MovableType.netのデザインをGitHub連携でやってみる with SourceTree & Brackets
こんにちは、西山です。
ここのところ更新が滞っている感じですが、皆さんいかがお過ごしでしょう(汗)
さて、今日は「MovableType.netのデザインをGitHub連携でやってみる with SourceTree & Brackets」と題して備忘録を...。
上手く行ったことはこうやって書き記しておかないと、後で自分がわからなくなりそうで(笑)
各サービス/アプリケーションについては、その紹介を割愛させていただきますのでご了承ください。
MovableType.net
GitHub
SourceTree
Brackets
ではさっそく行ってみましょうー!
今日の手順はこちら
- GitHubでアカウントを作成する
- SourceTreeでローカルリポジトリを作成する
- MovableType.netでGit連携する
- 実際にコミット/プッシュしてみる
- BracketsでMTMLにシンタックスハイライトを適用する
1.GitHubでアカウントを作成する

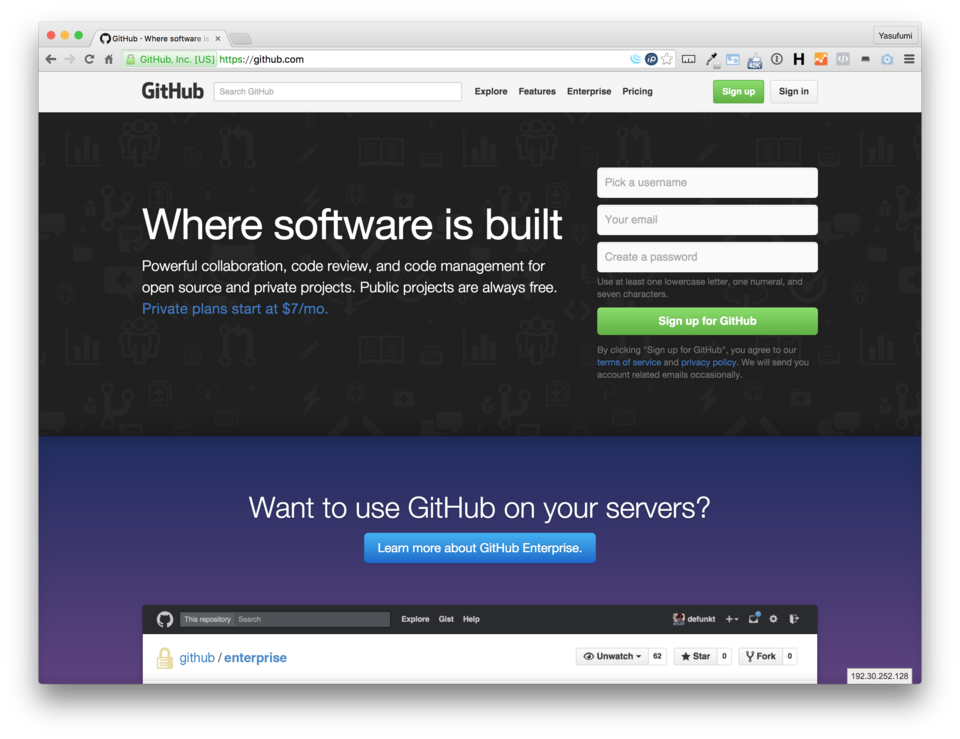
上記にアクセスしてユーザーネーム/Email/パスワードを設定のうえ、「Sign up for GitHub」をクリックします。
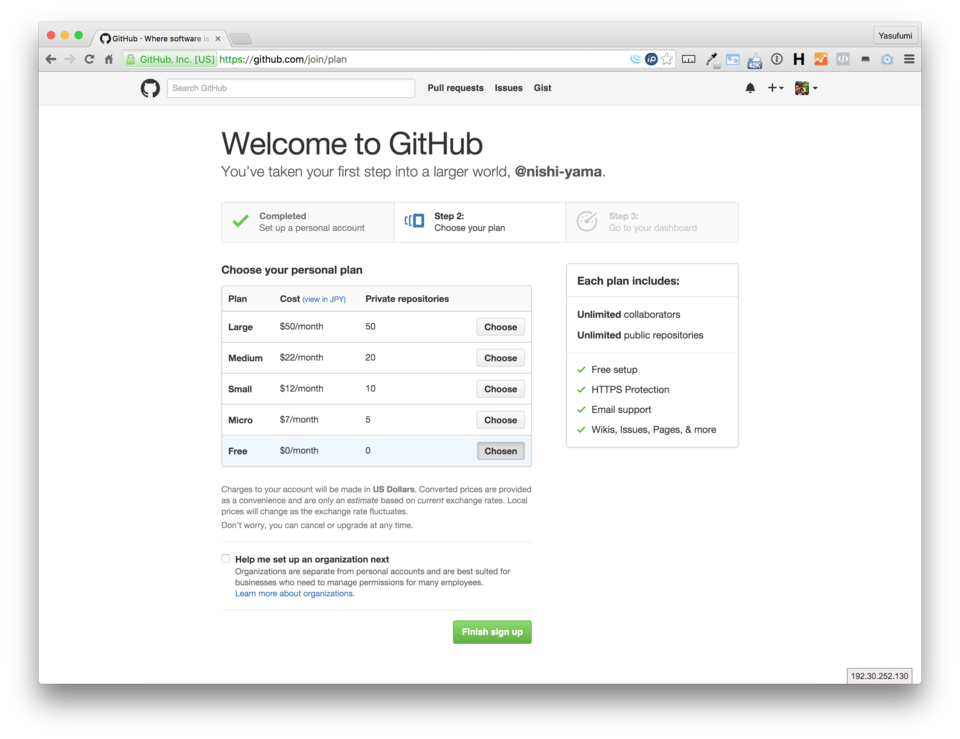
今回はFreePlanで進めることとして、そのまま「Finish sign up」をクリックします。


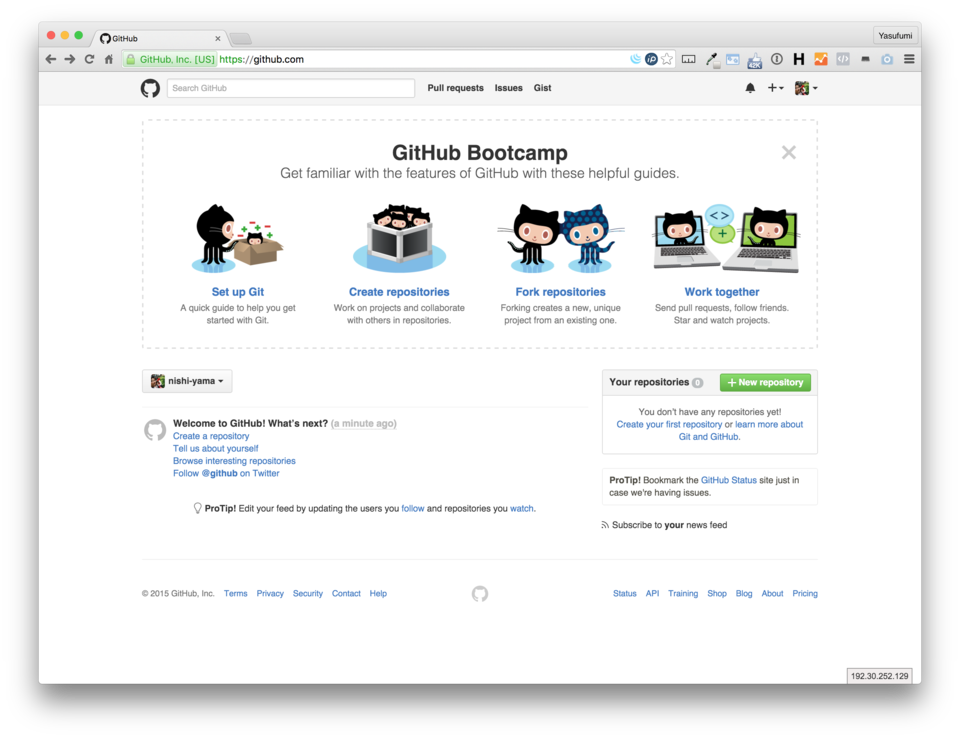
上記の画面が表示されると同時に、登録したメールアドレス宛に [GitHub] Please verify your email address. というメールが届くので、記載されたURLをクリックして登録完了です。
続けて、画面右側の「+New repository」をクリックしてさっそくリポジトリを作成します。

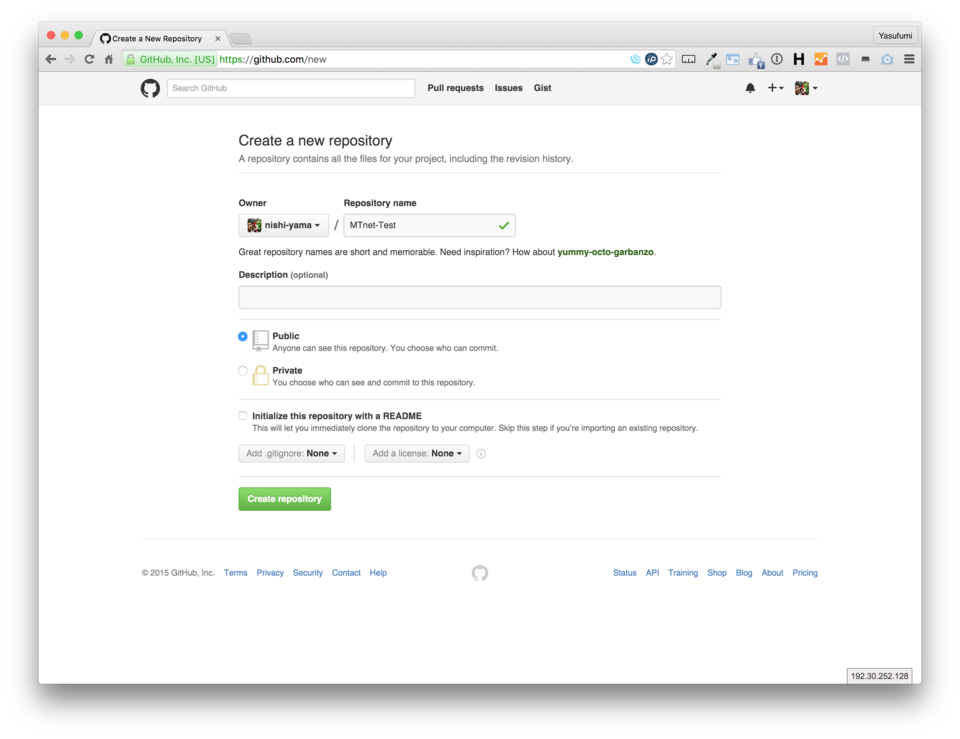
Repository name にはそのリポジトリの名前を入力、その他はお好みで設定しましょう。
画面下部の「Create repository」をクリックして作成完了です。

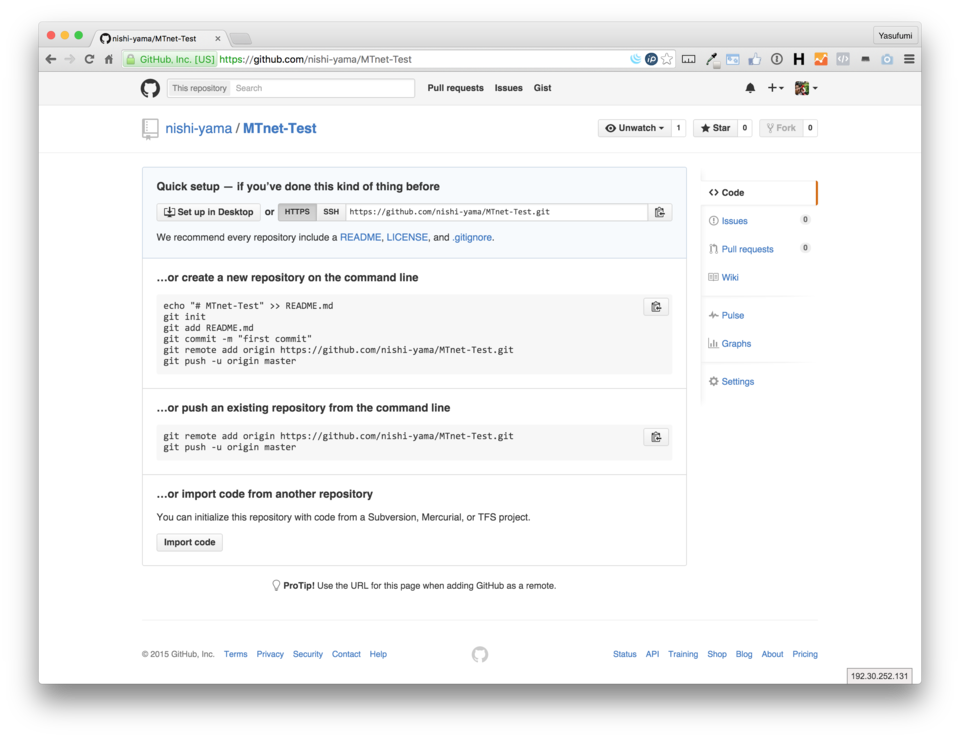
上記の画面まで来たら、次の工程へ進みます。
2.SourceTreeでローカルリポジトリを作成する
SourceTreeを既にインストールしている想定で進めますのでご了承を。
ちなみに私もまだ使い始めたばかりです(汗)
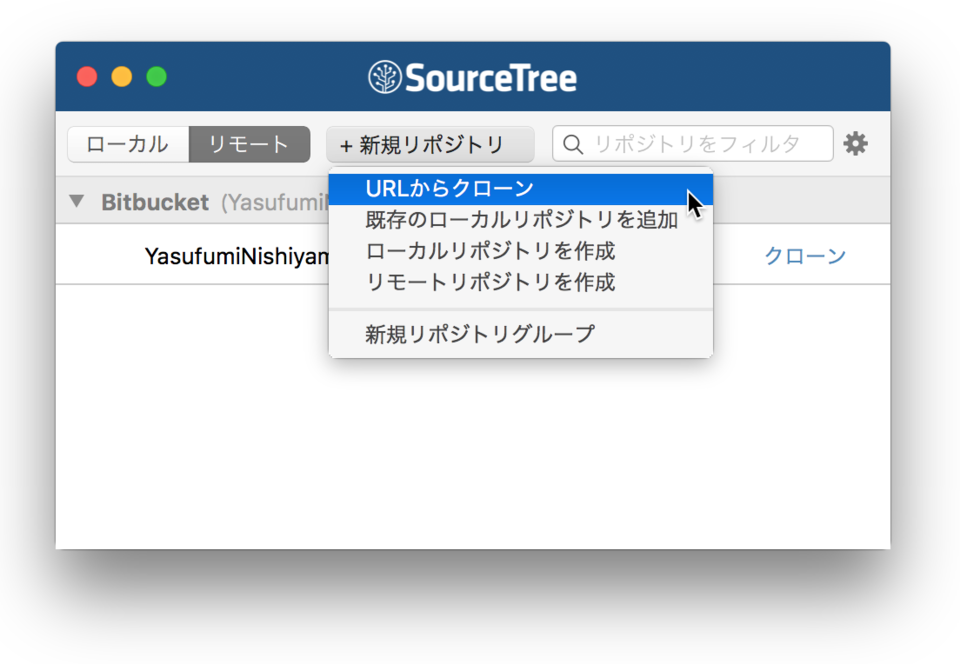
SourceTreeを起動したら、「リモート」の「新規リポジトリ」作成へ進みます。

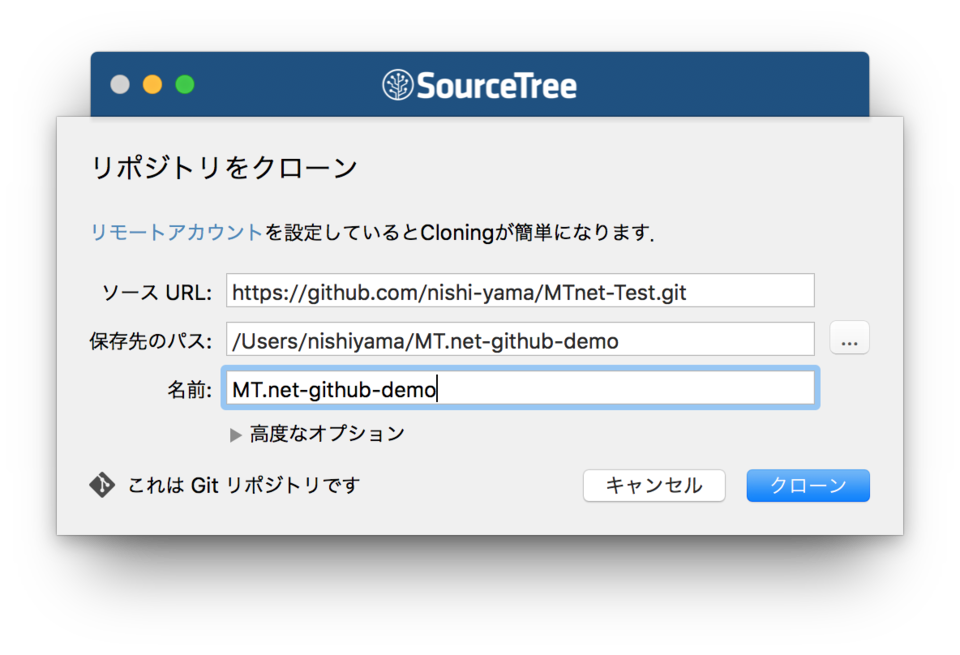
「URLからクローン」を選択し、GitHubのClone URLを入力、保存先のパスとその名前(ショートカットの名前)を入力します。

この時、保存先に「MT.net-github-demo」のディレクトリは用意しておかなくて良いです。
リポジトリ登録時に自動的に作られます。
これでSourceTreeの設定も完了です。
3.MovableType.netでGit連携する
事前にMovableType.netのアカウントを作成済みである前提で進めます。
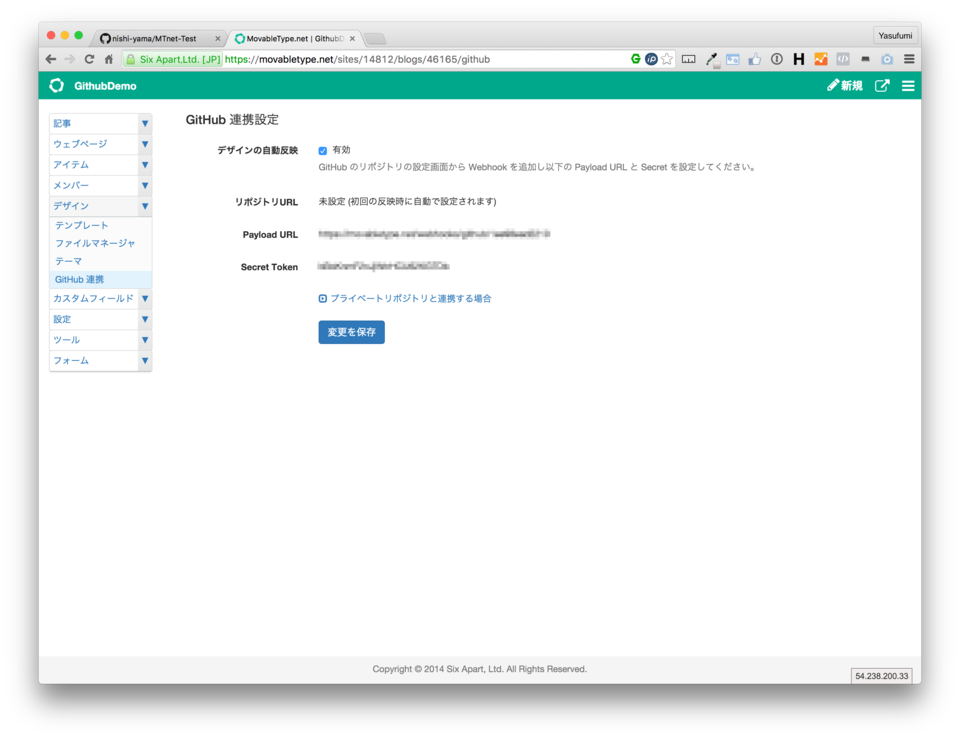
MovableType.netでウェブサイトを新規作成し、左側のメニューから「GitHub連携」をクリック、「自動反映」のチェックをONにして変更を保存します。
この部分はこちらも参考にしてください
GitHub連携でデザインを管理する

変更を保存すると、上の画像のように Payload URL と Secret Token が表示されます。
それをコピーして、GitHubに登録します。
再びGithubの画面め戻り、右側にある「ギアのマーク(一番下)」をクリックして、Settingを開きます。
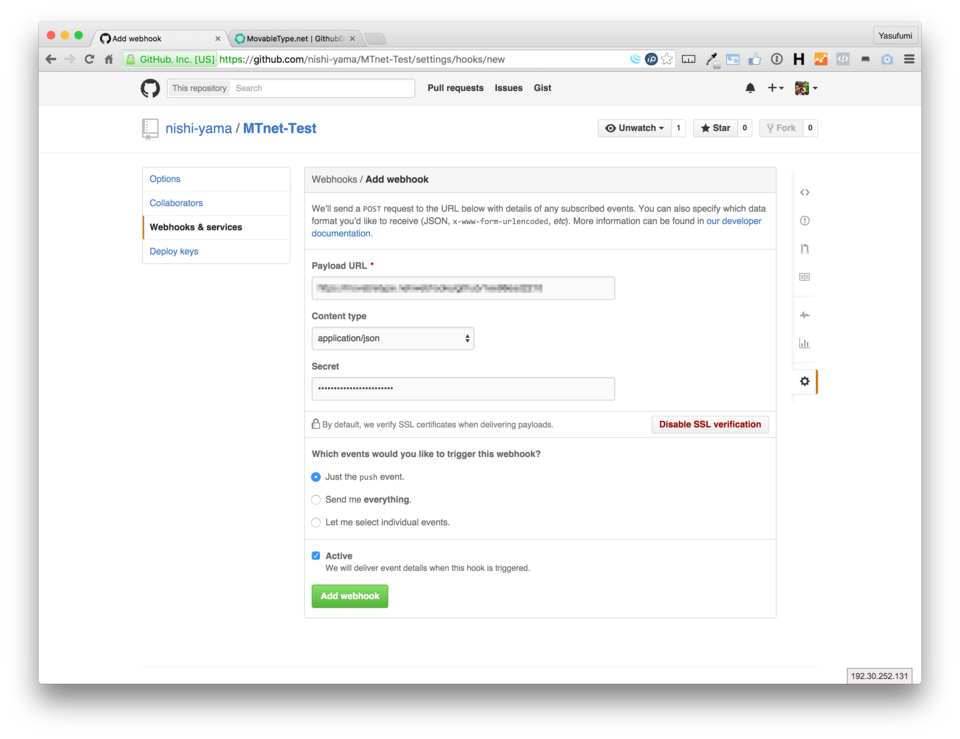
左側にある「Webhooks & services」をクリックして、「Add webhoook」をクリックします。

Payload URLとSecret(Token)を入力し、下部のAdd wehookをクリックします。
これで、MovableType.netとGitHubの連携は完了です。
4.実際にコミット/プッシュしてみる
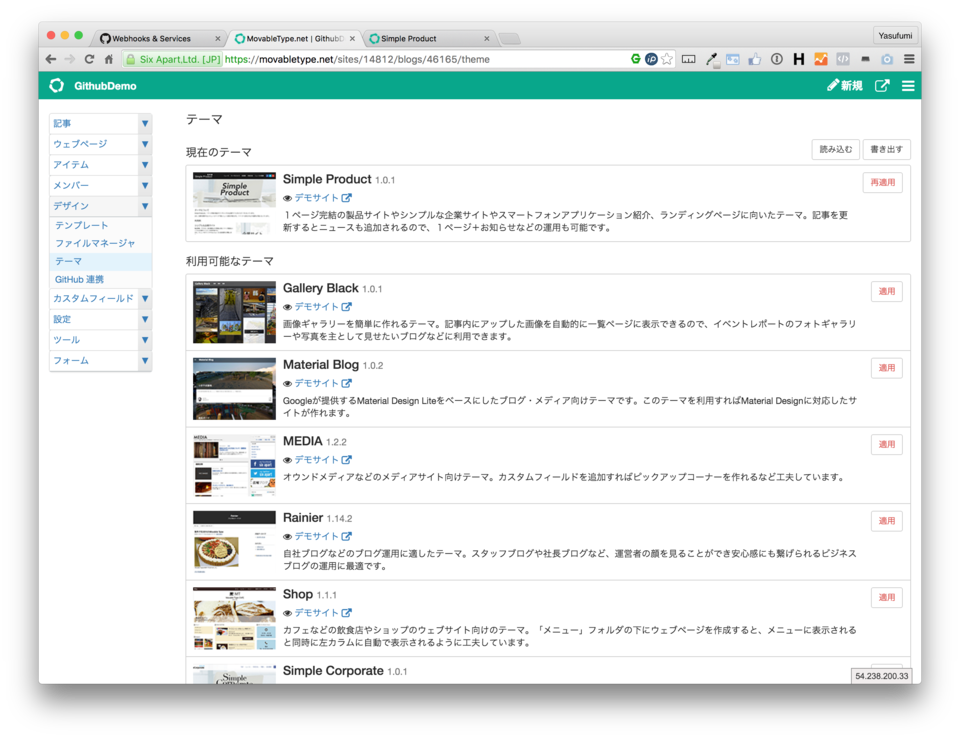
MovableType.netのテーマ選択画面でお好みのテーマを適用し、右上の「書き出す」をクリックします。

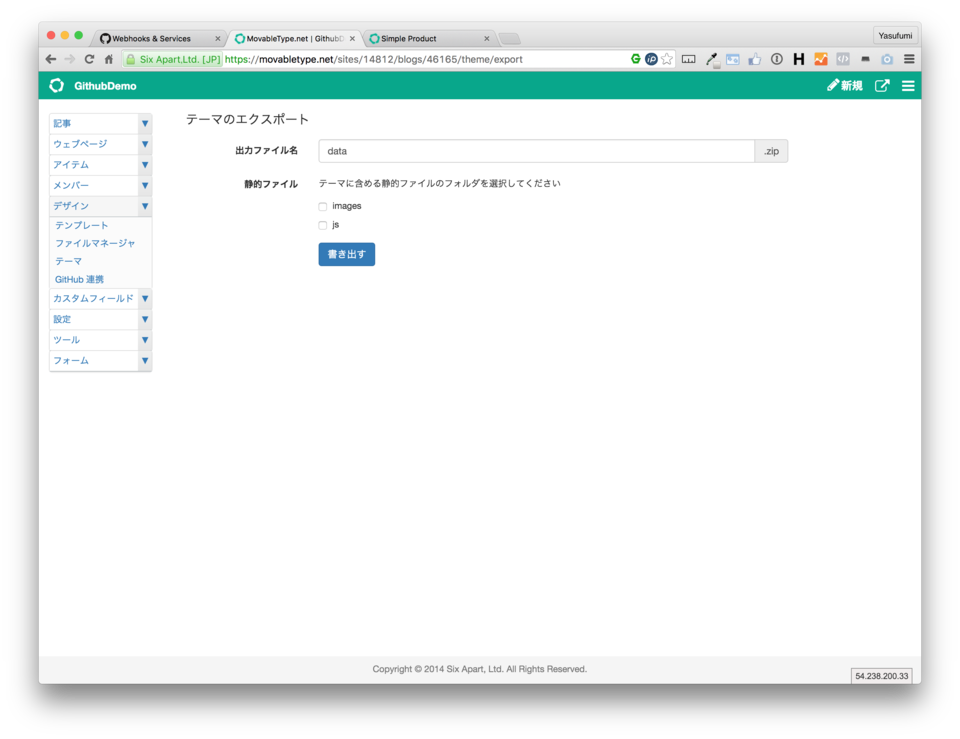
次画面で、ダウンロードする出力ファイル名を入力して「書き出す」をクリックしてください。
※11.13追記
この「出力ファイル名」がオリジナルテーマ(テンプレート一式)の名前になります。

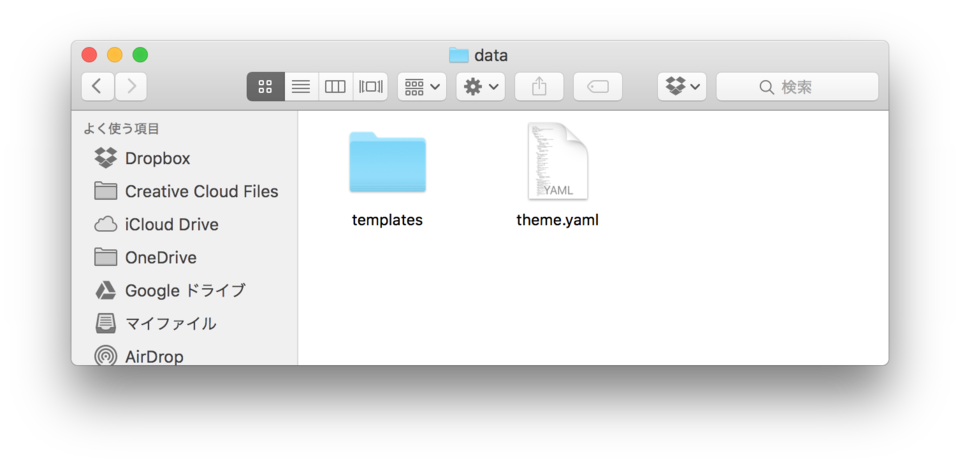
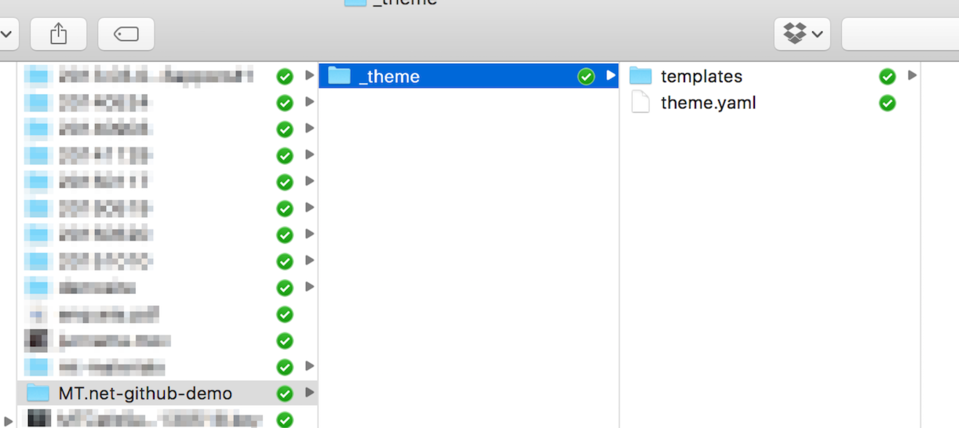
ダウンロードしたzipファイルを解凍すると、以下のようにファイルが格納されています。

これを先ほどSourceTreeで設定したローカルリポジトリ(保存先のパス)にコピーします。
ただしこの時、保存先に「_theme」フォルダを作成してコピーしてください。
これが無いと、MovableType.net側では、テーマテンプレートではなく静的ファイルとして認識し、ファイルマネージャ側に保存されます。
以下のような感じにコピーしましょう。

これでGitする準備ができました!
まずはこれらのファイルをプッシュしておきましょう。

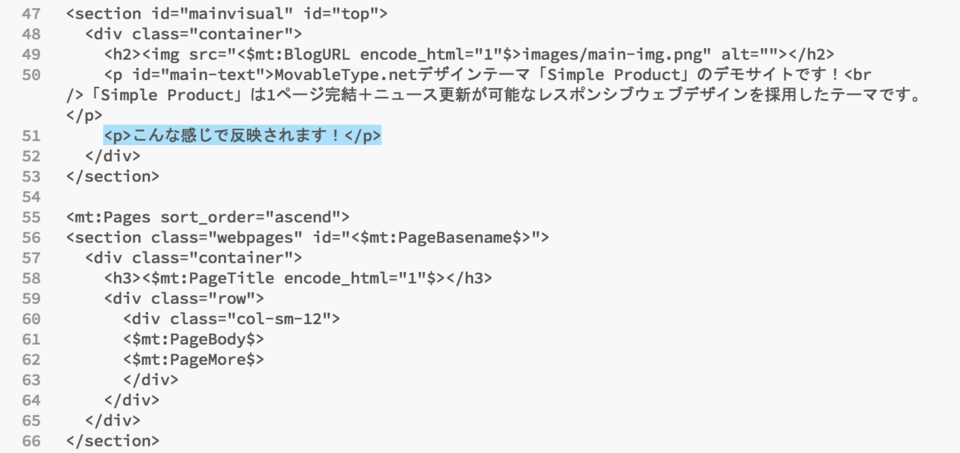
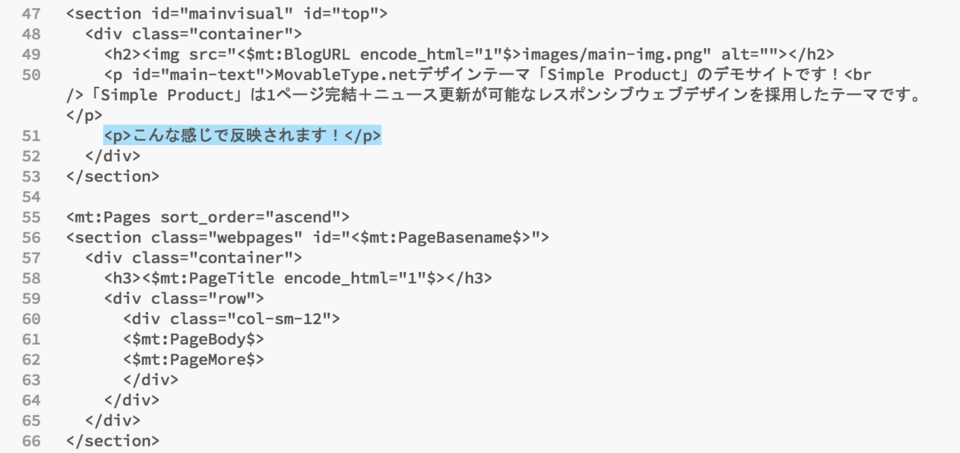
それではさっそく、適当なファイル(今回はindex.html.mtml)をテキストエディタ等で開き、任意の箇所を編集します。
今回はBracketsを利用しています。

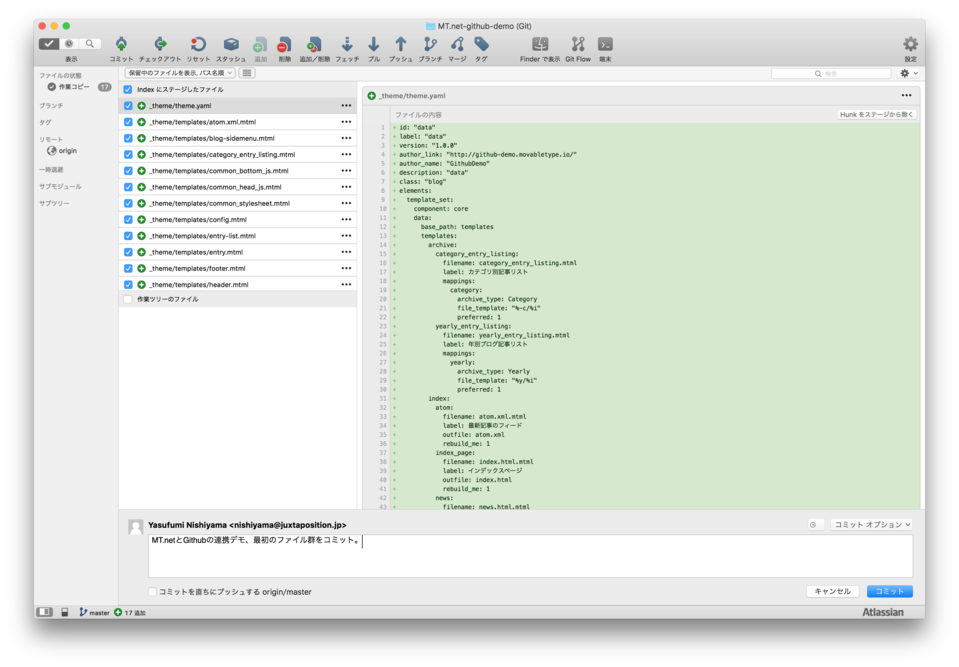
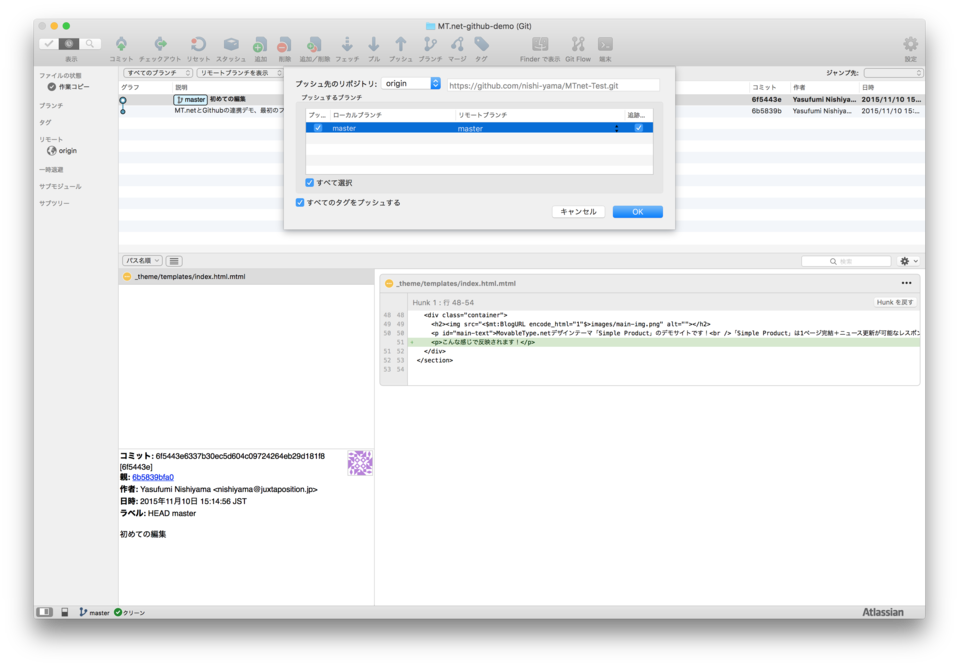
編集が終わったら保存して、SourceTreeでアドしてコミットしてプッシュ!

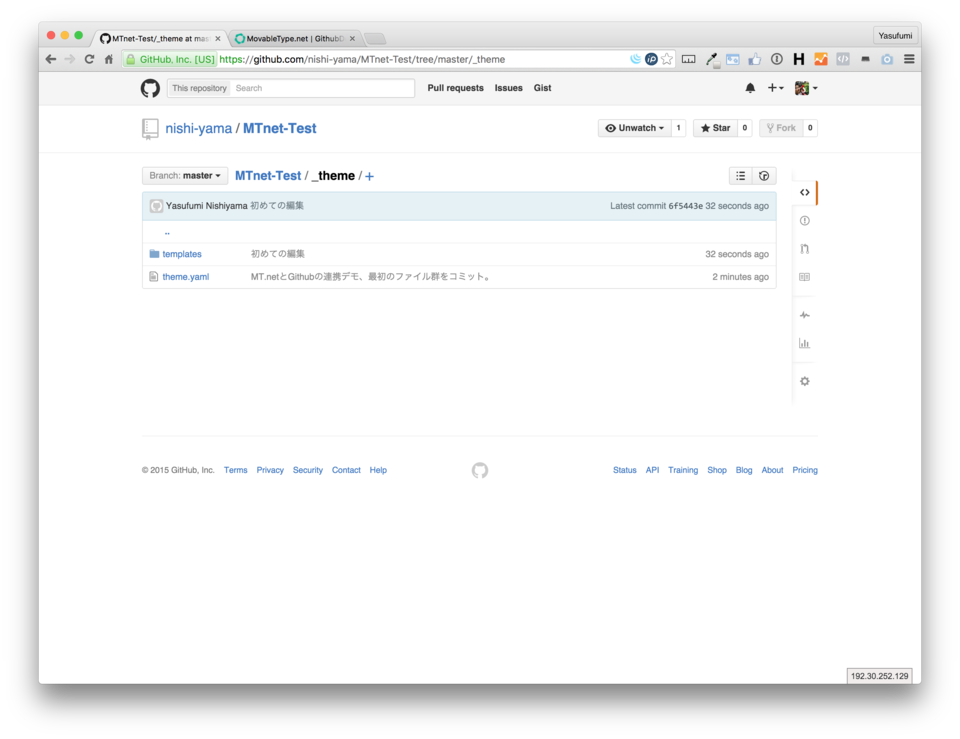
この段階で、GitHub側では以下のような感じになっています。

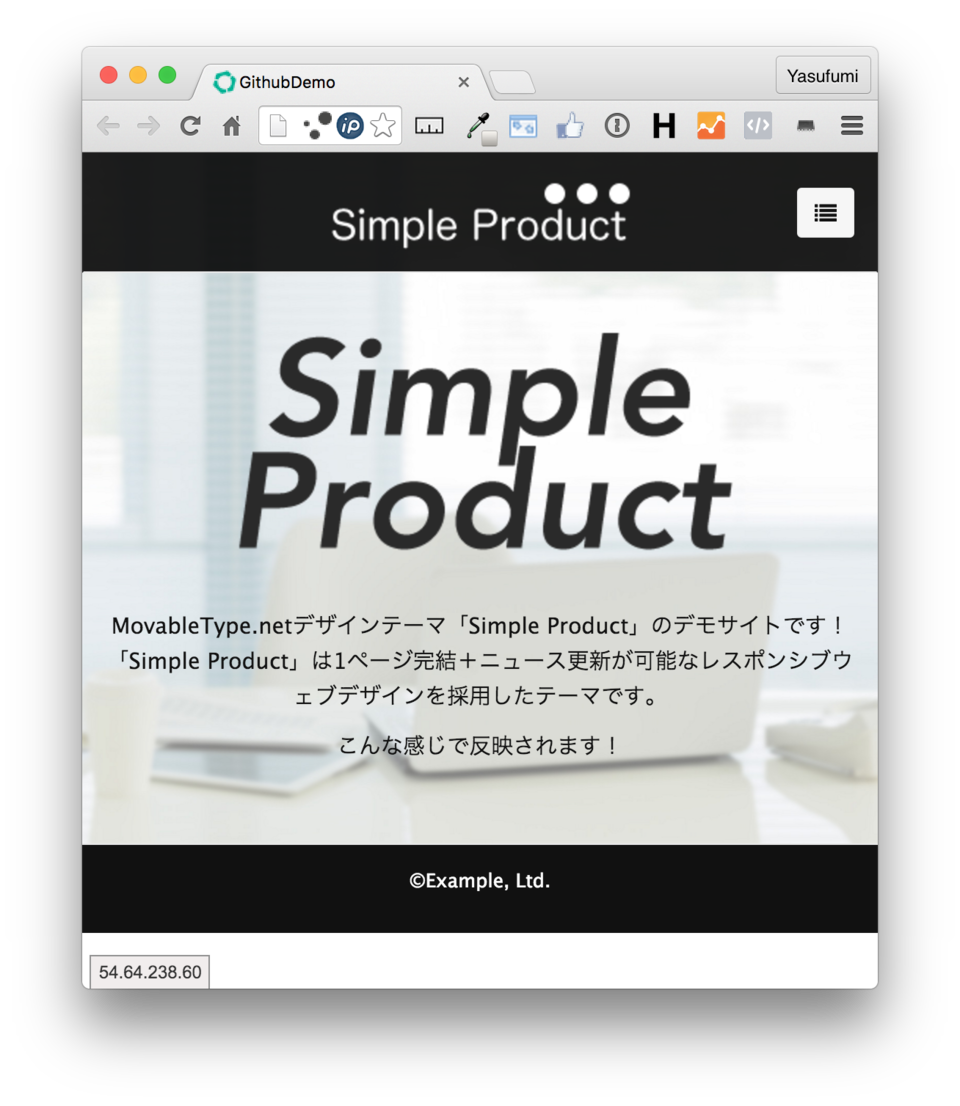
そして、MovableType.netに移動することなく(ここ大事!)、先ほど作成したウェブサイトを表示してみます。

ご覧のとおり、先ほどプッシュしたところが反映されています!(最下行の部分)
MovableType.netは再構築が不要なので、これだけでデザイン(HTMLなど)が反映されるんですね。便利。
というわけで、これにてMovableType.netとGitHubとSourceTreeの導入が完了となりましたー!
まずはお疲れ様でした。
5.BracketsでMTMLにシンタックスハイライトを適用する
実は今回、これをやってみようと思ったのは、MovableType.netのエディタがシンタックスハイライトに対応していなかったため、非常に見づらかったのが原因でした。
それならお気に入りのテキストエディタでやりたいよね、と。
ところがBracketsでもそのままでは、MTMLをシンタックスハイライトしてくれません。
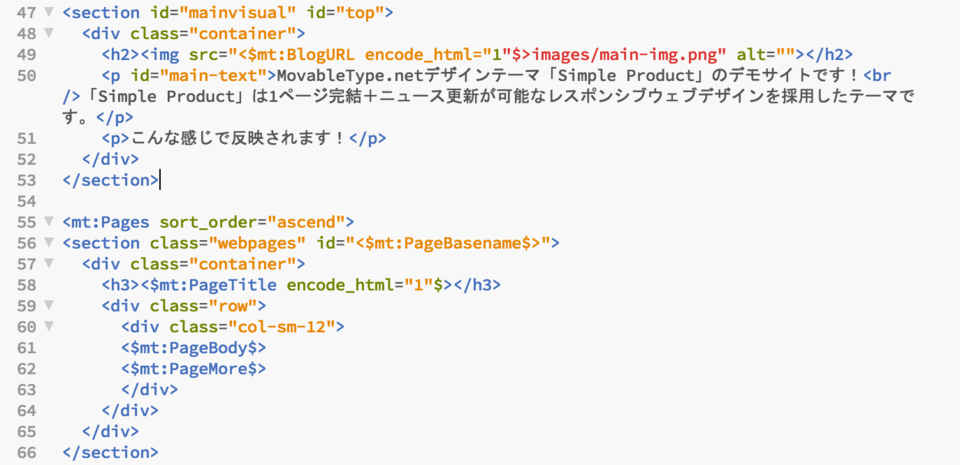
↓こんな感じ

そこで、Bracketsの設定で一分追加して、シンタックスハイライトを適用しちゃいましょう。(以降はMac版でのお話です)
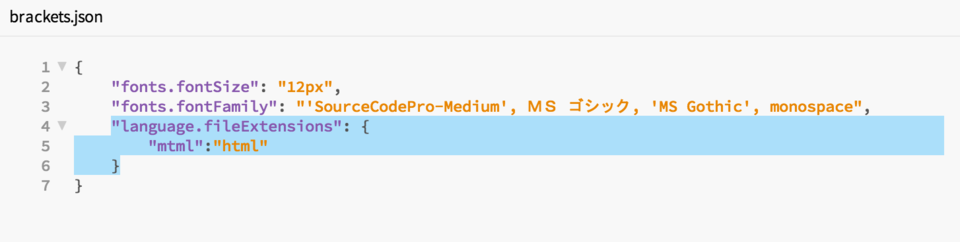
Bracketsで「環境設定」を開くとbrackets.jsonが開きます。
そこに以下を追加しましょう。

"language.fileExtensions": { "mtml":"html" }
前の行(ここでは "fonts.fontFamily")の最後にカンマ( , )を入れることをお忘れなく。
すると、以下のようにHTMLと同じようにシンタックスハイライトされるようになります。

これでだいぶ見やすくなりましたね!
(MTMLに対応できると良いのだけどどうやってやるのか...今度調べてみます)
というわけで、全ての設定ほかが完了しましたー。
これで思う存分、MovableType.netを楽しめそうです!
それでは皆さん、よいMovableTypeライフを!
