MT用HTML Tidyプラグインを試してみた。
どもども。
深夜作業を終えて、ふとソーシャルに目をやるとこんなプラグインの記事が。
HTML Tidyをオンラインで利用するWebサービスとMTプラグイン
どんな感じなのかな?ということでインストールしてみました。
(機能面などについては上記ブログをご参照ください)
HTML Tidyについてはこんな感じのもののようです(不勉強でお恥ずかしい)
tidy は非常に読みづらい HTML 専用 エディタや変換ツールの出力するマークアップにもきわめて有効で、障害を 持つ人々に対するページのアクセシビリティを改善するため、どのような点 に注意を払う必要があるか判断する手助けをします。
WYSIWYGなんかを使っていると、ブラウザによっては意図しない<div>が重なってしまったりしたことがあったように記憶しているのですが、例えばそんな時にも有用だったりするのかな?
ともあれ、例えばこんな感じのHTMLをエディタ上に書くとします。

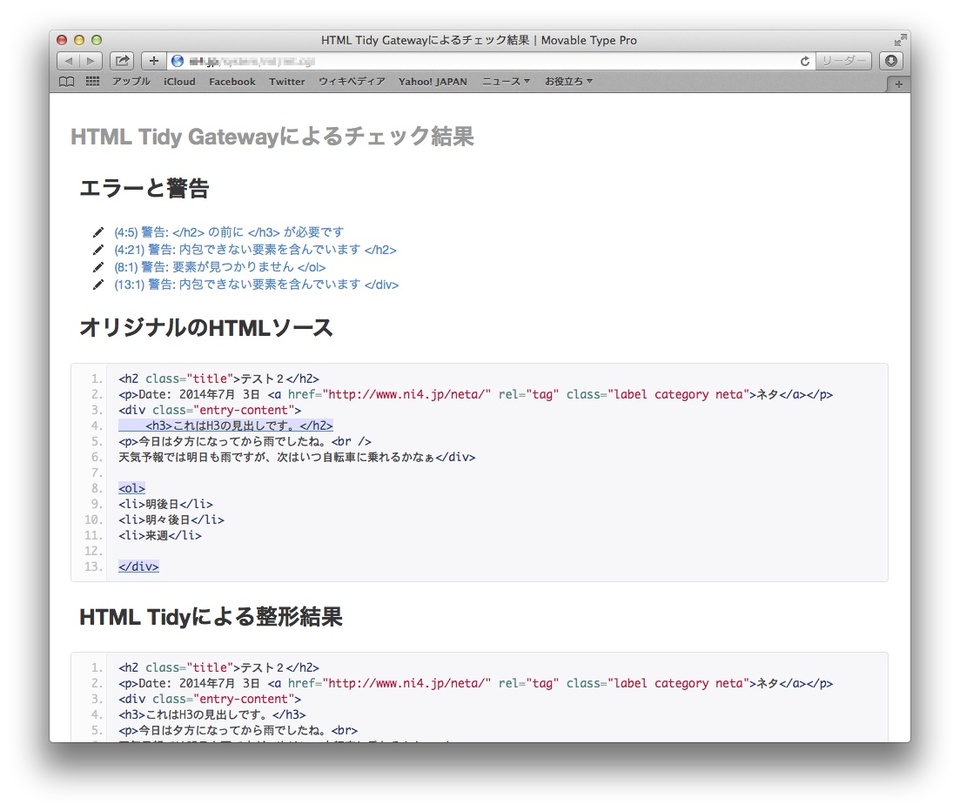
その上で、記事編集画面右側の「HTML Tidy!」というボタンをクリックすると、別ウィンドウでHTMLのチェック結果が表示されます。

なるほどー。
これならどこかおかしな点がないかと確認するのには凄く役立ちそうですね。
ところで、この試用過程で知ったのですが、TinyMCE(リッチテキストエディタ)では誤ったタグを補完(修正)してくれるんですね!
説明があれだったので、動画にしてみました(汗)
Movable Typeプラグインの可能性とか。
このプラグインを入れてみて考えたのは「こんなカタチのプラグインもありか」ということでした。
このプラグインも便利に使えそうと思ったのですが、なにかこうこれまでのプラグインとは印象が違うというか...。
まだまだアイディア次第で色々できそうだとヒントを貰ったような気がしました。
