Loupeから写真をアップロードしてみる
先の投稿に続けて、またもやモバイルとMovable Typeについて。
今回はMT6で実装されたLoupeを使用してみました。
Movable Type 6にアクセスするとダッシュボードに出てくるコレですね。

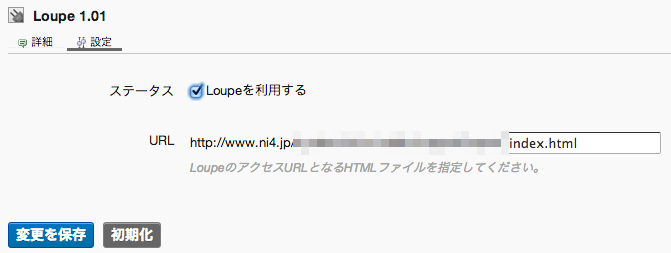
上の画像にある「Loupeの設定」をクリックして進むと、プラグインの設定が出来る画面に移動します。

ここで上記の「Loupeを利用する」にチェックを入れます。
その際、LoupeにアクセスするURLをユーザーに通知することもできます。
スマートフォンにメールを送っておけばアクセスも簡単ですね。
で、実際に届いたURLにアクセスすると、このようにサインイン画面が現れます。
MTにサインインするユーザー名とパスワードを入力して進むと、まずはページビュー数が見られます。
(ちなみにこれはGoogleAnalyticsを連携させているからだと思うんですが、それについてはまた別途)
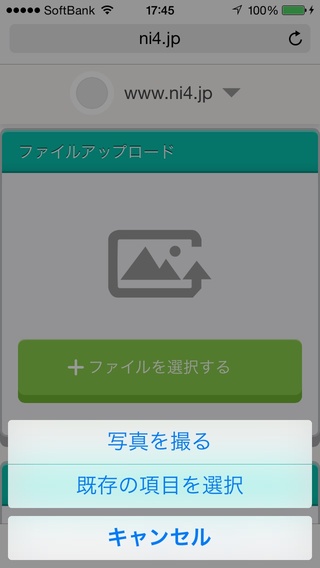
ほかにも画像をアップロードすることなどが可能です。
今回は、この画像アップロードを試してみました。
写真を撮るもよし、既存項目を利用するのもよしなんですが、私は先ほどコチラに掲載したスクリーンショットをアップしました。
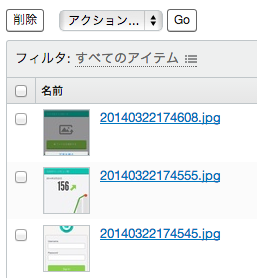
残念ながら、現在のLoupeは「写真をアップロードする」ところまでなんですが、その後、Macから管理画面にログインすると、ちゃんと画像がアップロードされていました。

ちなみに、上記のファイル名がアップロード日時になっているのは、弊社開発の ImageUploadUtility を入れてあるからです。
こちらのプラグインも便利ですが、それについてはまた後日(笑)
Loupeで画像をアップロードしてみた感想
これまで、iPhoneで撮影した写真をブログで使用したいと思った時、私はiCloudを利用して写真を同期して、それをMacのブラウザからアップロードするという手順で行っていました。
これだけでもそれまでに比べたらかなり楽ちんだったのですが、写真をブログで使用するのが目的なのであれば、このLoupeの方が手軽かも!と思いましたねー。
例えば外で写真を撮って、移動中にそれをアップしておいて、後から記事で使用するなんてことも手軽に行えちゃいますね。
操作感もなかなか良かったのですよ。
今後、機能がアップしていくとより便利なツールになりそうで楽しみです。
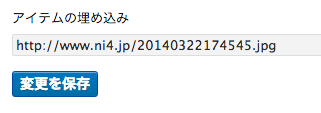
ただ...これ(↓)がちょっと残念。

画像のアップロード先が変えられない?っぽいのはちょっと残念でしたね。
これは今後、プラグインの設定画面で変更できるとか、改善されると嬉しい感じですねー。