SyntaxHighlight for MovableType.netリリース、そしてGitHubで公開。
ども、どもども。
2016年もいよいよスタートです。
今年もよろしくお願いします。
皆さん、MovableType.netって使ってますか?
私は個人的にも好きで、弊社案件でも使い始めています。
非常に良いサービスなんですが、まだサービス開始から1年ほどということで、いくつか要望みたいなものがあります。
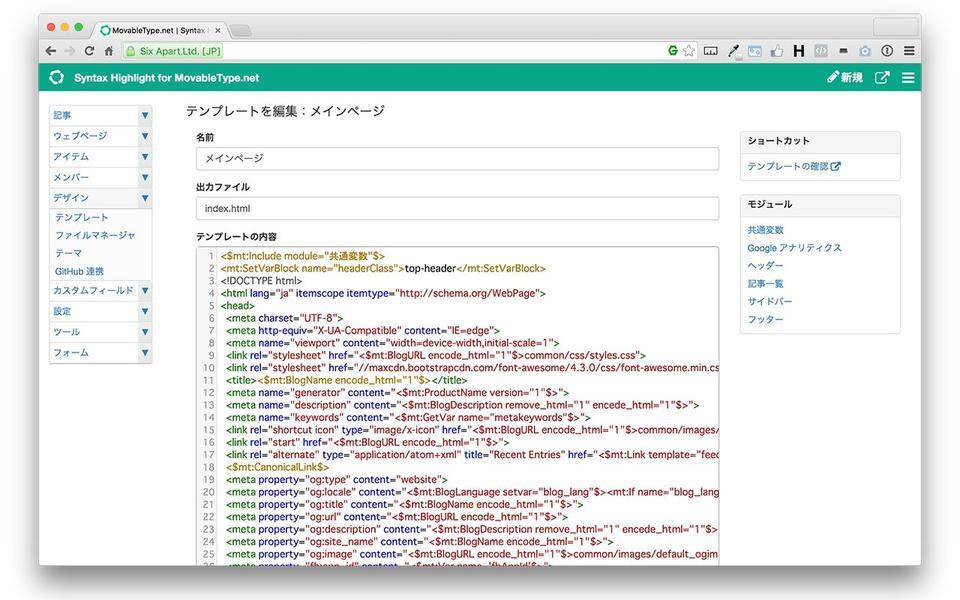
そのうちの1つに「テンプレート編集画面で、HTML/MTMLがシンタックスハイライトされないので見づらいのをなんとかしたい」というのがありました。
うちのスタッフさん(Webデザイナー1年生)がテンプレート編集を頑張っているのを横目に見てて、シンタックスハイライトされていればもっと使いやすいんだろうな~と考えていたのです。
そこで、そのシンタックスハイライトを実現するChromeエクステンションを作ってみました!
Chromeにインストールしてもらうと、下のスクリーンショットのようにソフトウェア版のMovable Typeと同じようにシンタックスハイライトしてくれます。
Syntax Hightlight for MovableType.net

昨年末の12月28日にリリースして、既に数名の方にインストールしてもらえているようです!嬉しいですねー。
とは言え、開発者でもないワタシが調べつつ作ったものなので、もしかしたら不具合などもあるかもしれません。
MovableType.netのテンプレート編集がずっと楽になるので、ぜひ皆さんにも使ってもらってこれからも改善していけたらと思っています。
使ってみた感想や要望など、どしどしお聞かせください!
というわけで、GitHubで公開してみました!
https://github.com/nishi-yama/Syntax-Highlight-For-MovableType.net
エクステンションを作るのも初めてなら、GitHubでソースを公開するのも初めて...
まだまだ至らない点などあるかとは思うのですが、ぜひ優しく教えてください(^^;
さぁ、MovableType.netでもっとMTライフを楽しみましょうー!
