FONTPLUSの太字をTinyMCEのカスタマイズで解消
ども、どもども。
本日2度めのブログ記事投下。
FONTPLUSさんのWebフォントサービス、使ってますか?
最近はレスポンシブデザインのウェブサイトを構築する機会が多くって、弊社ではFONTPLUSさんのサービスを利用させてもらっています。
扱いやすくリーズナブルでお気に入りのサービスですが、1つだけ困っていたことがありました。
フォントプラスでは、<b>タグや<strong>タグ、CSSのbold指定等により、文字を通常よりも太く表示することはできません。 以前、一部のブラウザに依存する問題でWebフォントを適用すると自動的に太字になるという現象があったため、回避策として、フォントプラスのWebフォントには太字が反映させないように対応いたしました。
【解決策】 太めの書体をご利用ください。
解決策にあるとおり、この部分だけ別のフォントを指定して回避するのが良いと思いますが、Movable TypeのTinyMCEエディタでこれをどう実現するか考えました。
ちなみにTinyMCEでは<strong>タグで強調されるので、単純にそこにfont-familyを指定するのも良いかと思いますが、今回は別途classを設定したかったのでした。
TinyMCEで出力される<strong>タグにclass="hoge"を入れるために、まずはこちらのプラグインを入れました。
TinyMCEConfigプラグイン(MT6対応) - The blog of H.Fujimoto
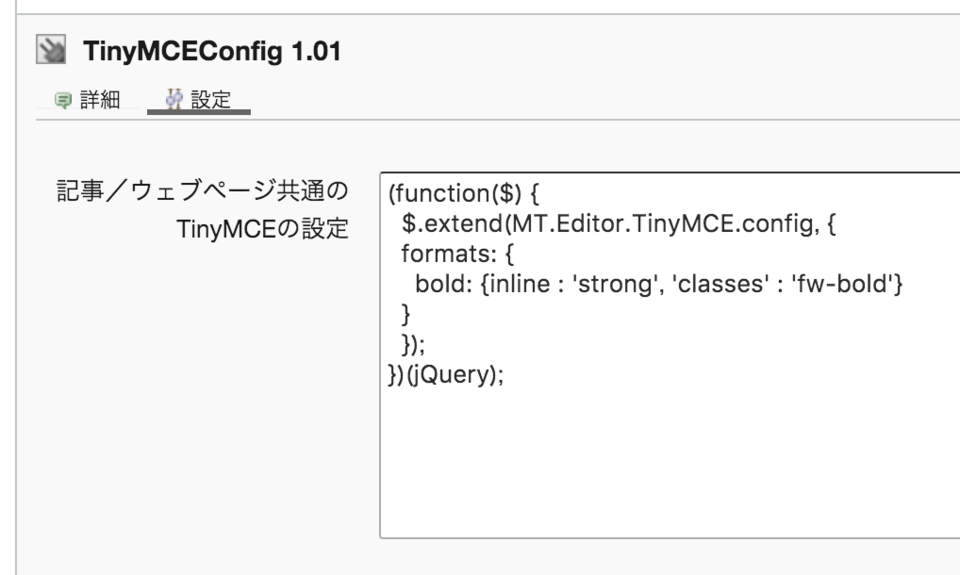
こちらを入れた後、TinyMCEの設定を上書きする箇所を書き込むわけですが...
これが何をどうやって書いたらいいのかわからない(汗)
...試行錯誤のすえ、結局、いつも助けてもらっている人にアドバイスをもらって解決しました。
書いた中身は以下のとおり
こんな感じですね。
(function($) {
$.extend(MT.Editor.TinyMCE.config, {
formats: {
bold: {inline : 'strong', 'classes' : 'fw-bold'}
}
});
})(jQuery);fw-boldの部分が、今回追加したかったclassです。
TinyMCE規定フォーマットのカスタマイズについては、Custom Formats Exampleをご参照のこと。
これでやりたいことが叶いました。
本当は、strong部分をspanとかに変えたかったというのもあるのですが、それはまた今度やってみようと思います。
(TinyMCEの中にあるtiny_mce_src.js 16353行目あたりを参考にするとできそうです)