MovableType.net Dashboard Utility 作りました。

ども、どもども、西山です。
この記事はMovable Type Advent Calendar 2016の14日目の記事です。
さて、皆さんはMovableType.netというサービスをご存知でしょうか?
詳細は公式サイトに任せるとして、ざっくり簡単に言ってしまうと、私の大好きなMovable Typeを安価でメンテナンスフリーで安心して利用できちゃうサービスです。
ソフトウェア版やクラウド版と機能面での差異はあるものの、このサービス独自の機能などもあり特に今年1年は多くのお客さまに導入させていただきました。
(弊社開発実績はこちらにて)
このMovableType.netは2015年2月に正式公開されたのですが、それから今までの約2年間であれよあれよと新機能が追加になっています。
例えば、当初は搭載されていなかったテンプレート編集画面のシンタックスハイライト機能。
2015年12月末にChromeエクステンションで私が作成していたのですが、それもめでたく2016年10月には本体にも標準機能として実装されました。
(私が作ったエクステンションも独自機能があるのでまだ公開しております)
そんなわけで、弊社で新規にウェブサイトを構築する際にも、MovableType.netをご提案する機会が増え、そして導入していただくケースも増えてきました。
ところが...どんどんクライアントさんのサイトをMovableType.netで構築すればするほどある問題が。
それが「MovableType.net、ダッシュボードがどんどん使いづらくなる問題」でした。
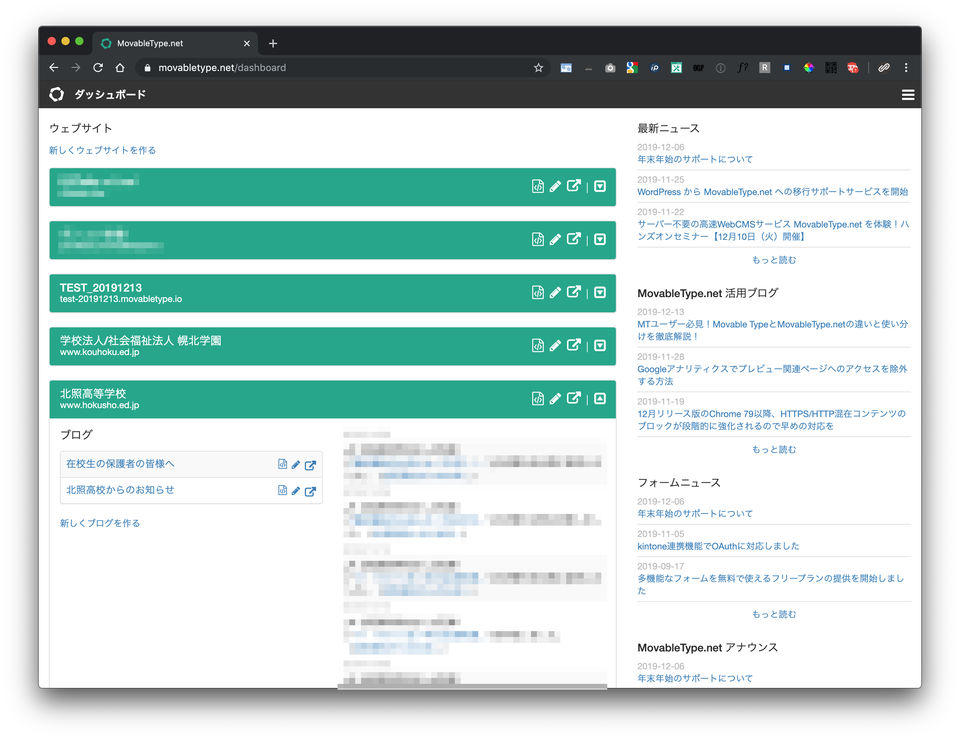
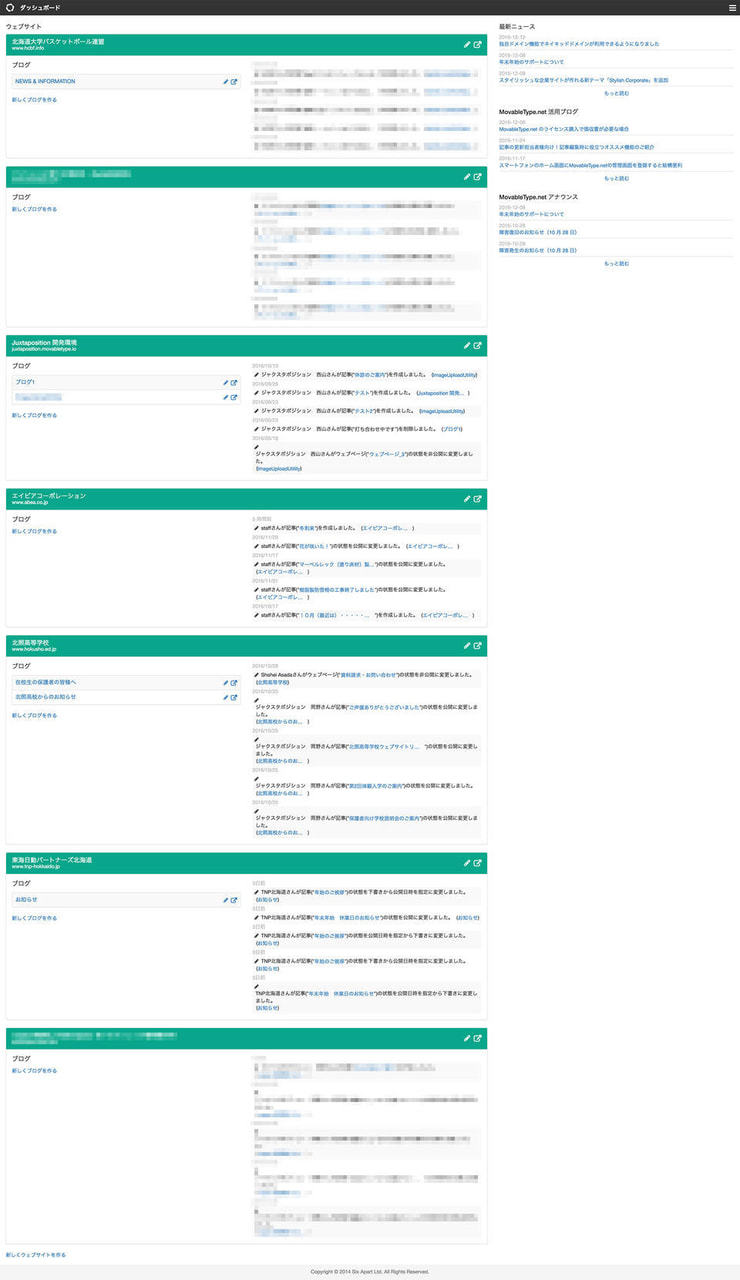
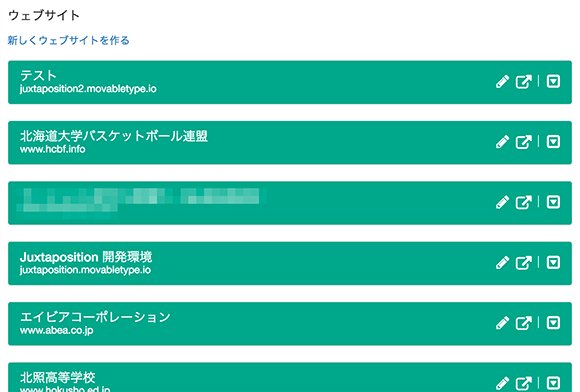
例えば、この記事を書いている2016年12月14日時点でのMovableType.netダッシュボードがこちら(一部公開できない部分をモザイク処理しています)

これ、横幅1920pxのブラウザで表示しておりますが、7つのウェブサイトを作成した段階ですでに高さが3,000pxを越えています。
しかも、「新しいウェブサイトを作ろう」とした場合、そのリンクが最下部(上記サムネイルの左下)にあるため、延々とスクロールして行かなければなりません。
さらに、新しく追加したウェブサイトは最下部に並んでいくので、今まさに作っているウェブサイトの管理画面へ行くためには、毎回このスクロールを繰り返さなければなりません。
なんという制作会社泣かせな...(苦笑)
通常のユーザーであればそれほど問題にならないと思いますが、我々のような制作会社の場合はこれって結構面倒な話です。
(開発チームの皆さんごめんなさいw)
これではどんどんMovableType.netを使ってウェブサイトを作って行こうという制作会社が困ってしまう...
これはなんとかしなきゃ...なんとかしなきゃー!
というわけで、なによりもまず自分が欲しかったので約1年ぶりにChromeエクステンションを作成しましたー!
(やっと本題)
§ MovableType.net Dashboard Utility
その名もMovableType.net Dashboard Utilityです(安直)
Chromeウェブストアからダウンロード&インストールしていただけます。
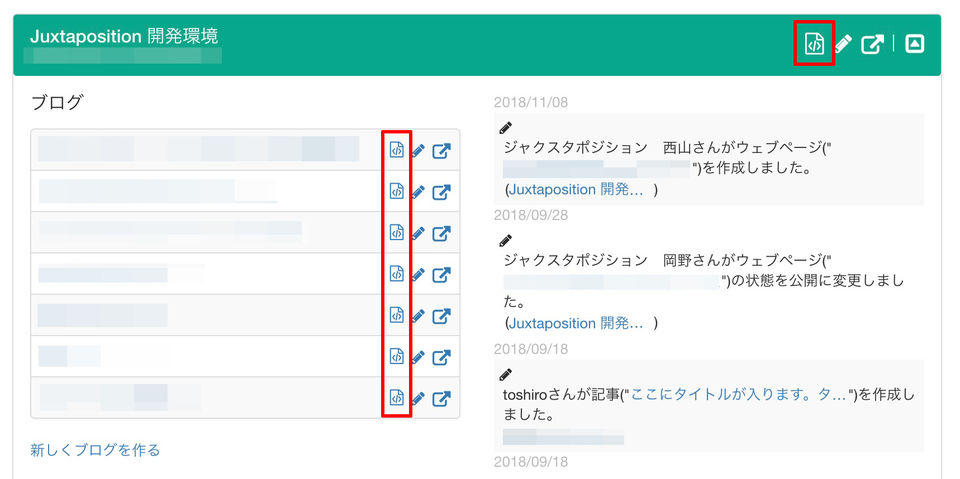
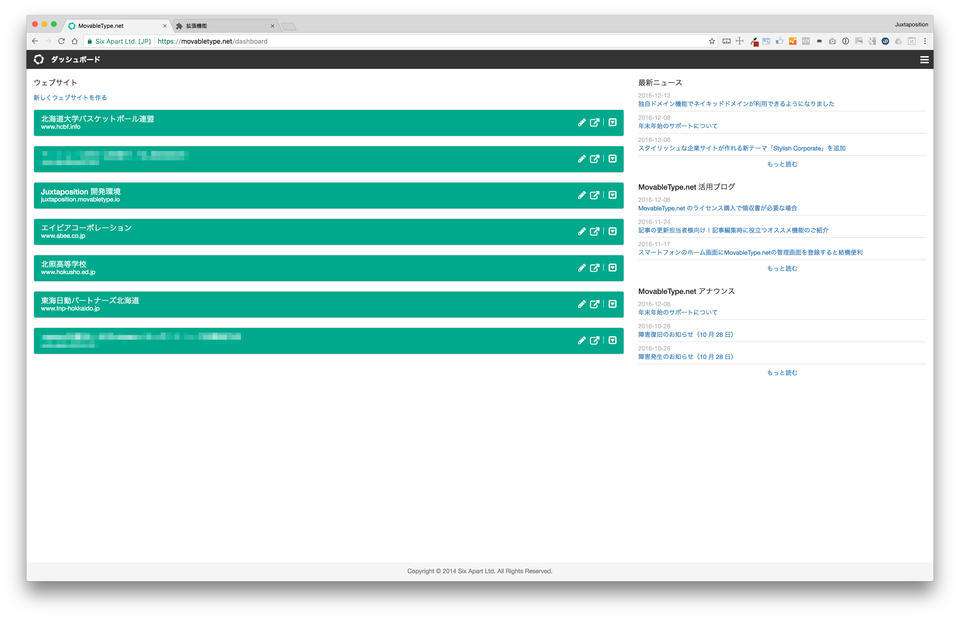
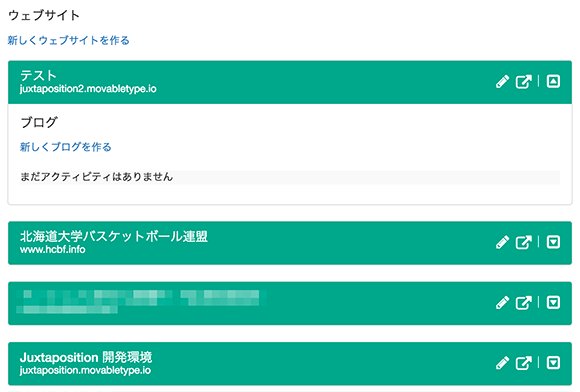
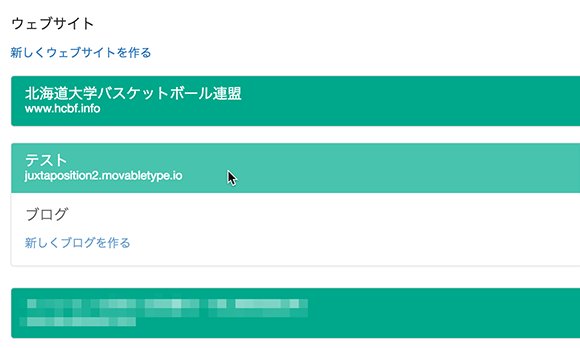
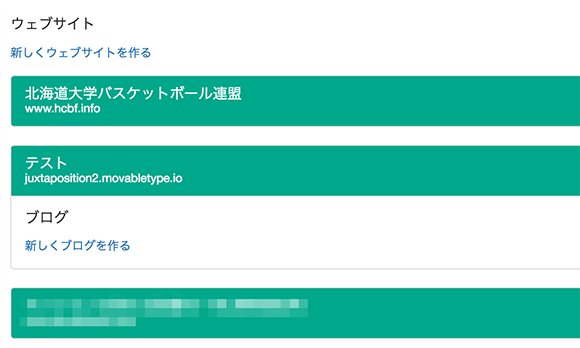
このエクステンションを利用すると、ダッシュボードがこんな感じになります。
(参考ブラウザサイズ 1920*1200)

すっきり!
このエクステンションには以下の機能が含まれています。
- 各ウェブサイトのパネルが開閉式になり、高さが極端に狭められる
- 新しくウェブサイトを作るためのリンクが最上部へ移動する
- 新しく作成したウェブサイトが最上部に追加される
- ウェブサイトの順序を任意に変えられる
- パネルの開閉、ウェブサイトの順序を保存できる
(Cookieで1年間保存、移動のたび都度延長)
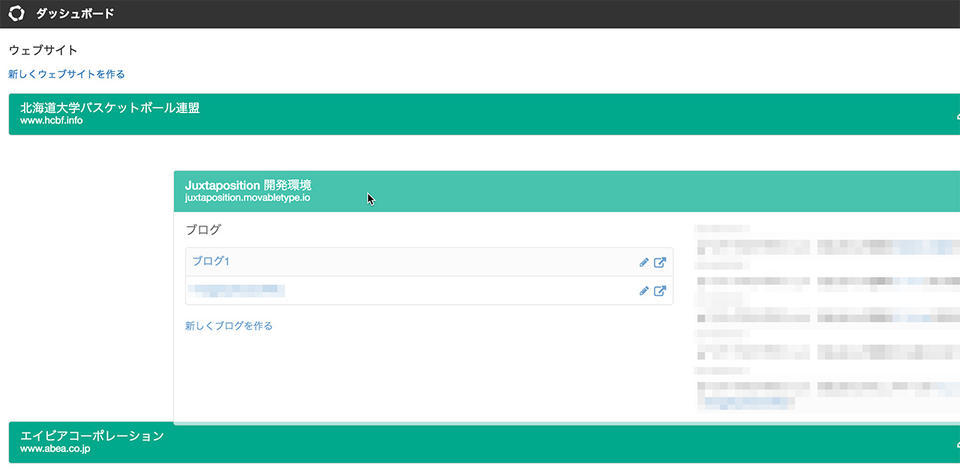
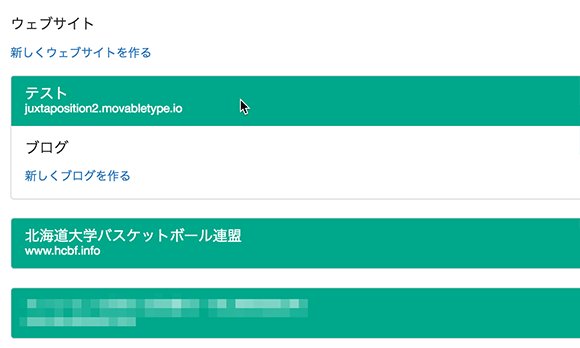
§ パネルの開閉
パネルの開閉は緑色のバー(ウェブサイトのタイトル表示部分)右側にあるトグルボタンで行います。

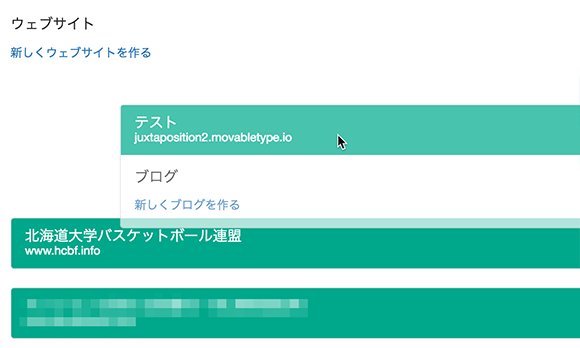
§ ウェブサイトの並び替え
ウェブサイトの順序変更はドラッグ・アンド・ドロップで行います。

これでMovableType.netを利用したサイトをいくつ作っても、すっきりとした管理画面で操作できると思います。
Cookieに情報を保存しているので、同じブラウザからであればいつでもパネル開閉状態やウェブサイトの順番が変わらずに操作できるので個人的にはめっちゃ重宝しております!
皆さんもぜひお試しいただき、MovableType.netでもガシガシとウェブサイトを作っていきましょうー。
というわけで、14日目の記事でした。
昨日の藤本さんの記事「2017年2月のMT東京で「Xamarin+Data APIで作るモバイルアプリ」のセッション」、これは2月23日のMT東京イベントが楽しみですね!
明日は高橋さんの記事です。お楽しみに!