」について文末に追記しています。
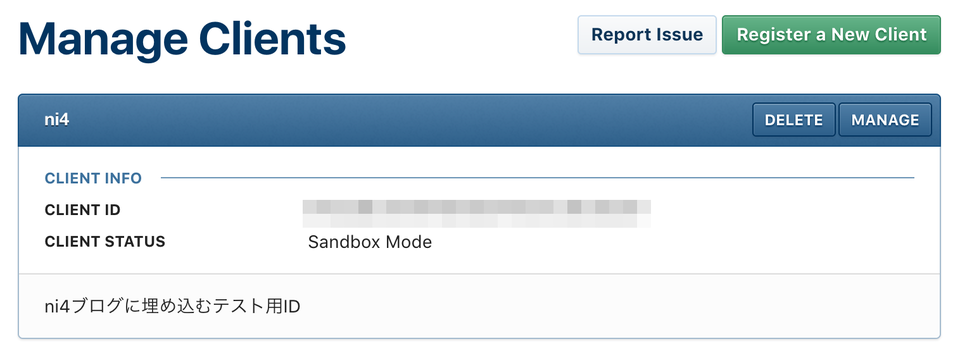
次画面「Manage Clients」のページが表示されたら、作成したアプリの「Client ID」をメモしておいてください。
続けてアプリ表示部分の右側(青い帯部分)にある「MANAGE」をクリック。
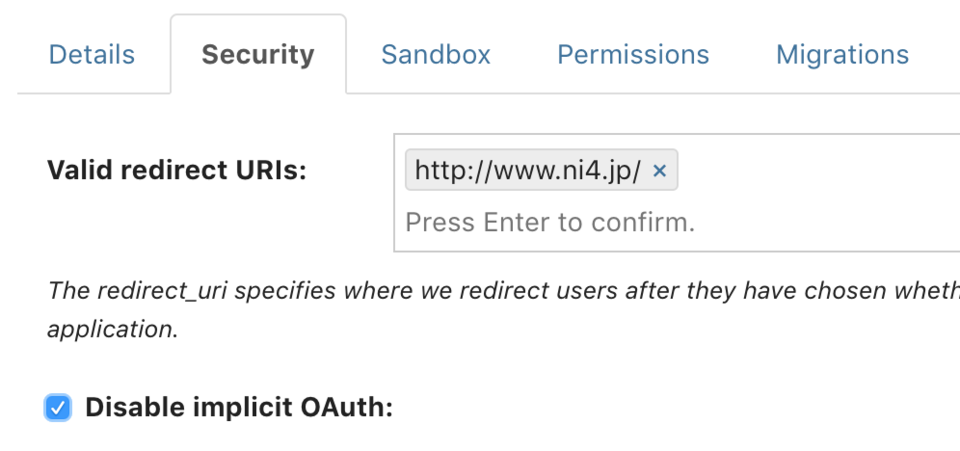
次画面で表示される「Security」のタブをクリックして、「Disable implicit OAuth:」のチェックを外します。

最下部にある「Update Client」をクリックして変更内容を保存してください。
2.InstagramのユーザーIDを取得する
次にFeed(写真などの情報)を取得するために、ユーザーIDを取得します。
以下のサイトでユーザーIDを取得できます。
Find my Instagram User ID - Smashballoon

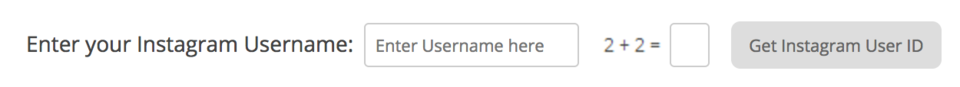
自身のInstagramURLの末尾にあるアカウントIDをコピーして「Enter Username here」にペースト、計算の答えを入力し、「Get Instagram User ID」をクリックします。
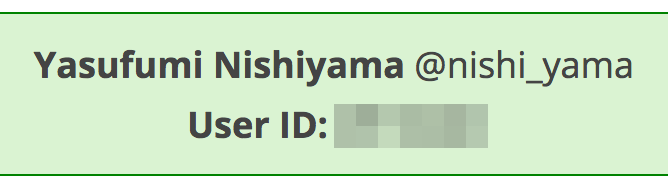
表示されたUser IDをコピーしてメモしておいてください。

3.アクセストークンを取得する
次に以下のURLをコピーして、一部を書き換え、ブラウザでアクセスします。
https://instagram.com/oauth/authorize/?client_id=クライアントID&redirect_uri=リダイレクトURL&response_type=token上記の「クライアントID」部分には「1」で取得したCLIENT_IDを、「リダイレクトURL」の部分には同じく「1」で入力したVaild redirect URIsを入れて、アクセスしてください。
画面にInstagramのページで「This app is in sandbox mode and can only be authorized by sandbox users.」という画面になるので、右下の「Authorize」をクリックしてください。
(これは一度行うともう出てこない画面なので、画面キャプチャがありません^^;)
Authorizeをクリックすると、リダイレクトURLで設定したURLに移動します。
そのURLに「#access_token=****」とアクセストークンが表示されるので、それをコピーしておいてください。
ここまでで下準備は完了となります。
4.instafeed.jsを使用してウェブサイトに埋め込む
以下の公式サイトからjQueryのプラグイン「Instafeed.js」をダウンロードします。
What is itの中にある「Download」をクリックするとブラウザにinstafeed.min.jsが表示されるので、全選択のうえコピーして、instafeed.min.jsなどと名前をつけてファイルに保存してください。
そして、埋め込みたいHTMLのhead部分に以下のように読み込みます。
<script type="text/javascript" src="jQueryへのパス"></script>
<script type="text/javascript" src="instafeed.min.jsへのパス"></script>それに続けて、以下のようにオプションを書きます。
<script type="text/javascript">
var feed = new Instafeed({
clientId: '「1」で取得したクライアントID',
get: 'user',
userId: '「2」で取得したユーザーID',
accessToken:'「3」で取得したアクセストークン',
links: true,
limit: 18, // 取得件数
resolution:'thumbnail', // thumbnail (default) - 150x150 | low_resolution - 306x306 | standard_resolution - 612x612
template: '<a href="{{link}}"><img src={{image}} alt={{caption}}></a>' // 画像URL:{{image}} リンク:{{link}} キャプションテキスト{{caption}} いいね数:{{likes}} コメント数:{{comments}}
});
feed.run();
</script>オプションの詳細は公式サイトほかで確認してください。
最後に、Instagramのフィードを表示したい箇所に以下を記載してください。
<div id="instafeed"></div>以上で完了です。
HTMLをサーバーにアップロードしてアクセスすると、Instagramのフィードが表示されていると思います。
templateオプション部分は自由にHTMLが書けるので、どんなレイアウトにも対応できますね!
他にもスライドショーなどのオプションもあるようなのでいろいろと試してみたいです。
お疲れさまでしたー!
※追記「Sandbox Mode」について
上記手順で作成した際、そのアプリは「Sandbox Mode」で動作しています。
このモードには以下の制限があります。
- Apps in sandbox are restricted to 10 users
使えるユーザー数は10ユーザーまで - Data is restricted to the 10 users and the 20 most recent media from each of those users
メディア(写真など)は20個まで - Reduced API rate limits
APIのリクエスト(フィードの表示)は1時間に500回まで
個人的に使用する程度であればおそらく問題ないと思いますが、上記を超える場合はInstagramの審査をパスしなければならないようです。
以下のページなどをご参考ください。
Instagram 公式:Sandbox Mode
【2017年2月更新】 超厳しい Instagram API の審査基準 を翻訳した
【保存版】Instagramの審査の流れ、手順、必要なものまとめ
以上、ご指摘いただきありがとうございましたー!
